[ad_1]
If you’re working on a digital design project, expect to encounter the terms wireframe and prototype. You might even hear fellow designers compare a prototype vs wireframe and wonder what’s the difference.

While both are used for testing in the early stages of product development, they’re not the same. We’re here to help walk you through the differences between a prototype vs wireframe, how to use both, and why these terms aren’t interchangeable.
Prototype vs Wireframe: What’s the difference?
Wireframes are different from prototypes based on the following criteria: Function, purpose, type, and tools. While both are design deliverables that represent the final product user experience (UX) and user interface (UI) designers are creating, they’re fundamentally different. Let’s dive deeper into why that is.
Prototype vs Wireframe: Function
Wireframes
The function of a website wireframe is to provide a two-dimensional representation of the initial product design. Because of this, designers typically create a prototype before the wireframe. Think of it this way: The wireframe is to designers what a blueprint is to builders crafting a house. There are usually a few iterations of it, but the wireframe begins with a rough sketch to help guide the creation journey.
Once designers receive feedback and incorporate it, they’ll add it to flesh out the detail. However, the intention is the same: To provide the fundamental visual structure of the app or website they’re creating.
So what should you expect to see on a wireframe? Typically, it will provide a clear outline of the page’s structure with details such as layout, and necessary elements like buttons, links, and content descriptions. In the final stages of wireframe development, you can also expect to see imagery, color, and branding. Overall, your wireframe will provide you with a guideline to refer back to over the duration of the project.
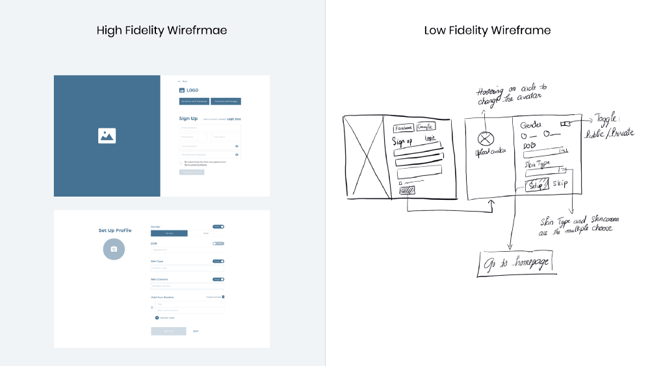
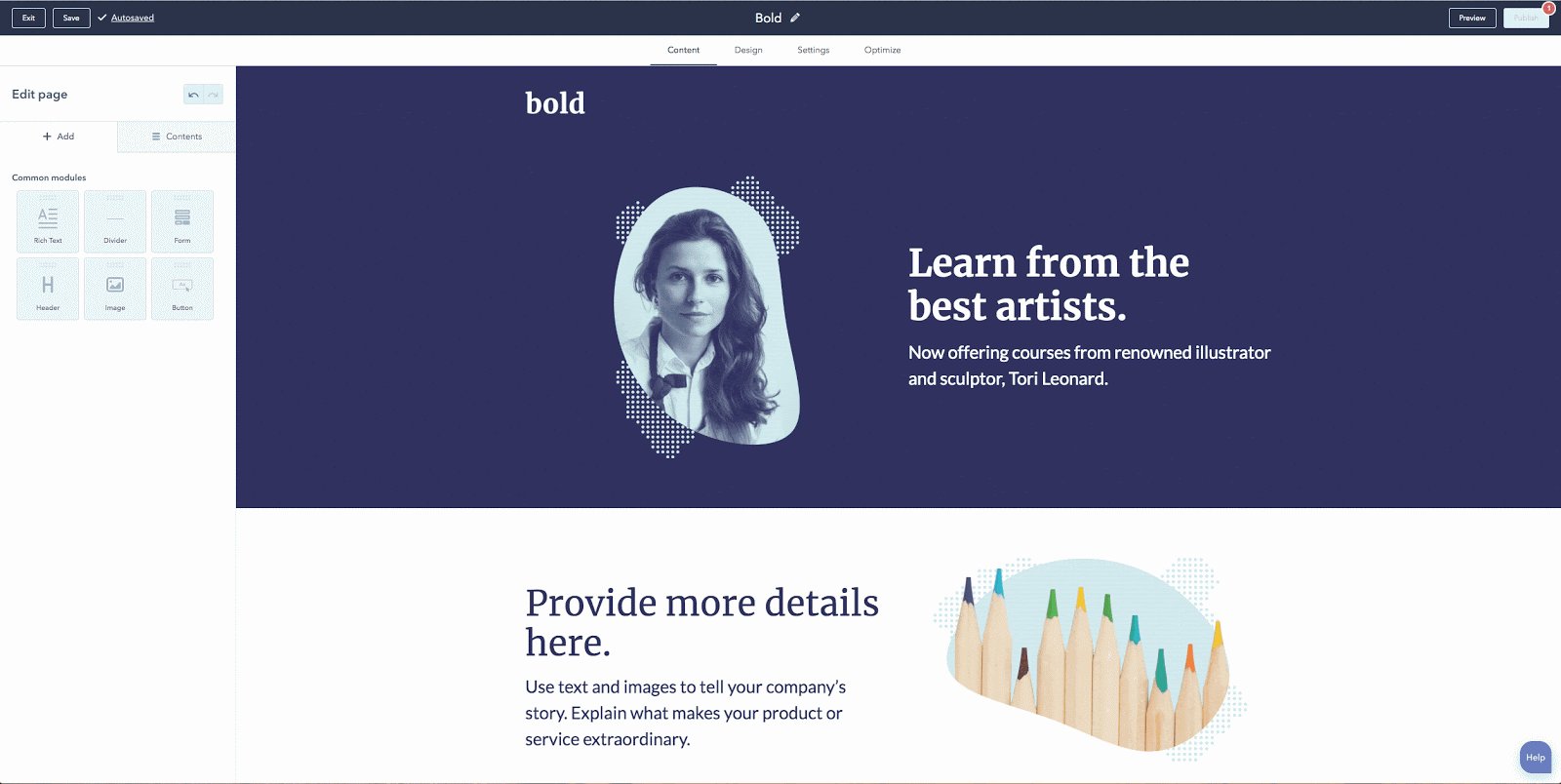
Here’s an example to give you a feel for what a wireframe looks like:

Prototypes
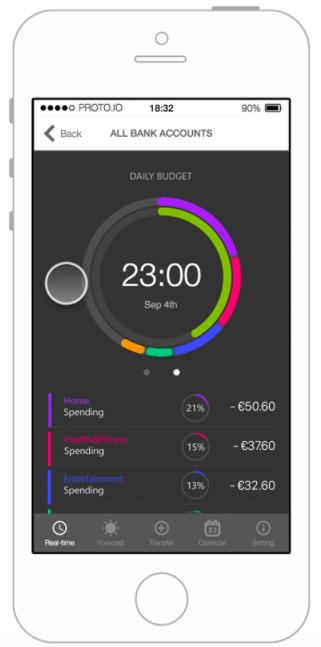
While comparing a prototype vs wireframe, you’ll notice that the timing of when designers use these two deliverables is different. While a wireframe is often the first step in the process, the prototype would be considered the next. Instead of a 2D representation of guidelines for the project, your prototype takes things a step further. It provides a working model of the website or application you’re building and more fully simulates user interaction. That’s why it’s helpful in the user testing phase of your topic.
Let’s revisit our house analogy. A prototype can be likened to a model home. Potential homeowners (or users) can physically experience what it would be like to be inside the home. They can even take a tour to experience it themselves. No, it’s not the exact home they’ll live in, which will be eventually completed with final touches, according to their feedback. But it’s close.
So to recap, a prototype isn’t the final version of a project, but it should be close enough to fully test the product before it goes out to consumers. When users who tested your product download the app or visit the website, there shouldn’t be enormous surprises.
