[ad_1]
After installing WordPress, you’ll notice some WordPress branded copy at the bottom of your webpages that reads “Proudly powered by WordPress.” This is the default text that appears on all new WordPress websites in the footer.
What is a WordPress footer?
A WordPress footer is the section of your WordPress website that typically appears at the bottom of every web page after the main content. By default, it contains copyright that reads ‘Proudly powered by WordPress.’ The WordPress footer is usually designated in the footer.php template file.
To your visitors, the default footer text, ‘Proudly powered by WordPress.’, can seem unprofessional and even out of place. So, it makes sense to edit or remove altogether a default footer on your WordPress website.
You’ll be relieved to know that you can easily remove or edit the default footer to your liking should you choose to display more pertinent branded information like the logo, copyright notice, or a link to your privacy policy.
A customized website footer will help visitors identify with your brand. Read on to learn how to remove and/or edit the footer on your site.
Is It Legal to Remove “Proudly Powered By WordPress”?
In short: Yes. WordPress is open-source software. It’s designed to allow anyone to change the source code.
You have the ability to modify any default WordPress templates. This means you can legally change your footer to fit your company’s brand.
But before you make any changes, you’ll want to backup your WordPress website. This proactive step ensures you can quickly restore your site if something happens to go wrong. Whether you’re editing your footer, doing a full redesign, or just performing regular maintenance, it’s a good habit to back up your site regularly.
How to Edit a Footer in WordPress
There are a few common methods to edit WordPress footers: removing the footer completely, changing the copyright area using the built-in Customizer, using a footer widget, revising the footer.php code, or using a theme builder. The method you choose will depend on the specific theme you’re using and what will work best for your goals.
If you prefer a video to follow along with, this one covers the first two methods below.
Method 1: How to Remove WordPress Footer
If you just need to remove the default WordPress footer altogether, the easiest solution is to use a plugin.
WordPress plugins extend the functionality of your site. It’s an easy solution when you want to make minor tweaks or major changes to your site. Plus, it requires no coding experience.
Plugins also often have communities and forums depending on their popularity, so you have many options to fall back on if you get stuck. Follow the steps below to edit your footer with a plugin.
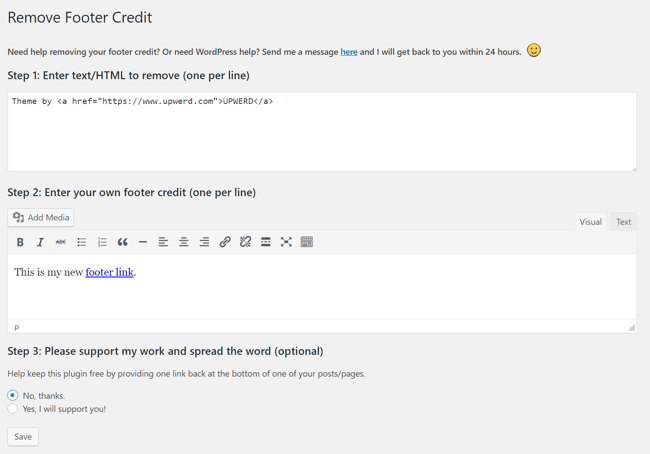
1. Install and activate the Remove Footer Credit plugin.

2. Go to Tools > Remove Footer Credit.
3. Enter the text or HTML you want to remove in the first text field. Then, add your own footer text to the second text field.

