[ad_1]
As a developer, having easy access to the JavaScript console is absolutely essential to identify and fix all kinds of web page issues. The JavaScript console allows developers to peek inside their web page code and diagnose any problems they may be facing.

Whether you’re an experienced coder or just starting out, understanding how the console works can help make your coding journey smoother. This blog post will provide you with an overview of what it does and how you can best use it for debugging tasks.
Table of Contents
What is JavaScript console?
The JavaScript console is a useful tool for developers to track messages and errors related to their web code. They can monitor variables, run JavaScript commands, and interact with the page’s Document Object Model (DOM). This tool helps to quickly and efficiently debug problems in the code.

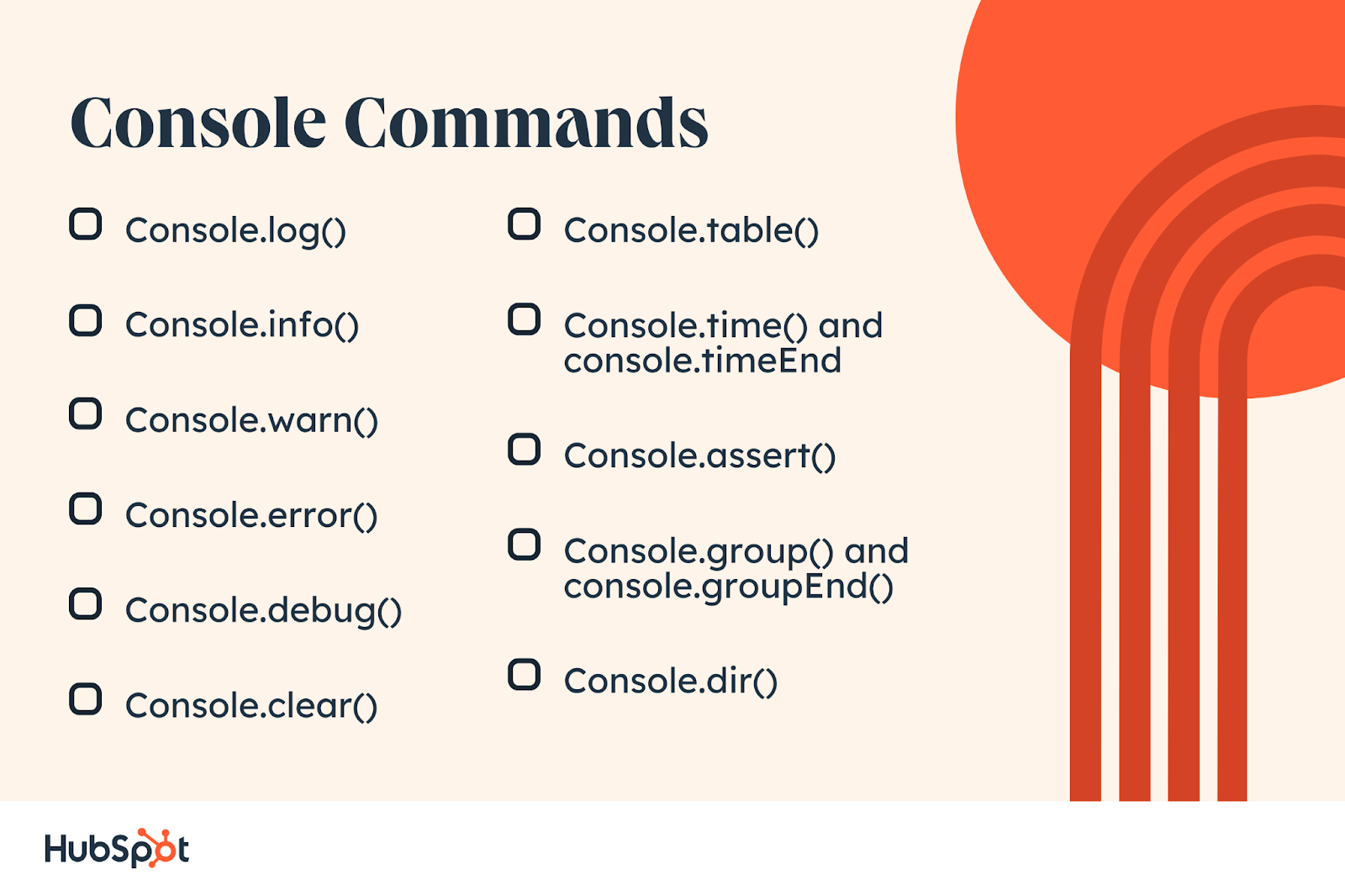
Basic Console Commands
- Console.log() — Outputs messages to the console.
- Console.info() — Displays informative messages in the console.
- Console.warn() — Shows warnings in the console.
- Console.error() — Displays errors in the console.
- Console.debug() — Used for debugging purposes.
- Console.clear() — Clears the console.
- Console.table() — Displays data in a table format.
- Console.time() and console.timeEnd() — Measures the time taken to execute a block of code.
Advanced Console Commands
- Console.assert() — Tests assumptions.
- Console.group() and console.groupEnd() — Groups console messages.
- Console.dir() — Displays the properties of an object.
How to Use Console in JavaScript
To use the console, you should open the developer tools of your web browser. Usually, these tools are already available within the browser. You can access them by pressing the F12 button or right-clicking on any web page and selecting “Inspect Element.” After opening the developer tools, you can navigate to the console tab.
The syntax of the console.log() method is:
|
console.log(value1 [, value2, …, valueN]); |
The console.log() method accepts one or more parameters, which can be any type of value, such as a string, number, object, or array. The values are separated by commas and enclosed in square brackets.
Examples of Console in JavaScript
We will look at different ways of using the JavaScript console through practical examples.
Example 1: Logging Messages to the Console
|
console.log(“Hello, World!”); |
In this example, we use the console.log() method to log the message “Hello, World!” to the console. When you run this code in the console, you will see the message displayed.
Example 2: Debugging with Console
|
function addNumbers(a, b) { |
We have created a function called addNumbers() that takes two parameters, a and b. We can see the values of a and b on the console using console.log(). Lastly, we calculate the sum of a and b and display the result on the console.
When you run this code in the console, you will see the following output:
|
The value of a is: 5 |
Using Console to Debug Your Code
Console is a helpful way to debug your code. We’ll break down three methods you can use.
Identifying and Fixing Syntax Errors