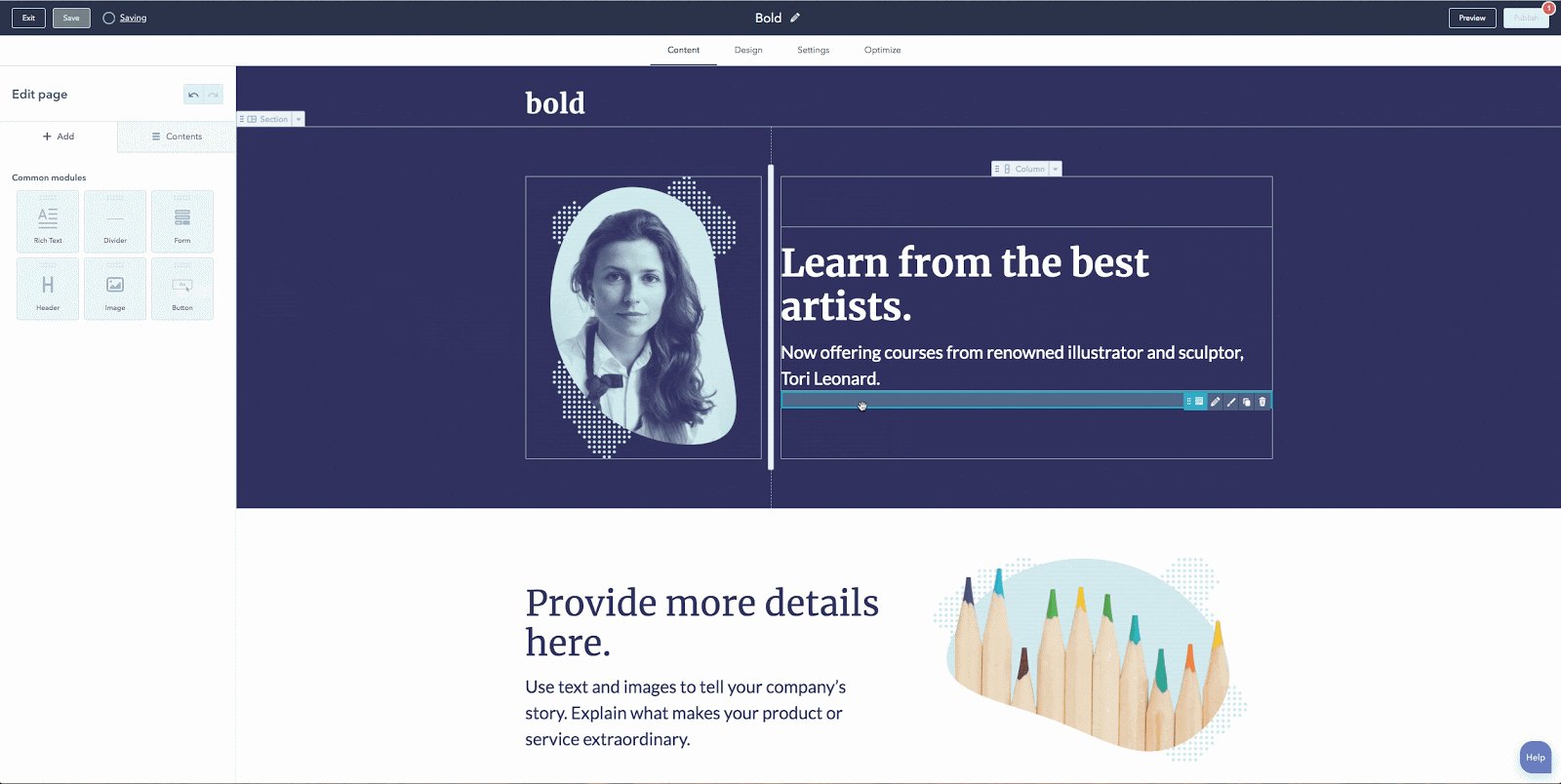
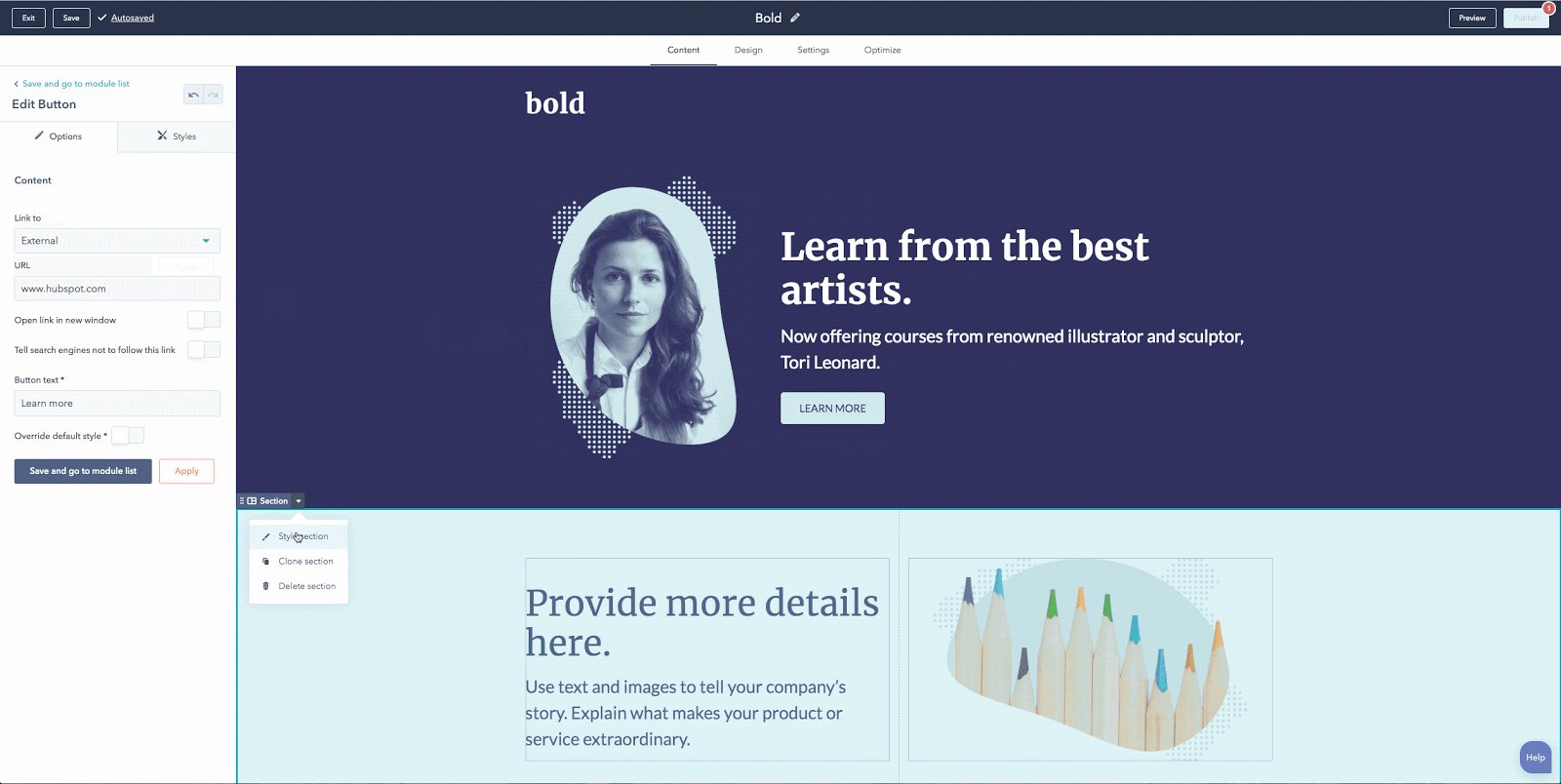
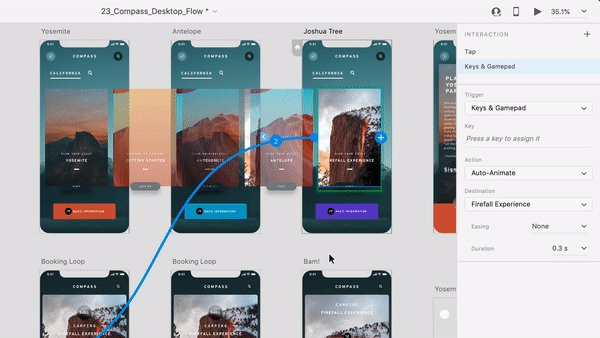
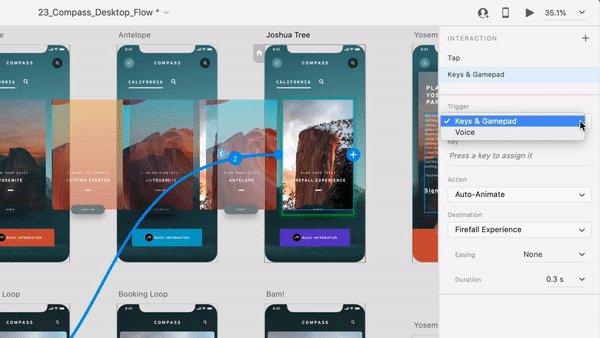
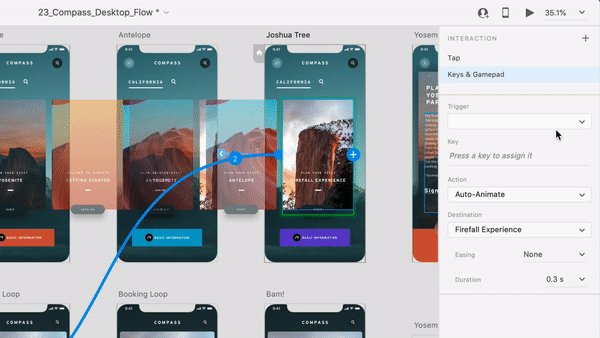
Here’s what it may look like:

Prototype vs Wireframe: Function
Wireframes
Here’s where there’s some overlap in comparing a prototype vs wireframe: You use both for design testing. It’s important to note that there’s no competition between these two deliverables — you can’t adequately test your design with one and ignore the other. Feedback at both stages is absolutely necessary because the concerns raised from a prototype and a wireframe will be fundamentally different. Let’s start with the purpose of wireframes.
The wireframe provides a framework for designers as they translate their abstract ideas into a tangible guideline. It helps establish a product concept all designers working on the product can get a feel for. At this stage, good designers will consider the user flow whilst creating the visual structure. Their illustrations might even describe how the app or website flows using symbols such as arrows, notations, or a wireframe map. It is important to get a user’s opinion on this because what feels intuitive to the designer may be different than what the user needs.