4. Click Save.
If the above option doesn’t work for you or you want to do some more advanced edits, read on for additional ways to make changes to the default branded footer.
Method 2: How to Change the Copyright Footer in WordPress
Most theme developers know that you’ll want to edit their default footers. So, they usually offer a built-in option in the theme to make changes. Most of the time, this is as simple as a drag-and-drop editor with a pre-made template.
Every WordPress theme is different. So, this setting may be available in different sections within the theme. Here’s how you can check your theme to see what options are available to you.
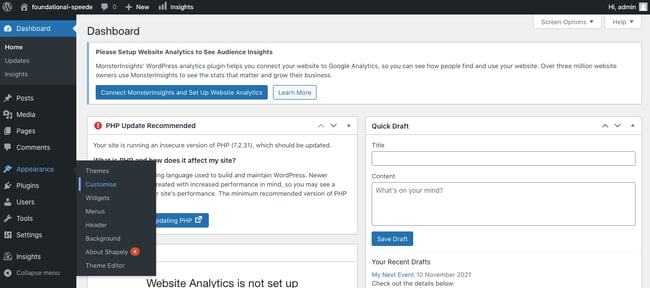
1. Log in to the WordPress dashboard.
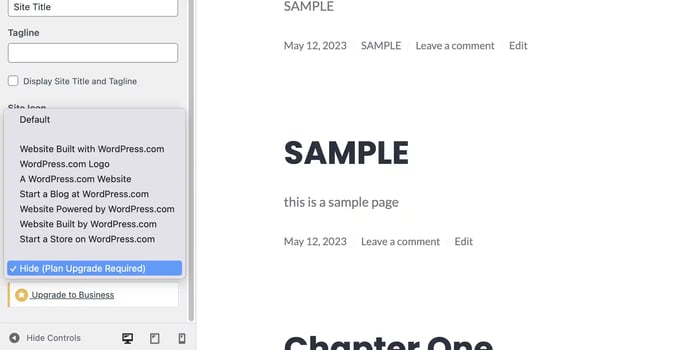
2. Go to Appearance > Customise.

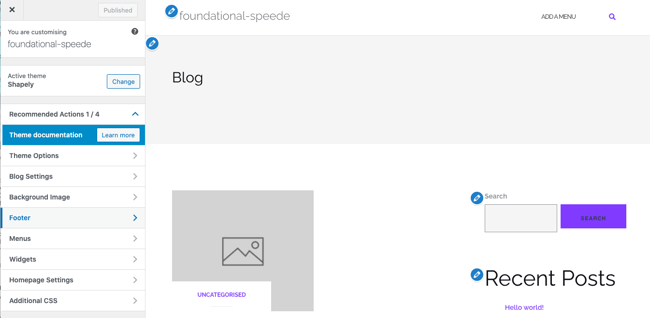
3. Look to see if you have a Footer option.

4. If you do, select Footer > Bottom Bar. From there, you can disable the footer or put in your text.
5. If you have the Copyright Area option. If you do, you can make changes to this footer as well.