Identifying and correcting logic errors and other issues in your code are an important part of web development. The JavaScript console can help with debugging tasks by providing detailed information about the errors encountered when running the code.
For instance, if you have a spelling mistake in one of your variables or you’re using an undefined variable, the console will provide helpful tips to identify and fix the issue.
If there’s a syntax error in your JavaScript code, you will see an error message in the browser’s console. The error message will typically include details about the error and the line number where it occurred.
For example, let’s say you have the following code:
|
function calculateSum(a, b) { |
There’s a missing closing parenthesis for the console.log() statement in the code. When you run this code in the browser’s console, you’ll encounter the error message:
|
Uncaught SyntaxError: missing ) after argument list |
This error message tells us that we have a syntax error on line 5 and that we’re missing a closing parenthesis.
To fix syntax errors in your JavaScript code, follow these tips after identifying the error.
- Check for missing or extra parentheses, braces, or brackets.
- Check for missing or extra semicolons.
- Check for misspelled or incorrect variable names.
- Use a linter or syntax checker.
Ensure that all parentheses, braces, and brackets in your code are opened and closed properly. This applies to the English language version of the code.
It’s important to add semicolons at the end of each statement in your code.
Double-check your variable names to ensure they’re spelled correctly and match the names used in your code.
You may find it helpful to use a linter or syntax checker to identify syntax errors in your code.
Here’s an example fixing the syntax error in the code we used earlier:
|
function calculateSum(a, b) { |
The code has been fixed by adding the missing closing parenthesis. It should now run without any syntax errors.
Inspecting and Modifying Variables
The console can also be used to inspect and modify variables during the debugging process. You can view the value of a variable by typing its name in the console. This can help you identify issues related to values not being what you expect them to be.
Using Breakpoints to Pause Code Execution
You can use breakpoints to pause the execution of code at any time. This allows you to analyze the state of your variables and modify them as needed before continuing with the execution of the code.
The Importance of Javascript Console
Developers can use the console tool to interact with the browser and debug their JavaScript code. By using the console.log() method, they can log messages, values, and objects to the console, which will assist in understanding the behavior of the code. The console can make it much easier and more efficient to debug and test JavaScript code.
[ad_2]
Source link

![The Complete Guide to Console in JavaScript Download Now: An Introduction to JavaScript [Free Guide]](https://no-cache.hubspot.com/cta/default/53/52e488f1-9b65-4968-b59f-38009a1c92a3.png)