Some designers skip the wireframe stage and go directly to a prototype. They might view it as a waste of energy or an unnecessary added step, especially if they are using software that merges wireframing and prototyping functions. However, wireframes can be useful for documentation and when working collaboratively. You shouldn’t skip your wireframe — your prototype might be weaker if you do.
Prototypes
Prototypes are more explicitly used to test the user’s journey, specifically, how the user actually navigates while using a program or app. In the prototyping phase, testers can pinpoint issues with flow. For example, your prototype will help you uncover issues where a user is frustrated with too many clicks to reach the desired page or a particular layout that is not intuitive and difficult to navigate.
At the end of the prototype phase, you’ll want to run a simulation where users interact with the prototype before moving on to coding the project.
Prototype vs Wireframe: Types
Types of Wireframes
When comparing a prototype vs wireframe, there’s often a discussion of fidelity. As mentioned earlier, fidelity refers to how the product is depicted (or the “level of detail and realism” in the design).
Both wireframes and prototypes range from low-fidelity to high-fidelity designs. Wireframes are often associated with being low-fidelity but can move through a design development process that includes medium- and high-fidelity designs.
Low-fidelity wireframes can be sketched on paper or rendered digitally. They usually start out in black and white or grayscale but gain more detail (including color) and branding as they become high-fidelity wireframes. Aside from these additional details, the main focus of wireframes is to make sure the key elements are present and the flow makes sense from a visual standpoint.

When it comes to your wireframe, keep it simple to remove bias in testing. At this phase, you’re trying to test product viability above anything else. If testers are exposed to what looks like a very polished wireframe, they may feel uncomfortable being critical of something that appears already finished.
Types of Prototypes
Both wireframes and prototypes range from low- to high-fidelity — although prototypes usually fall on the higher end of the fidelity spectrum. Remember: It’s almost like a final draft of your project.
The bigger difference between a prototype vs wireframe lies in how prototypes focus on user interaction. If you have limited time and resources, you might use low-fidelity prototypes. But your user feedback will only be as good as the elements users are able to test.
