[ad_1]
Have you ever landed on a website that isn’t compatible with your browser? I have, and it’s frustrating, to say the least. By implementing progressive enhancement on your site, you can rest assured that none of your site visitors ever have the same disheartening experience.

I’m a big believer in progressive enhancement for a few reasons. First and foremost, by prioritizing progressive enhancement through the site development process, your developers will make website content as accessible as possible for all users regardless of browser. Additionally, progressive enhancement helps future-proof a site so it can easily adjust to new technological advances.
Together, let’s dive deeper into the principle of progressive enhancement. I’ll answer your burning question of, “What is progressive enhancement?” Then, I’ll share why it’s worth implementing, how to begin, and share progressive enhancement website examples.
What is Progressive Enhancement?
Progressive enhancement allows you to build your website with a solid foundation and add features later with minimal disruption. When you start building your website, you begin with a stripped-down site that any browser can access and progressively add more features depending on what a new browser can support.
Here’s a helpful video that explains the basics of this concept.
I like to compare creating a website to building a house. First, you start with a solid foundation; then, you can start thinking about the rooms you will add.
Eventually, you’ll add the finishing touches, but you must get the foundation down first. And while you may change your floor from carpet to a wood finish or your tables from granite to marble, the basic structure of your house will stay the same.
Website building with progressive enhancement is the same way. You have a baseline foundation to which you keep adding features to keep everything fresh and modern.
Why Implement the Progressive Enhancement Model?
Now that you have an answer to the question, “What is progressive enhancement?” I can walk you through why I believe it’s worth implementing.
First, let’s acknowledge that it is more work upfront. Progressive enhancement requires a lot of planning and forward-thinking, as opposed to the graceful degradation model, which mostly aims for backward compatibility. However, the time, energy, and resources you invest in creating a website that features principles of progressive enhancement add a lot of value to your website. Here are some of my top reasons why progressive enhancement is worthwhile.

