by admin | Feb 16, 2025 | boudoir blog
Boudoir photography is a powerful way to celebrate self-love, confidence, and individuality.
For LGBTQ+ individuals, it can be an especially empowering experience to express their authentic selves in a safe and inclusive environment.
However, finding the right photographer and preparing for a boudoir session can feel daunting.
That’s why we’ve compiled these boudoir photography tips for LGBTQ+ individuals to help you feel confident, prepared, and excited for your shoot.
Whether you’re exploring boudoir photography for the first time or looking to create a more inclusive experience, these tips will guide you through every step of the process. Let’s dive in!
Boudoir Photography Tips For LGBTQ+ Individuals
Boudoir photography is more than just taking photos—it’s about capturing your unique story and celebrating your identity.
For LGBTQ+ individuals, it can be a transformative experience to see yourself represented authentically and beautifully.
In a world where LGBTQ+ representation is often limited, boudoir photography offers a space to reclaim your narrative and showcase your pride.
It’s an opportunity to celebrate your body, your journey, and your individuality in a way that feels true to you.
Key Point #1: Finding an Inclusive Boudoir Photographer
 When planning your boudoir session, the most important step is finding a photographer who understands and respects your identity. Here’s how to ensure you choose the right one:
When planning your boudoir session, the most important step is finding a photographer who understands and respects your identity. Here’s how to ensure you choose the right one:
- Research Their Portfolio: Look for photographers who have experience working with LGBTQ+ clients. Their portfolio should reflect diversity and inclusivity.
- Ask About Their Approach: A good photographer will prioritize your comfort and safety. Ask how they create a welcoming environment for LGBTQ+ individuals.
- Read Reviews: Check testimonials from past clients to gauge their experience. Look for mentions of inclusivity and professionalism.
- Discuss Your Vision: Share your ideas and goals for the shoot. A great photographer will collaborate with you to bring your vision to life.
Key Point #2: Creating a Safe and Empowering Environment
 A boudoir session should feel empowering, not intimidating. Here’s how to ensure your experience is positive and affirming:
A boudoir session should feel empowering, not intimidating. Here’s how to ensure your experience is positive and affirming:
- Communicate Your Boundaries: Be clear about what you’re comfortable with during the shoot. A good photographer will respect your limits.
- Bring a Supportive Friend: If it helps, invite a trusted friend to the session for moral support.
- Choose a Comfortable Location: Whether it’s a studio or your home, pick a space where you feel safe and relaxed.
- Wear What Makes You Feel Confident: Your outfit should reflect your personality and make you feel amazing.
Key Point #3: Expressing Your Authentic Self
 Boudoir photography is all about celebrating who you are. Here’s how to ensure your shoot reflects your true self:
Boudoir photography is all about celebrating who you are. Here’s how to ensure your shoot reflects your true self:
- Incorporate Personal Elements: Bring props or outfits that represent your identity, such as pride flags or meaningful accessories.
- Experiment with Poses: Don’t be afraid to try poses that feel natural and authentic to you.
- Celebrate Your Journey: Use the session to honor your growth, resilience, and self-love.
- Have Fun: Remember, this is your time to shine. Enjoy the process and let your personality shine through.
Call to Action
Ready to book your empowering boudoir session? Contact us today to schedule your website design! Whether you’re looking for boudoir photography website or want to create a for your business or brand, we’re here to help. Let’s celebrate your unique story together through branding in your website.
Book Your Session Now | Learn More About Our Services | Contact Us Today
FAQs
1. How do I find an LGBTQ+-friendly boudoir photographer?
Start by researching photographers who explicitly state their commitment to inclusivity.
Look for portfolios that showcase diverse clients and read reviews from LGBTQ+ individuals..
2. What should I wear for a boudoir shoot?
Wear something that makes you feel confident and comfortable.
This could be lingerie, a favorite outfit, or even something gender-neutral like a cozy sweater.
3. How can I feel more comfortable during the shoot?
Communicate openly with your photographer, bring a supportive friend, and choose a location where you feel safe.
Remember, it’s all about celebrating you!
4. Can I incorporate my LGBTQ+ identity into the shoot?
Absolutely!
Many clients bring pride flags, wear rainbow-themed outfits, or incorporate elements that reflect their journey and identity.
By following these boudoir photography tips for LGBTQ+ individuals, you can create a session that’s empowering, inclusive, and uniquely you. Need a website for your boudoir photography ? Let’s make magic together!
![Canon eos rp + 35mm vs 50mm lens] to good facial expression](https://webtriiv.link/wp-content/uploads/2025/02/35mm-vs-50mm-lens-1080x675.png)
by admin | Feb 11, 2025 | Blog
Capturing authentic facial expressions is one of the most rewarding aspects of portrait photography. But choosing the right lens can make all the difference.
If you’re using the Canon EOS RP, you might be wondering whether the 35mm or 50mm lens is better for this purpose.
Both lenses have their strengths, but which one is ideal for capturing those perfect facial expressions?
In this guide, we’ll compare the Canon EOS RP with a 35mm vs 50mm lens, helping you decide which one suits your portrait photography needs.
Canon EOS RP 35mm vs 50mm: Which Lens is Better for Facial Expressions?
When it comes to portrait photography, the lens you choose can significantly impact the final result.