For the later stages of the design process, prototypes should be high-fidelity and dynamic, looking more like a fully functional website or app. Testing a design that’s close to being done will provide you with the most relevant feedback from users at this stage.

Prototype vs Wireframe: Tools
Did you know that many popular digital design tools incorporate both wireframing and prototype functions? This is effective for continuity’s sake and will help designers change from low- to high-fidelity on one platform, saving time — and, by extension, money. Some of the most popular tools include InVision, Sketch, and Adobe XD.
It’s important to note that while most of these tools can create beautiful prototypes and wireframes that become gorgeous, functional webpages, they can’t bridge the gap to push them out as a live website. That’s where a content management system like HubSpot CMS can help you build and manage pages as you go. (And yes, there’s a free version of CMS Hub if you’re just getting started.)

Wireframe vs Mockup vs Prototype
If you’re on a product team, you probably also hear mockups discussed frequently. So where does a mockup come into the picture? Let’s compare wireframe vs mockup vs prototype because, yes, there is a difference.
What is a mockup?
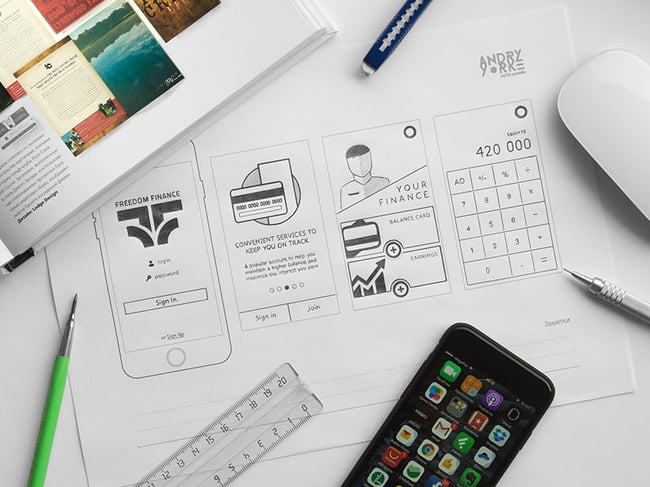
To quickly recap, the visual elements of your product are the central focus of a mockup. Instead of being concerned with getting your abstract ideas down on paper (like in the wireframe phase) or getting the functionality and user experience just right (as you would be in the prototype phase), the mockup is all about the visual. Because of this, you can consider the mockup a stepping stone between the wireframe and the prototype.