1. Accessibility
Think of your grandmother, who hasn’t updated her computer software in at least a decade. Building your website using the progressive enhancement model allows users like your grandma to access your site without issue. Websites should be accessible to all users — regardless of their browser type. Progressive enhancement helps ensure that is the case.
For instance, test your website elements to ensure they are HTML accessible, as most browsers now use some form of HTML.
There’s another perk: Website crawlers love sites built this way. That’s because they can easily peruse your website, parse the information, and understand how to recommend the content.
2. Search Engine Optimization
The importance of search engine optimization (SEO) cannot be understated. SEO efforts drive more visitors to your company’s website, increasing your chances for conversions. And you and I both know that conversions lead to more money for your business.
Progressive enhancement is more conducive to SEO since you can easily change your website from a technical standpoint to increase your rankings. Google often updates its algorithm, so working with an adaptable website is advantageous from an SEO standpoint.
3. Long-Term Maintenance
Since your website is built on a simple foundation, you can add or replace features with little to no issue. Going back to the house example, think of progressive enhancement as allowing you to repaint your walls now and then versus having to replace the beams supporting the walls themselves. The former is much more straightforward.
Keep in mind that a website is never finished. You should always look to improve your user experience and page functionality. However, I’ve found that, with progressive enhancement, long-term maintenance becomes less burdensome than it would be otherwise.
How to Implement Progressive Enhancement
As mentioned, implementing progressive enhancement requires forward thinking and a solid foundation. When building your website, you must design it with a simple but usable experience for users on older browsers.
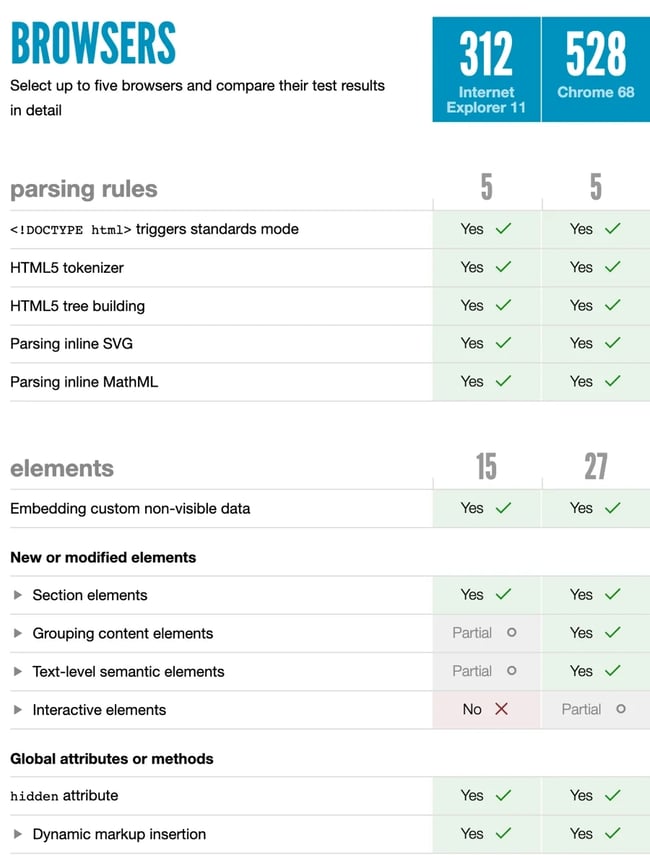
After your foundation is set, you should design your website to improve user experience based on how modern their browsers are. In other words, if someone is using a modern website, they should be able to get the full experience of your website. For example, if someone is still using an old version of Internet Explorer, they will not have the same accessibility to HTML5 as someone using Google Chrome.
It’s okay if your user experience varies depending on the browser a visitor is using. What isn’t okay is isolating groups of users because they don’t have browsers compatible with how you’ve built your site. Your website should be for everyone, not just those with fancy new browsers.
Here is a direct comparison that shows what elements are supported on Chrome that are not on Internet Explorer. As a developer considering progressive enhancement, you would build for the older browser and update your HTML5 elements for browsers with more modern functionality.

Progressive Enhancement Website Examples
Suppose you’re wondering what this looks like in practice. In that case, progressive enhancement website examples can help you better understand how you’ll implement this principle on your website.
Here’s an example of progressively enhanced code that starts with basic HTML and adds more aesthetic features using CSS and Javascript.
See the Pen Number Code Input by Dave Bitter (@davebitter) on CodePen.
See the Pen Number Code Input by Dave Bitter (@davebitter) on CodePen.
Web Fonts
There are so many reasons I love web fonts — they add personality to your website and make the content more engaging. That said, web fonts can slow your site down for some users. If you implement progressive enhancement principles in this situation, you will select a fallback font for users to see so they aren’t left waiting for your web fonts to load.
A Feature Check
Some features aren’t supported by all devices and browsers. Because of that, it’s a good idea to ensure the feature is available in a browser before you implement it in your JavaScript. Remember, there are several types of browsers, so a feature available on one browser may not be on the next.
Providing Initial HTML
Loading content from HTML will help provide a better user experience than your visitors would have if you relied on scripts. Scripts can be slow to load, and in a situation where it’s taking a while, visitors would be seeing a blank page. By using initial HTML, you can make sure your visitors aren’t left wondering what’s going on.
Getting Started Using Progressive Enhancement
However you choose to build your website, the main principle to consider is accessibility. After all, what good is a website if people can’t use it? So, when building your website, make sure that progressive enhancement isn’t an afterthought — it’s what guarantees all visitors will have a favorable experience with your site.
Editor’s note: This post was originally published in February 2023 and has been updated for comprehensiveness.
[ad_2]
Source link
![What is Progressive Enhancement & Why Does it Matter? Download Now: 25 HTML & CSS Hacks [Free Guide]](https://no-cache.hubspot.com/cta/default/53/848be230-f06a-420e-9a24-82b45fe61632.png)