The Canon EOS RP is a versatile mirrorless camera, but pairing it with the right lens is key to capturing stunning facial expressions. Let’s break down the differences between the 35mm and 50mm lenses.
35mm Lens: Wide and Expressive
The 35mm lens is a popular choice for environmental portraits.
It offers a wider field of view, allowing you to include more of the background while still focusing on your subject’s facial expressions.
This makes it ideal for storytelling and capturing candid moments.
- Pros:
- Great for full-body or half-body shots.
- Adds context to the portrait with background details.
- Perfect for indoor or tight spaces.
- Cons:
- Can distort facial features if you get too close.
- Less compression compared to the 50mm lens.
50mm Lens: Classic and Flattering
The 50mm lens, often referred to as the “nifty fifty,” is a classic choice for portrait photography.
It provides a natural perspective that closely resembles the human eye, making it ideal for capturing facial expressions without distortion.
- Pros:
- Flattering compression for facial features.
- Excellent for close-up portraits.
- Creates a beautiful background blur (bokeh).
- Cons:
- Narrower field of view compared to the 35mm.
- Requires more space for full-body shots.
Key Point #1: 35mm Lens for Environmental Portraits
![Canon eos rp + 35mm vs 50mm lens] to good facial expression A photographer captures an outdoor portrait with a 35mm lens, focusing on a subject with expressive features against a captivating natural backdrop.](https://api.junia.ai/storage/v1/object/sign/user-generated-images/35c2d12b-c47f-47e2-8c62-757c735c9ca3/584c151b-0b15-4050-84f4-c1d7fe5f1cb2.png?token=eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJ1cmwiOiJ1c2VyLWdlbmVyYXRlZC1pbWFnZXMvMzVjMmQxMmItYzQ3Zi00N2UyLThjNjItNzU3YzczNWM5Y2EzLzU4NGMxNTFiLTBiMTUtNDA1MC04NGY0LWMxZDdmZTVmMWNiMi5wbmciLCJpYXQiOjE3MzkyMzYxOTUsImV4cCI6MjA1NDU5NjE5NX0.Wrki0YClGM79dLVLKkzjEZtmgq1-AiM915cY9wluKFc)
The 35mm lens shines when you want to tell a story through your portraits.
Its wider angle allows you to include more of the surroundings, making it perfect for environmental portraits.
For example, if you’re shooting a subject in a bustling city or a cozy café, the 35mm lens can capture both the subject’s facial expressions and the ambiance of the setting.
-
Tips for Using the 35mm Lens:
- Maintain a moderate distance to avoid distortion.
- Use a wide aperture (e.g., f/1.8) to isolate the subject.
- Experiment with angles to add depth to your composition.
Key Point #2: 50mm Lens for Flattering Close-Ups
![Canon eos rp + 35mm vs 50mm lens] to good facial expression A close-up portrait of a smiling person with expressive features, set against a softly blurred background, showcasing warmth and personality in natural light.](https://api.junia.ai/storage/v1/object/sign/user-generated-images/35c2d12b-c47f-47e2-8c62-757c735c9ca3/833d06d7-4bfc-4933-8a89-6b21ed77f89a.png?token=eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJ1cmwiOiJ1c2VyLWdlbmVyYXRlZC1pbWFnZXMvMzVjMmQxMmItYzQ3Zi00N2UyLThjNjItNzU3YzczNWM5Y2EzLzgzM2QwNmQ3LTRiZmMtNDkzMy04YTg5LTZiMjFlZDc3Zjg5YS5wbmciLCJpYXQiOjE3MzkyMzYxMjYsImV4cCI6MjA1NDU5NjEyNn0.Z6WGKHM843NZtN0uE539yyeeYnX54AyNgpXHdW_IQxQ)
If your goal is to focus solely on your subject’s facial expressions, the 50mm lens is the way to go.
Its natural perspective and flattering compression make it a favorite among portrait photographers.
Whether you’re shooting headshots or close-ups, the 50mm lens ensures that your subject’s features are rendered beautifully.
-
Tips for Using the 50mm Lens:
- Get closer to your subject for intimate shots.
- Use a wide aperture (e.g., f/1.4) for creamy bokeh.
- Pay attention to lighting to highlight facial expressions.
Key Point #3: Choosing the Right Lens for Your Style
![Canon eos rp + 35mm vs 50mm lens] to good facial expression A split image showing a vibrant outdoor group portrait on one side and a close-up of an expressive face on the other, with a softly blurred background and natural lighting.](https://api.junia.ai/storage/v1/object/sign/user-generated-images/35c2d12b-c47f-47e2-8c62-757c735c9ca3/12bab898-d7a7-4bfa-b132-b916c615bfa9.png?token=eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJ1cmwiOiJ1c2VyLWdlbmVyYXRlZC1pbWFnZXMvMzVjMmQxMmItYzQ3Zi00N2UyLThjNjItNzU3YzczNWM5Y2EzLzEyYmFiODk4LWQ3YTctNGJmYS1iMTMyLWI5MTZjNjE1YmZhOS5wbmciLCJpYXQiOjE3MzkyMzYwOTQsImV4cCI6MjA1NDU5NjA5NH0.buz_LdNQuTZPeA2K1r7MTT7u2MiO9AOx-23WeiDSLzo)
Ultimately, the choice between the 35mm and 50mm lens depends on your photography style and the story you want to tell.
If you prefer candid, storytelling portraits, the 35mm lens is a great option.
On the other hand, if you’re focused on capturing flattering, close-up facial expressions, the 50mm lens is the better choice.
-
Considerations:
- Shooting environment (indoor vs. outdoor).
- Desired level of background inclusion.
- Your subject’s comfort and posing style.
Call To Action
Ready to take your portrait photography to the next level?
Whether you choose the 35mm vs 50mm lens for your Canon EOS RP, mastering facial expressions is key to creating stunning portraits.
Share your experiences in the comments below, and don’t forget to explore our [website for your photography website design] for more tips and recommendations!
FAQs
1. Is the 35mm or 50mm lens better for beginners?
The 50mm lens is often recommended for beginners due to its simplicity and natural perspective.
However, the 35mm lens is also beginner-friendly and offers more versatility for different types of shots.
2. Can I use the 35mm lens for close-up portraits?
Yes, but be cautious of distortion when shooting too close.
Maintain a moderate distance to keep facial features natural.
3. Which lens is better for low-light photography?
Both lenses perform well in low light, but the 50mm lens typically has a wider maximum aperture (e.g., f/1.4), making it slightly better for low-light conditions.
4. Should I invest in both 35mm and 50mm lenses?
If your budget allows, having both lenses gives you more flexibility.
The 35mm is great for environmental shots, while the 50mm excels in close-up portraits.

