[ad_1]
Setting the background color of a web page or an element on the page can enable you to create unique layouts.

Take the homepage of Delish as an example. The background image of its header section is a colorful soup. To ensure readers can still see the name of the recipe, the background color of the text box is set to white. The effect is striking and easy to read.

Let’s go through how you can change background color in HTML. We’ll cover:
Let’s get started.
HTML Background Color
In HTML and CSS, background color is denoted by the background-color property. To add or change background color in HTML, simply add inline CSS to your code. Here’s an example:
In the past, you could use the bgcolor attribute to change the background color of a page or element.
Say you wanted to change the background color of a web page to maroon. You would have simply added the bgcolor attribute in the opening body tag and set it to the hex color code #800000, as shown below.
However, this attribute has been deprecated in the latest version of HTML and replaced by a much better alternative, the CSS background-color property. Using this property, you can add and change background colors on your website.
Below, we cover a tutorial in more detail.
How to Add Background Color in HTML
To add background color in HTML, use the CSS background-color property. Set it to the color name or code you want and place it inside a style attribute. Then add this style attribute to an HTML element, like a table, heading, div, or span tag.
Adding a background color can help a certain element stand out on the page, making it more readable.
We’ll walk through this process step-by-step. For this tutorial, we’ll make a table in HTML as an example.
1. Identify the HTML element you’d like to add a background to or create one.
Scan your HTML code to pinpoint which element you’d like to change. If it’s the header, look for the <header> opening tag. If it’s a div, look for the <div> tag.
In this example, we’re creating a table with the <table> tag.
2. Choose an HTML background color.
You have plenty of HTML color codes to choose from. For this example, we’ll make the color #33475b.
3. Add a style attribute to the opening tag.
Next, add the style attribute to the opening tag of your element. For this tutorial, only the background color of this specific table will change. The change will not affect any other element on the page.
Here’s the HTML with inline CSS:

That’s simple. Now let’s look at what to do if you want to set the background color of multiple elements on a page.
How to Change Background Color in HTML
Let’s say you set the background color of your entire web page to one color and want to change the background color of a specific element to another color. The good news is the process for changing the background color of an element is nearly identical to the process for adding it.
You can use inline CSS to do this, but we’ll use multiple styles of CSS in the example below. Let’s walk through this process step-by-step.
1. Find the “body” CSS selector.
Rather than add this CSS in the body tag of the HTML file, we’ll add it using the body CSS selector. Find it in your website’s CSS code.
2. Change the background color of the body.
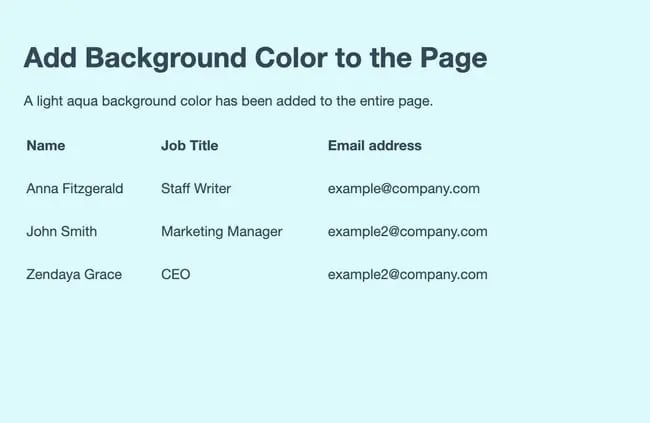
Next, we’ll change the background color of the entire web page using the background-color property.
Here’s the CSS:
Here’s the result:

Try It Yourself!
The code module below is editable. Toggle between the HTML and CSS tabs, edit the code, and click rerun in the bottom right-hand corner.
See the Pen HTML Background Color – body by HubSpot (@hubspot) on CodePen.
If this was the only CSS, then everything on the page would have the same light blue background. Next, we’ll add inline CSS to change the background color of the table.
3. Add inline CSS to change the background color of specific elements.
If we want to change the background color of the table, we can use inline CSS to target that single element.
Here’s the opening tag with inline CSS:
Here’s the result:

Try It Yourself!
The code module below is editable. Toggle between the HTML and CSS tabs, edit the code, and click rerun in the bottom right-hand corner.
See the Pen HTML Background Color – inline css for table by HubSpot (@hubspot) on CodePen.
How to Change a Div Background Color
A div is a container element that’s commonly used to designate different sections of a webpage.
Changing the background color of a div is identical to changing the background color of your web page’s body.
Usually, a web page will have many divs. In this tutorial, we’ll teach you how to change one div only.
Let’s go through the process step-by-step.
1. Add a CSS class to the div you’d like to change.
First, find the div in your HTML code and add a class to the opening tag. Adding a class to an element will allow you to change that element only.
Here’s what that looks like:
2. Add the new class selector to your CSS code.
Next, head over to your CSS code and add your new class selector. Within the brackets, include the background-color property.
Here’s what that looks like:
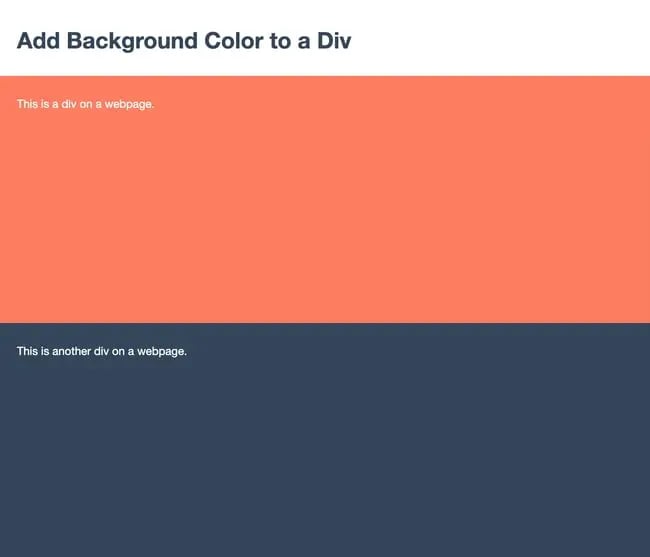
3. Choose a new background color.
Next, choose a CSS background color for your background-color property. We chose rgb(255, 122, 89).
Here’s what that code looks like:
Here’s the result:

All done! You’ve changed the background of a div on your web page.
Try It Yourself!
The code module below is editable. Toggle between the HTML and CSS tabs, edit the code, and click rerun in the bottom right-hand corner.
See the Pen HTML Background Color – divs by HubSpot (@hubspot) on CodePen.
Learn More: The Beginner’s Guide to HTML & CSS
Want to learn more about HTML? Download our free guide for best practices for getting started with HTML.
Background Color HTML Codes
In this post, we’ve been using color codes (more specifically, hex color codes) to add colors to the backgrounds of our page elements. But, there are actually a few ways to specify your background colors. Next, let’s review the different ways you can write colors in CSS.
Background Color Hex Codes
Hex codes are the most popular format for adding color to page elements in HTML. A hex code is a hexadecimal (base 16) number preceded by a hash symbol (#).
Every hex code contains six characters, and each pair of characters determines the intensity of the three primary colors (red, green, and blue in that order) from 00 (lowest intensity) to FF (highest intensity).
For example, the color white is the highest intensity of all three colors, so its hex code is #FFFFFF. Black is the opposite — the lowest intensity of all colors, or #000000. For the color green, we crank up the intensity for green and lower it for red and blue, giving us the hex code #00FF00. HubSpot’s signature shade of orange, Solaris, has the hex code #FF5C35.
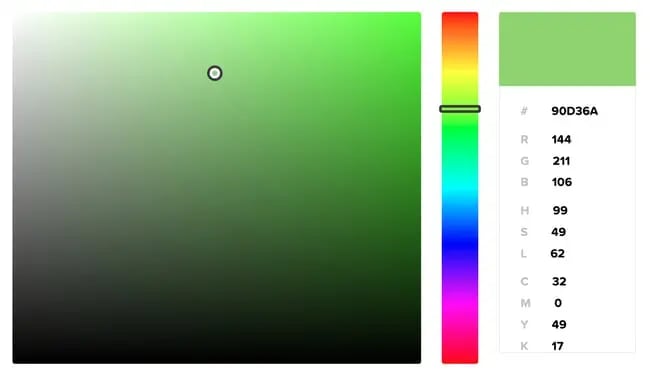
If you do the math, this comes out to 16,777,216 possible hex codes. Fortunately, you don’t need to guess which color works best for your background. You can use an HTML color picker like this one to select a color from a spectrum, then simply copy the hex code it gives you.