That’s not to say there aren’t some similarities between wireframe vs mockup vs prototype. They all have the same underlying goal: To provide your team with the opportunity to refine your product in all aspects before it reaches the end consumer.
If wireframes are generally low-fidelity, and prototypes are high-fidelity, a mockup is somewhere in the middle. You can expect to see design elements such as branding, icons, and colors. However, it won’t be focused on user flow or experience the way a prototype would be. It’s that middle between the 2D wireframe that provides bare-bones instruction and the final draft of a prototype.
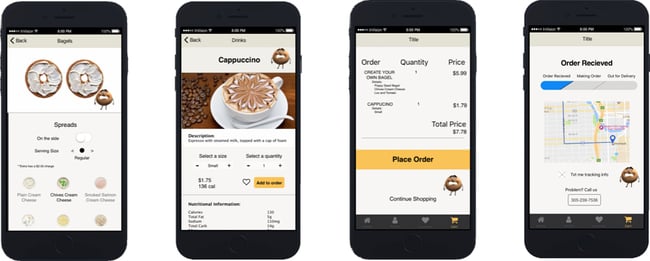
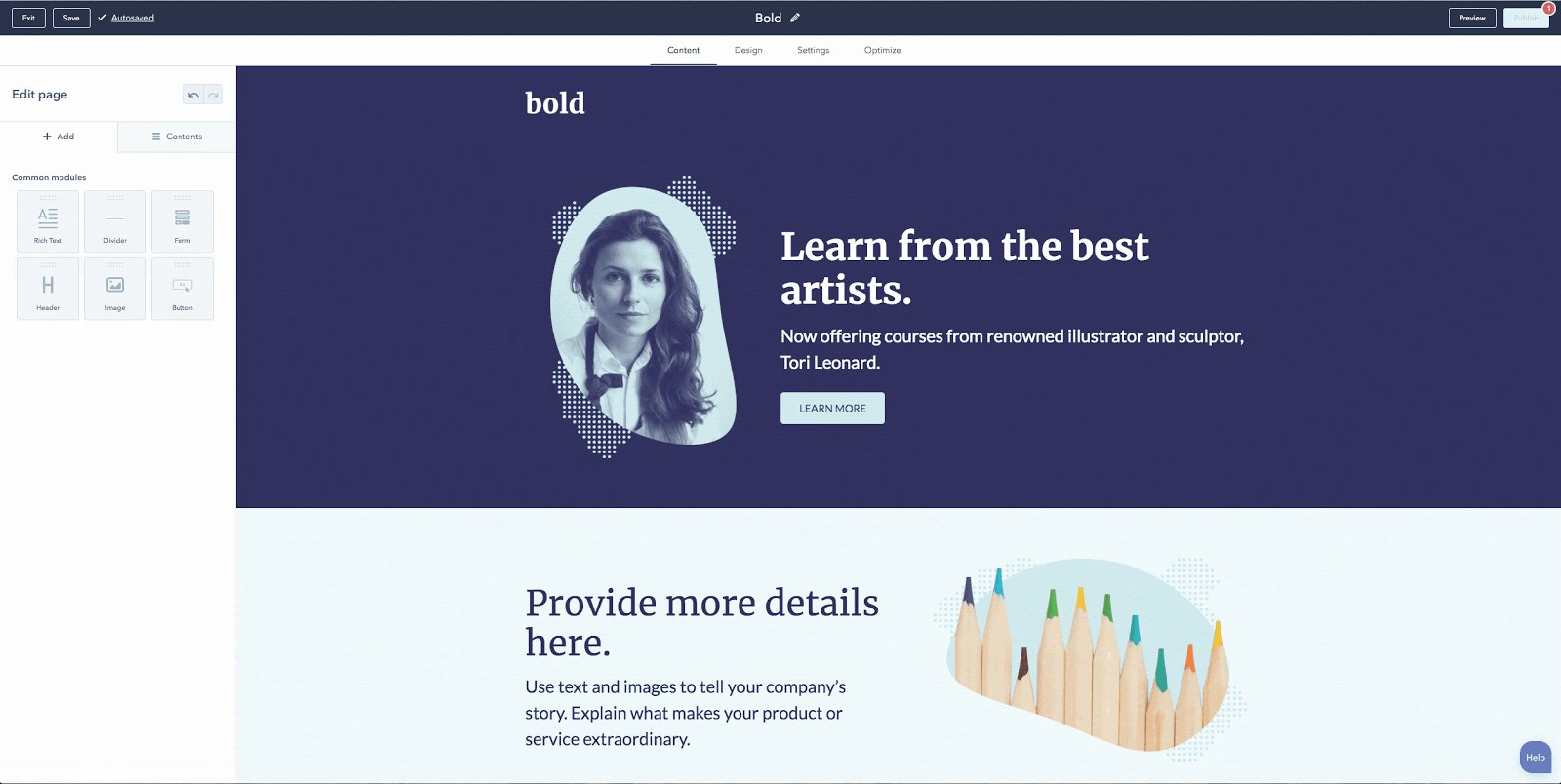
Here’s an example of a mockup:
Prototypes and Wireframes Help You Create Gorgeous Designs
Although similar, wireframes and prototypes are both important in keeping all project stakeholders on the same page. Both represent crucial pieces of the design process that yield the best possible version of your product.
Editor’s note: This post was originally published in May 2020 and has been updated for comprehensiveness.
[ad_2]
Source link
.png#keepProtocol)


![Prototype vs. Wireframe: How to Use Both in Design prototype vs wireframe: What Is a Website Mockup_ [+ 4 Steps to Make One]-1-1](https://blog.hubspot.com/hs-fs/hubfs/What%20Is%20a%20Website%20Mockup_%20%5B+%204%20Steps%20to%20Make%20One%5D-1-1.webp?width=650&height=416&name=What%20Is%20a%20Website%20Mockup_%20%5B+%204%20Steps%20to%20Make%20One%5D-1-1.webp)