by admin | Feb 7, 2025 | Blog
Photography level 3 editing is where artistry meets technical skill, allowing photographers to transform good photos into breathtaking masterpieces.
But what happens when editing crosses the line into “cheating”?
While purists may argue against altering photos too heavily, there’s a growing acceptance of ethical editing techniques that enhance reality without misleading viewers.
In this post, we’ll explore how to use photography level 3 editing to ethically “cheat” and elevate your work, ensuring your photos stand out while maintaining authenticity.
What is Photography Level 3 Editing?
Photography level 3 editing refers to advanced techniques that go beyond basic adjustments like cropping or color correction.
This stage involves intricate retouching, compositing, and creative manipulation to achieve a specific artistic vision.
For example, level 3 editing might include:
- Removing distracting elements from a scene.
- Adding or enhancing lighting effects.
- Blending multiple exposures for a perfect shot.
While these techniques can be seen as “cheating,” they’re widely accepted in professional photography when used ethically.
The key is to enhance the story without distorting reality.
Key Point #1: Ethical “Cheating” in Photo Editing

What is Ethical Cheating?
Ethical cheating in photography means using editing tools to improve an image without deceiving the audience.
For instance, removing a stray branch from a landscape photo or brightening a subject’s eyes can enhance the photo without altering its truth.
How to Do It Right:
- Use tools like Photoshop’s Content-Aware Fill to remove distractions.
- Adjust shadows and highlights to bring out details.
- Enhance colors subtly to match the mood of the scene.
Pro Tip: Always aim to preserve the integrity of the original image.
Over-editing can make photos look unnatural and lose their emotional impact.
Key Point #2: Advanced Techniques in Photography Level 3 Editing