Background Color Names
Hex values aren’t too difficult to understand, but there’s an even simpler way to add color in HTML: simply use the name of a color.
Modern browsers support 140 standardized HTML color names, including simple ones like Red, Green, Blue, Yellow, Orange, etc. There are also more precise hues like DarkRed, SpringGreen, SkyBlue, Khaki, and Coral.
Check out a color reference like this one for a list of all HTML color names and their corresponding hex and RGB codes. When you find a color value you like, use it as the value of your background-color property (no # symbol necessary).
Background Color RGB Codes
We can also create HTML color values with RGB (red green blue) notation. Like hex codes, RGB values allow us to target a color value by specifying its red, green, and blue intensity.
To add color with RGB, we use the rgb() CSS function. This function takes three values inside the parentheses, each specifying the intensity of red, green, and blue in the color. Each value is a number from 0 to 255, with 0 being the least intense and 255 being the most intense.
For example, the RGB function for Solaris orange in CSS is rgb(255, 92, 53):
HTML color pickers will also provide RGB values along with hex codes, so this is the easiest way to find the RGB code you need. There are also plenty of hex-to-RGB converters online, like this one.
Background color HSL Values
Finally, you can use HSL values to set your colors in CSS. HSL, which stands for hue, saturation, and lightness, is written with the hsl() function. The syntax is similar to RGB, except you use percentages to indicate the saturation and lightness of the hue you pick.
To create Solaris with HSL, for example, use the function hsl(12, 100%, 60%).
You can also specify an alpha channel value with the function hsl(), which accepts an additional value from 0 to 1 and sets the transparency of the color.
How to Add Transparency to Your HTML Background Color
When changing background color in HTML, you aren’t limited to solid colors. You can change the opacity and transparency to create interesting visual effects.
Adding Transparency Using RGBA
You can set an opacity level of your color with the CSS function rgba(). The “a” stands for alpha channel, which represents the level of transparency in a color. This function takes one extra value from 0 to 1, where 0 is completely transparent and 1 is completely opaque.
So, if I wanted to use Solaris with 75% transparency, I’d write the following:
Try It Yourself!
The code module below is editable. Toggle between the HTML and CSS tabs, edit the code, and click rerun in the bottom right-hand corner.
See the Pen HTML Background Color – transparency by HubSpot (@hubspot) on CodePen.
Adding Transparency Using the Opacity Property
You can also use the opacity property in CSS.
What’s the CSS opacity property?
The CSS opacity property is added to an HTML element (such as a div or a table) or a CSS attribute (such as a class) to make those elements partially or fully transparent. Values for this property range from 0 to 1, with 0 being completely transparent and 1 being completely opaque.
For this tutorial, we’ll use two buttons as an example. Let’s walk through the process of adding transparency step-by-step.
1. Identify the HTML elements you’d like to make transparent.
If you already know what you want to change, go ahead and find it in your HTML code.
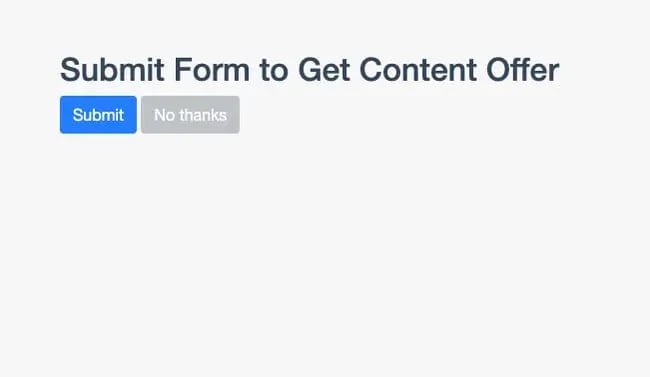
In this tutorial, we have two Bootstrap buttons side by side. We want visitors to click one — the submit button — and not click the other — the “no thanks” option.
Here’s the HTML:
We want to decrease the opacity of the latter to make it seem deactivated and drive fewer clicks.
To achieve this result, we’ll use the CSS opacity property after adding a class to the button we’ll change.
2. Add a class to the element you’d like to change.
Next, we’ll assign an additional CSS class to the second button to distinguish it from the first.
We’ll add the class btn-secondary to the button we want to deemphasize.
Here’s what that looks like:
3. Add the class selector to your CSS code and apply the opacity property.
Now that you’ve created a new class, it’s time to add it to your CSS code.
To make the second button 40% see-through, we’ll use the .btn-secondary class selector to apply the opacity property. Then, we’ll set the opacity level to 0.4.
Here’s the CSS:
Here’s the result:

You may have noticed we did not need to use the CSS background-color property because we used Bootstrap’s default modifier classes.
Try It Yourself!
The code module below is editable. Toggle between the HTML and CSS tabs, edit the code, and click rerun in the bottom right-hand corner.
See the Pen HTML Background Color – buttons by HubSpot (@hubspot) on CodePen.
Learn more about Bootstrap in The Ultimate Guide to Bootstrap CSS.
How to Create an HTML Background Color Gradient
For even more style options, you can create a gradient background. This is a special type of image that most commonly shows one color gradually changing to another color in a certain direction like top to bottom, left to right, or diagonally.
These are known as linear gradients. To create a linear gradient, you have to specify at least two color stops.
Let’s look at four quick examples below.
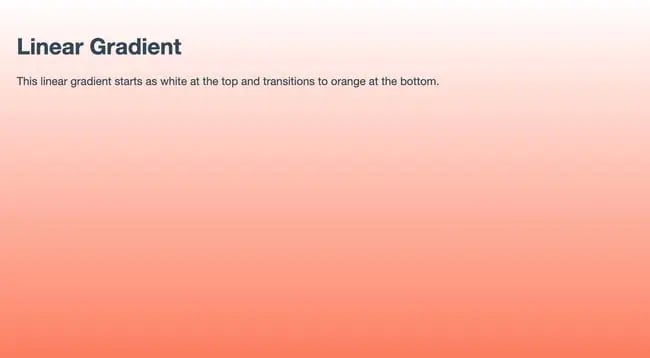
Linear Gradient Tutorial – Top to Bottom
Say you want your background color to transition from white at the top of the screen to blue at the bottom.
Using the body CSS selector, you’ll apply unique style properties to the body of the web page. Here’s what that looks like from beginning to end.
- Step 1: Find the body selector in your CSS code.
- Step 2: Your body might already have a background-color property. Delete that. Rather than use the background-color property, you’ll use the background-image property.
- Step 3: Set the property to “linear-gradient” and specify two color stops in parentheses. Here’s the syntax:
- Step 4: Next, you want to set the HTML element’s height to 100% to ensure this image takes up the entire screen.
All together, here’s the CSS:
Here’s the HTML (including the body tags):
Here’s the result:

Try It Yourself!
The code module below is editable. Toggle between the HTML and CSS tabs, edit the code, and click rerun in the bottom right-hand corner.
See the Pen HTML Background Color – linear gradient top to bottom by HubSpot (@hubspot) on CodePen.
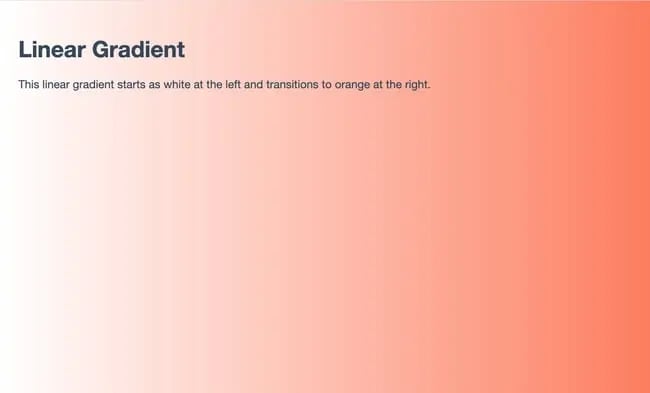
Linear Gradient – Left to Right
No direction was specified for the linear gradient above. That’s because top to bottom is the default direction.
If you’d like to specify another direction, then you’ll add it in the parentheses, before the color stops.
Here’s the CSS for the example above, rewritten so the gradient is left to right.
Here’s the HTML:
Here’s the result:

Try It Yourself!
The code module below is editable. Toggle between the HTML and CSS tabs, edit the code, and click rerun in the bottom right-hand corner.
See the Pen HTML Background Color – linear gradient left to right by HubSpot (@hubspot) on CodePen.
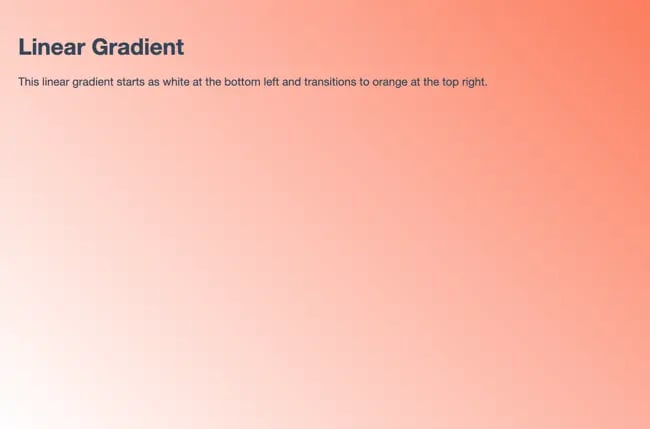
Linear Gradient – 45° Angle
If I wanted the gradient to go diagonally, then I could use the keywords “to bottom right,” “to bottom left,” “to top right,” or “to top left.” If you’d like more control over the direction of your gradient, then you could use angles rather than keywords.
Note that a value of 0 degrees is equivalent to the keyword “to top,” 90 degrees is equivalent to “to right,” and 180 degrees is equivalent to “to bottom.”
If I wanted the gradient to go to the top right, for example, then I could set the direction to 45deg.
Here’s the CSS:
Here’s the HTML:
Here’s the result:

Try It Yourself!
The code module below is editable. Toggle between the HTML and CSS tabs, edit the code, and click rerun in the bottom right-hand corner.
See the Pen HTML Background Color – linear gradient 45deg by HubSpot (@hubspot) on CodePen.
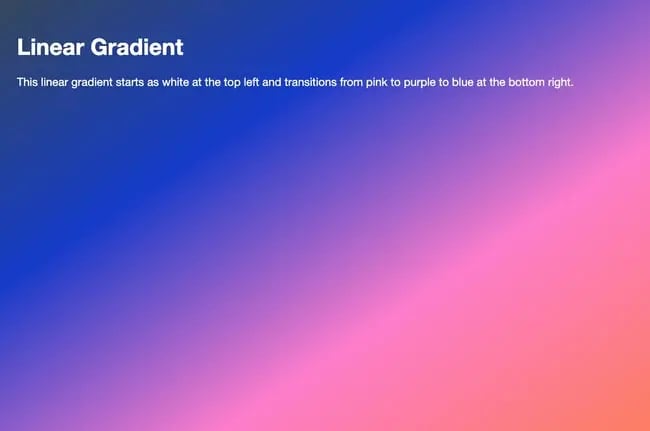
Linear Gradient – Multiple Color Stops
To create a linear gradient, you need a minimum of two color stops. But there’s no maximum, which means you can use as many as you want. Below is an example with four color stops.
Here’s the CSS:
Here’s the HTML:
Here’s the result:

Try It Yourself!
The code module below is editable. Toggle between the HTML and CSS tabs, edit the code, and click rerun in the bottom right-hand corner.
See the Pen HTML Background Color – linear gradient multicolor by HubSpot (@hubspot) on CodePen.
FAQs: Changing Background Color in HTML
Still have questions? We have answers for you.
How do you change text background color in HTML?
You can change the background color of text in HTML by adding a background-color property to a paragraph (p) or heading (H1, H2, H3… ) element.
Add this property either via inline CSS or on your website’s CSS code.
What is the default background color in HTML?
The default background color in HTML is transparent.
How do I make a background color transparent?
You can make a background color fully or partially transparent by using an RGBA color code to define the background-color property.
Here’s what that looks like in CSS:
The last value determines transparency. Be sure that it’s set to 0 if you want the color to be completely invisible.
How do I remove background color in HTML?
You can fully remove background color by setting the background-color property to “transparent.”
Here’s what that looks like in CSS:
Changing Your Background Color with HTML & CSS
Using HTML and CSS, you can add background color to your web page or different elements on the page. This background color can be solid, transparent, or gradient depending on the style that you like. This basic web design knowledge can enable you to customize your website and make your content more readable and engaging.
Editor’s note: This post was originally published in September 2020 and has been updated for comprehensiveness.
[ad_2]
Source link

![How to Add & Change Background Color in HTML Download Now: 25 HTML & CSS Hacks [Free Guide]](https://no-cache.hubspot.com/cta/default/53/848be230-f06a-420e-9a24-82b45fe61632.png)