If your theme does not have these presets built in, you must remove the default WordPress footer using another method. Keep reading to see if one of the following methods is right for you.
Method 3: How to Edit WordPress Footer Widgets
Some WordPress themes use widgets to add specific features, like footers.
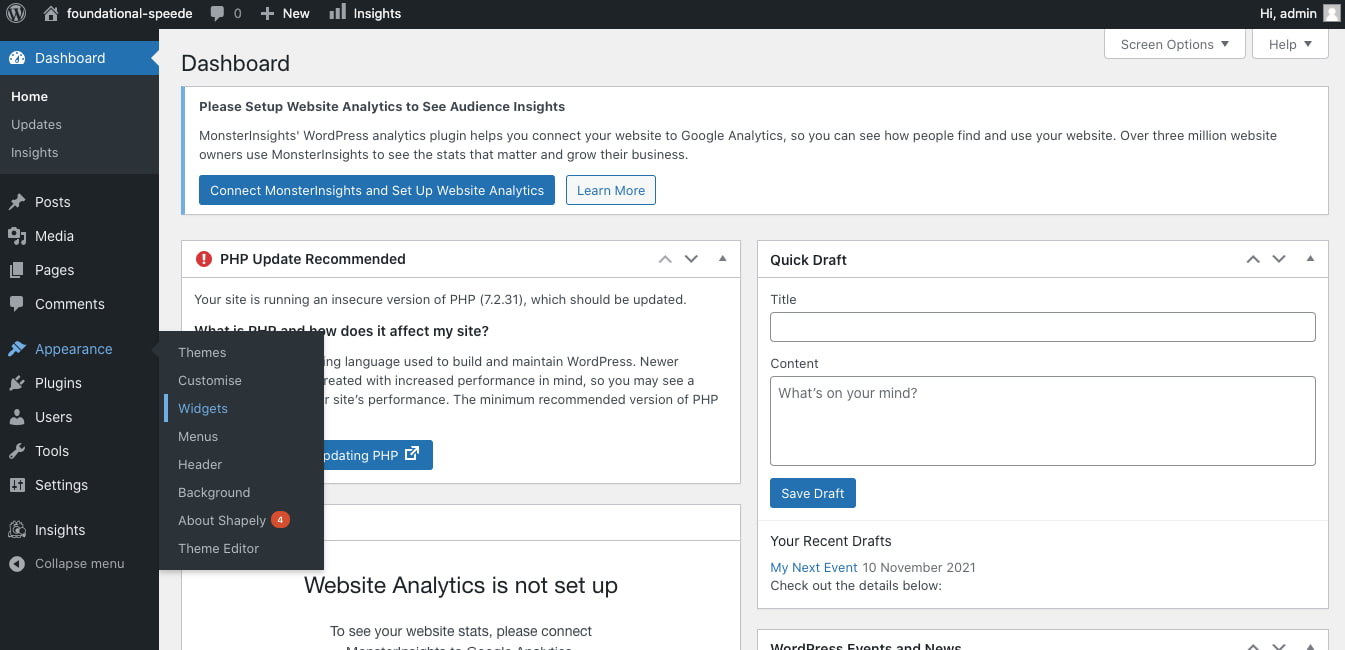
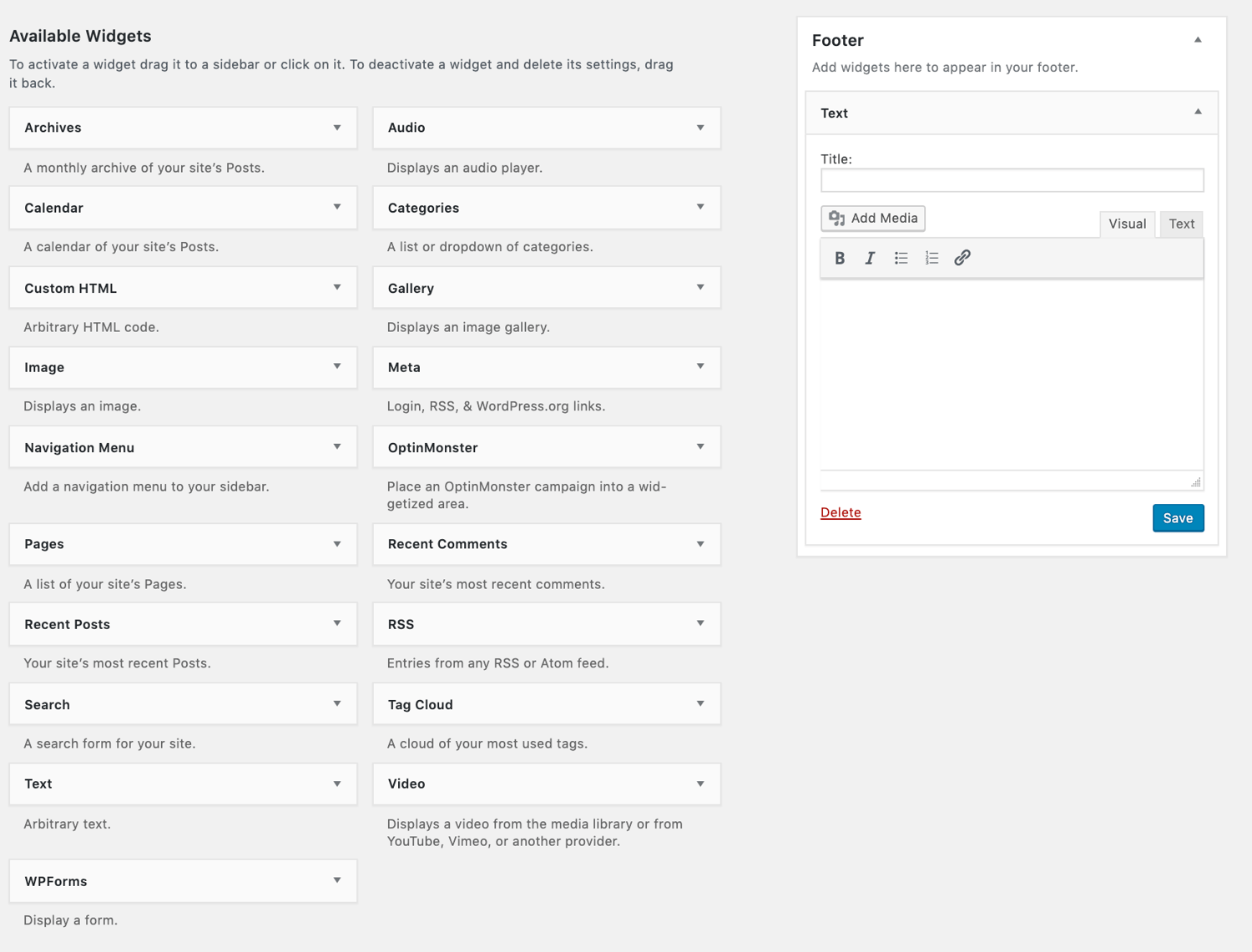
1. You can find your footer widget by going to Appearance > Widgets.