Pushing the Boundaries
Level 3 editing often involves techniques like compositing, where multiple images are combined to create a single, cohesive piece.
For example, blending a stunning sunset with a well-lit portrait can result in a dramatic final image.
Tools to Master:
- Layer Masks in Photoshop for seamless blending.
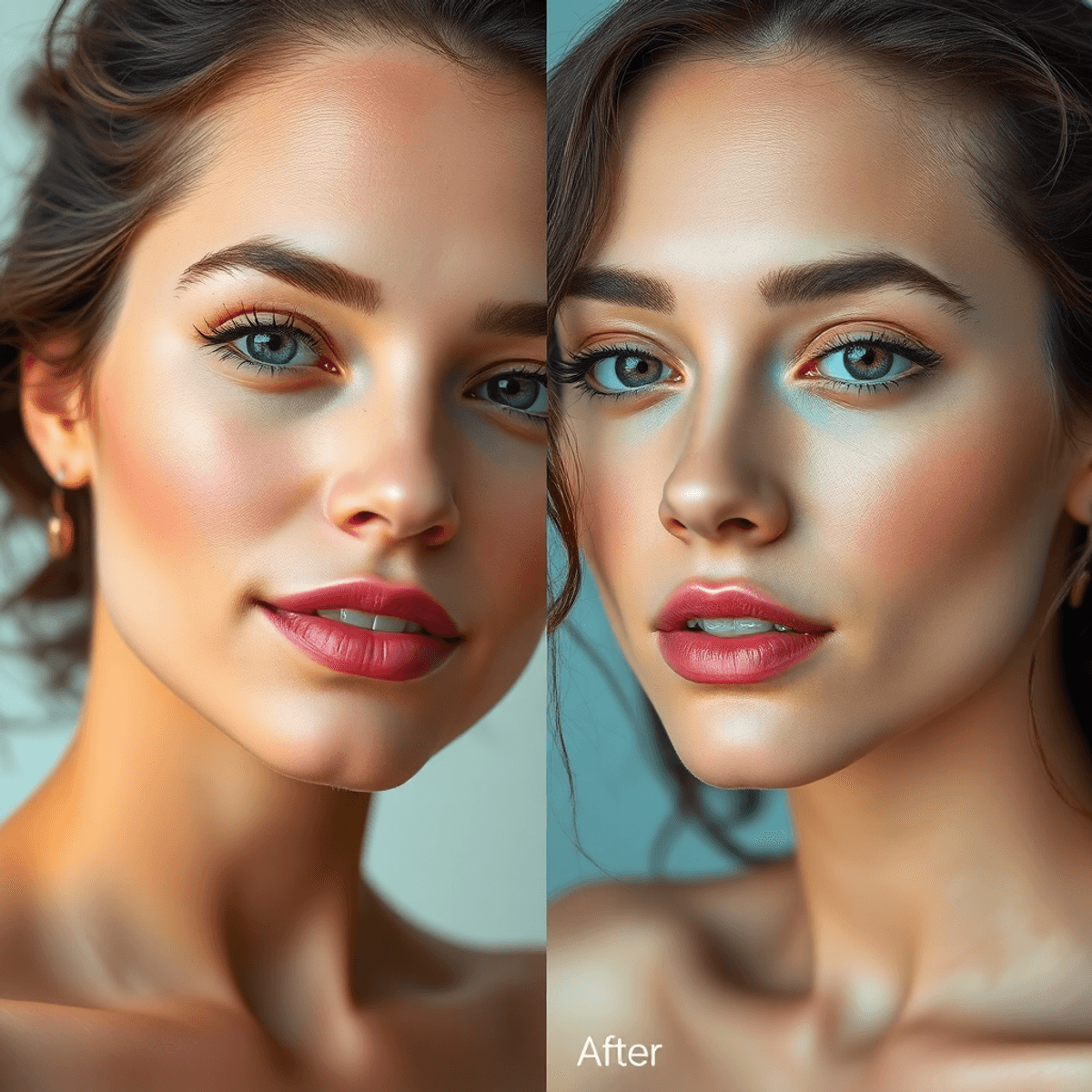
- Frequency Separation for flawless skin retouching.
- Dodge and Burn to add depth and dimension.
When done right, photography level 3 editing can turn a good photo into a jaw-dropping masterpiece.
Key Point #3: When Does Editing Cross the Line?

The Fine Line Between Enhancement and Deception
While editing can improve photos, it’s important to know when to stop.
Over-editing can lead to unrealistic results, which can damage your credibility as a photographer.
Signs You’ve Gone Too Far:
- Skin looks plastic or overly smoothed.
- Colors are unnaturally vibrant.
- The photo no longer resembles the original scene.
Pro Tip: Always ask yourself, “Does this edit serve the story I’m trying to tell?”
If the answer is no, it’s time to dial it back.
Professional photo retouching should enhance, not overpower, the natural beauty of your subject.
Call to Action (CTA)
Ready to take your photo editing skills to the next level?
If your enjoyed our guide to mastering photography level 3 editing and want to learn how to ethically “cheat” your way to stunning photos and also attract leads for your photography business.
Whether you’re a hobbyist or a professional, our tips will help you create business that truly stand out.
FAQs
1. What is the difference between level 2 and level 3 photo editing?
Level 2 editing focuses on basic adjustments like exposure and color correction, while level 3 editing involves advanced techniques such as compositing, retouching, and creative manipulation.
2. Is it okay to edit photos for competitions?
It depends on the competition rules. Some contests allow minimal editing, while others require completely unaltered images.
Always check the guidelines before submitting.
3. How can I learn advanced photo editing techniques?
Start with online tutorials, invest in courses, and practice regularly.
Tools like Photoshop and Lightroom offer endless possibilities for mastering level 3 editing.
4. Can editing improve a poorly shot photo?
While editing can enhance a photo, it can’t fix fundamental issues like poor composition or focus.
Always aim to get the best possible shot in-camera.