2. On the right, you’ll find the footer widget section, Footer.
3. From the list on the left, drag and drop the Text widget underneath the Footer.
4. Click the down arrow and then add your content in the text field.

Method 4: How to Edit WordPress Footer PHP File
The footer is defined in a WordPress template file as footer.php. You can edit the file by going to Appearance > Theme Editor. Then, follow the steps below.
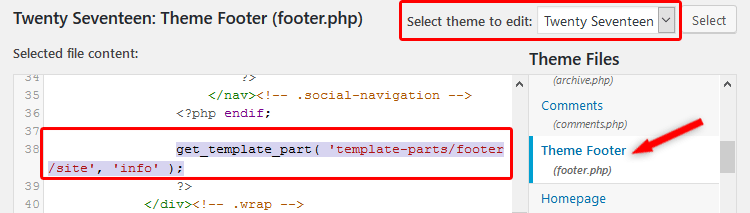
1. Select the specific theme in the right-hand corner.
2. Locate the theme footer (footer.php) under Theme Files on the righthand side. You can use Crtl+F to find it if you’re having trouble.
3. Find this PHP code:
get_template_part( 'template-parts/footer/site', 'info' );
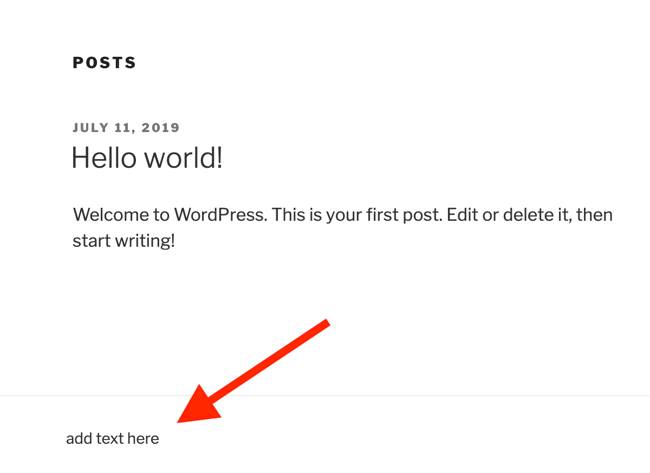
4. Replace the PHP code with the code below and change “add text here” with your specific content.
//get_template_part( 'template-parts/footer/site', 'info' );
echo “add text here”;
?>
5. Press the Update File button.
The final result will look like this:

Method 5: How to Edit the WordPress Footer through Your Theme
Theme builders make it easy for you to tweak your website to match the look and feel of your brand. Most theme builders come with a built-in footer plugin. Using a theme builder is ideal for those with little coding experience. Changing your website’s code when you don’t know what you’re doing is risky. If you’re not careful, you could crash the whole site.
A theme builder, on the other hand, gives you a safety net. Making changes to your WordPress footer (among other changes to your website) can be as simple as clicking a few buttons.
For example, Jupiter X lets you customize your footer with the help of a drag-and-drop visual editor. You can add, modify, and remove the widgets in real time. There are also dozens of ready-made footer templates available if you’re in a hurry.
The Themify Builder is another intuitive page designer. You can remove the default copyright information and create custom footers with a few simple clicks.
Elementor also offers dynamic templates to build beautiful pages with no coding skills. Elementor is also one of the most popular WordPress themes with plenty of tutorials in case you get stuck. Let’s walk through the process of editing the WordPress footer with Elementor below.
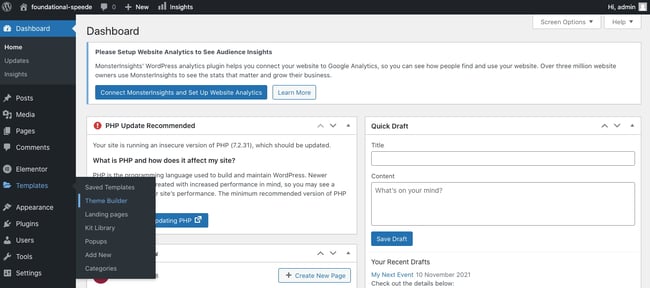
1. Log in to your WordPress dashboard.
2. Click Templates > ThemeBuilder.

3. Click the plus icon next to Footer in the left panel.
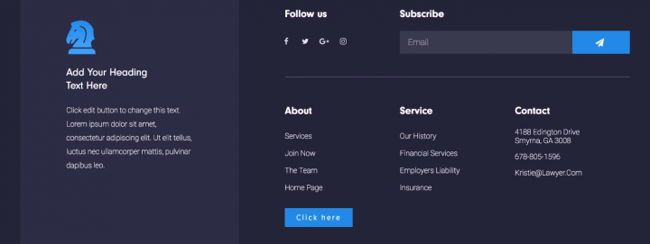
4. You can either choose a premade footer block from the library, or exit out and create one from scratch. Here’s an example of a premade footer block:

5. When you’re ready, click Publish.
6. You can click Add Condition to choose where to publish the footer or stick with the default option (ie. the entire site).
Elementor is a great option for beginning and experienced developers alike, since you have the freedom to customize your footer or use a premade one.
Mistakes When Editing a Footer in WordPress
Editing any part of your website is a big deal. A harmless error can temporarily shut down your entire website. Here are a few common mistakes to avoid when editing your footer.
1. Using CSS to hide the links.
One method of removing the footer involves adding the following code snippet to the CSS editor.
.site-info{display: none;}
This method works simply by hiding the links in your footer. However, hiding links was a common trick used in black hat SEO (search engine optimization) to boost website rankings in search engines. Despite the cool name, this is not a good thing. Black hat SEO means you’re essentially trying to game Google’s algorithm without actually making meaningful changes to your website.
Google sees this action as a violation of its website guidelines and may penalize your site as a result. So, we recommend avoiding this method altogether.
2. Not reading the license documentation.
Third-party themes may have stipulations in their license agreements that could restrict you from removing copyright notices. You’ll want your legal team to contact the theme developer with any questions or concerns.
Removing WordPress Branding from Your Footer
Editing your site footer removes unwanted copy and helps you create a customized look that your visitors will come to recognize each time they come in contact with your brand.
Editor’s note: This post was originally published in January 2020 and has been updated for comprehensiveness.
[ad_2]
Source link