by admin | Feb 4, 2025 | Blog
Do you ever feel like you don’t fully understand yourself?
You’re not alone. Many people go through life without truly knowing their values, passions, or purpose.
But self-awareness is the foundation of personal growth, and asking yourself the right questions can unlock a deeper understanding of who you are.
In this blog post, we’ll explore 25 powerful Questions to ask yourself to know yourself.
These questions are designed to help you reflect, uncover hidden truths, and align your actions with your authentic self.
Whether you’re at a crossroads in life or simply looking to grow, these prompts will guide you on your journey of self-discovery.
Let’s dive in!
Why Questions to ask yourself to know yourself Self-Discovery Matters
Self-discovery is more than just a buzzword—it’s a transformative process that helps you live a more intentional and fulfilling life.
When you take the time to understand your thoughts, emotions, and motivations, you gain clarity about what truly matters to you.
According to Psychology Today, self-awareness is linked to better decision-making, stronger relationships, and improved mental health.
By asking yourself the right questions, you can uncover your core values, identify areas for growth, and create a life that aligns with your true self.
Key Point #1: Questions About Your Values and Beliefs

Your values and beliefs shape your decisions, actions, and relationships. Understanding them is key to living authentically. Here are some questions to help you reflect:
- What are the top 5 values that guide my life?
- What beliefs do I hold that may no longer serve me?
- What would I stand for, even if it were unpopular?
- What principles do I want to live by, no matter what?
- What would I do if I weren’t afraid of judgment or failure?
These questions encourage you to dig deep and evaluate whether your current lifestyle aligns with your core principles. For example, if you value creativity but spend little time on creative pursuits, it might be time to reprioritize.
Key Point #2: Questions About Your Passions and Purpose

Passion and purpose are the driving forces behind a fulfilling life. These questions will help you uncover what truly excites and motivates you:
- What activities make me lose track of time?
- If money were no object, how would I spend my days?
- What legacy do I want to leave behind?
- What would I do if I knew I couldn’t fail?
- What makes me feel most alive?
By answering these questions, you can identify activities and goals that bring you joy and meaning. For instance, if you love helping others, you might explore careers or hobbies that allow you to make a difference.
Key Point #3: Questions About Your Strengths and Weaknesses

Understanding your strengths and weaknesses is crucial for personal and professional growth. These questions will help you gain insight:
- What are my greatest strengths, and how can I use them more effectively?
- What weaknesses hold me back, and how can I improve them?
- What feedback have I received from others about my strengths and weaknesses?
- What skills or talents do I want to develop further?
- What challenges have I overcome, and what did they teach me?
Reflecting on these questions can help you leverage your strengths and address areas for improvement. For example, if you’re great at communication but struggle with time management, you might focus on developing better organizational skills.
Key Point #4: Questions About Your Relationships and Connections

Your relationships play a significant role in your happiness and personal growth. These questions will help you evaluate your connections:
- Who are the people that bring out the best in me?
- What qualities do I value most in my relationships?
- Are there any relationships in my life that feel draining or unhealthy?
- How can I show more appreciation for the people I care about?
- What kind of friend or partner do I aspire to be?
These prompts encourage you to reflect on the quality of your relationships and how they align with your values and goals.
Key Point #5: Questions About Your Future and Goals

Your dreams and goals are a reflection of your deepest desires. These questions will help you clarify your vision for the future:
- Where do I see myself in 5 years?
- What goals am I working toward, and why are they important to me?
- What would I regret not doing if I looked back on my life?
- What steps can I take today to move closer to my dreams?
- How do I define success, and am I pursuing it authentically?
These questions help you align your daily actions with your long-term aspirations, ensuring you’re living a purposeful life.
External Link: How to Set and Achieve Meaningful Goals
Call to Action
Ready to dive deeper into self-discovery? Download our free Self-Discovery Journal Template to start your journey! This printable guide includes all 25 questions, plus space for reflection and goal-setting.
Download Your Free Journal Template Now
Remember, knowing yourself is the first step toward living a life that truly reflects who you are. Don’t wait—start asking yourself these questions to know yourself today!
FAQs
1. Why is self-awareness important?
Self-awareness helps you understand your thoughts, emotions, and behaviors, leading to better decision-making, stronger relationships, and personal growth.
2. How often should I ask myself these questions?
Regular reflection is key. Consider revisiting these questions monthly or whenever you feel stuck or in need of clarity.
3. Can self-discovery improve my mental health?
Yes! Understanding yourself can reduce stress, increase confidence, and help you align your life with your values and passions.
4. What if I don’t know the answers to some questions?
That’s okay! Self-discovery is a journey. Take your time, and revisit the questions as you grow and evolve.

by admin | Jan 29, 2025 | Blog
Architectural photographer jobs demand technical expertise and business acumen.
Professional architectural photographers earn $50,000-$150,000 annually capturing commercial and residential spaces.
5 Career Secrets Every Aspiring Architectural Photographer Job Searcher Must Know

Professional architectural photography requires dedication and strategic planning.
These secrets separate successful photographers from amateurs.
Every aspiring architectural photographer needs to understand and implement these fundamental principles.
Success demands persistence and continuous learning.
Professional architectural photographers differentiate themselves through exceptional attention to detail and unwavering commitment to excellence.
The path to success requires understanding both creative and business aspects of the profession.
Building a sustainable career demands mastery of multiple skills beyond photography.
Understanding client needs and market demands successful architectural photographer develops unique methods through years of experience.
Establishing yourself in this competitive field requires rewards of perseverance include creative fulfillment and financial success.
Your journey begins with understanding these essential principles that guide professional growth.
Secret #1: Technical Mastery Leads to Success

Technical skills form the foundation of architectural photography excellence.
Mastering your equipment and understanding advanced photography concepts sets you apart from casual photographers.
Professional architectural photographers invest years in perfecting their craft.
Each project presents unique challenges requiring specific technical solutions.
Learning never stops in this field.
Success requires mastery of:
- Tilt-shift lenses for perspective control
- HDR photography techniques
- Post-processing software
- Composition principles
- Lighting equipment
Secret #2: Build Your Portfolio Strategically
Portfolio development requires careful planning and execution.
Your portfolio showcases your skills and attracts potential clients.
Begin with accessible projects to build confidence and experience.
Focus on quality over quantity in your selections. Each image should demonstrate your technical abilities and artistic vision.
Start with:
- Local residential properties
- Small business exteriors
- Public buildings
- Personal projects
- University architecture
Create online presence through:
- Professional website
- Social media profiles
- Photography directories
Secret #3: Network With Architecture Professionals
Professional relationships drive success in architectural photography.
Building connections with industry professionals opens doors to premium projects.
Regular attendance at industry events creates opportunities for collaboration.
Professional associations provide valuable networking platforms.
Strong relationships lead to consistent referrals.
Connect with:
- Architects
- Real estate agents
- Interior designers
- Construction companies
- Property developers
Secret #4: Develop Business Systems
Business systems streamline operations and enhance professionalism.
Efficient workflows maximize productivity and client satisfaction.
Professional systems protect both photographer and client interests.
Documentation ensures clear communication and expectations.
Proper business practices build long-term sustainability.
Essential systems include:
- Project contracts
- Pricing structures
- Client questionnaires
- Delivery processes
- Insurance coverage
Secret #5: Master Natural Light

Natural light mastery elevates architectural photography to art.
Understanding light behavior throughout the day impacts image quality.
Timing shoots according to sun position creates dramatic results.
Weather conditions affect lighting decisions significantly.
Seasonal changes require adaptive shooting strategies.
Focus on:
- Dawn photography
- Dusk shots
- Weather conditions
- Shadow patterns
- Seasonal changes
CTA
Launch your architectural photography career.
Get More Photography Bookings: Copy Our Proven Blog Formula For Consistent Client Inquiries Book A Call With Us For Just ($5 Value) Only For Today
FAQs
How much do architectural photographers make?
Professional architectural photographers earn between $50,000-$150,000 annually. Rates range from $500-$3000 per project.
What equipment do architectural photographers need?
Essential equipment includes full-frame cameras, tilt-shift lenses, tripods, lighting gear, and editing software.
Formal education helps but experience and portfolio quality matter more. Focus on technical skills and business knowledge.
How do I get started in architectural photography?
Begin with personal projects, build a portfolio, network with real estate professionals, and develop technical expertise.

 When planning your boudoir session, the most important step is finding a photographer who understands and respects your identity. Here’s how to ensure you choose the right one:
When planning your boudoir session, the most important step is finding a photographer who understands and respects your identity. Here’s how to ensure you choose the right one: A boudoir session should feel empowering, not intimidating. Here’s how to ensure your experience is positive and affirming:
A boudoir session should feel empowering, not intimidating. Here’s how to ensure your experience is positive and affirming: Boudoir photography is all about celebrating who you are. Here’s how to ensure your shoot reflects your true self:
Boudoir photography is all about celebrating who you are. Here’s how to ensure your shoot reflects your true self:![Canon eos rp + 35mm vs 50mm lens] to good facial expression](https://webtriiv.link/wp-content/uploads/2025/02/35mm-vs-50mm-lens-1080x675.png)
![Canon eos rp + 35mm vs 50mm lens] to good facial expression A photographer captures an outdoor portrait with a 35mm lens, focusing on a subject with expressive features against a captivating natural backdrop.](https://api.junia.ai/storage/v1/object/sign/user-generated-images/35c2d12b-c47f-47e2-8c62-757c735c9ca3/584c151b-0b15-4050-84f4-c1d7fe5f1cb2.png?token=eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJ1cmwiOiJ1c2VyLWdlbmVyYXRlZC1pbWFnZXMvMzVjMmQxMmItYzQ3Zi00N2UyLThjNjItNzU3YzczNWM5Y2EzLzU4NGMxNTFiLTBiMTUtNDA1MC04NGY0LWMxZDdmZTVmMWNiMi5wbmciLCJpYXQiOjE3MzkyMzYxOTUsImV4cCI6MjA1NDU5NjE5NX0.Wrki0YClGM79dLVLKkzjEZtmgq1-AiM915cY9wluKFc)
![Canon eos rp + 35mm vs 50mm lens] to good facial expression A close-up portrait of a smiling person with expressive features, set against a softly blurred background, showcasing warmth and personality in natural light.](https://api.junia.ai/storage/v1/object/sign/user-generated-images/35c2d12b-c47f-47e2-8c62-757c735c9ca3/833d06d7-4bfc-4933-8a89-6b21ed77f89a.png?token=eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJ1cmwiOiJ1c2VyLWdlbmVyYXRlZC1pbWFnZXMvMzVjMmQxMmItYzQ3Zi00N2UyLThjNjItNzU3YzczNWM5Y2EzLzgzM2QwNmQ3LTRiZmMtNDkzMy04YTg5LTZiMjFlZDc3Zjg5YS5wbmciLCJpYXQiOjE3MzkyMzYxMjYsImV4cCI6MjA1NDU5NjEyNn0.Z6WGKHM843NZtN0uE539yyeeYnX54AyNgpXHdW_IQxQ)
![Canon eos rp + 35mm vs 50mm lens] to good facial expression A split image showing a vibrant outdoor group portrait on one side and a close-up of an expressive face on the other, with a softly blurred background and natural lighting.](https://api.junia.ai/storage/v1/object/sign/user-generated-images/35c2d12b-c47f-47e2-8c62-757c735c9ca3/12bab898-d7a7-4bfa-b132-b916c615bfa9.png?token=eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJ1cmwiOiJ1c2VyLWdlbmVyYXRlZC1pbWFnZXMvMzVjMmQxMmItYzQ3Zi00N2UyLThjNjItNzU3YzczNWM5Y2EzLzEyYmFiODk4LWQ3YTctNGJmYS1iMTMyLWI5MTZjNjE1YmZhOS5wbmciLCJpYXQiOjE3MzkyMzYwOTQsImV4cCI6MjA1NDU5NjA5NH0.buz_LdNQuTZPeA2K1r7MTT7u2MiO9AOx-23WeiDSLzo)