[ad_1]
If you’re building a travel website but need help figuring out where to begin, we’ve got you covered. You can get inspired as you create your site by checking out some of the most effective travel website design examples.

 With so many different ways to present your site, it’s understandable if you need help deciding which travel website ideas to prioritize. You’ll better understand your site’s must-haves and other features you can skip by checking out the best travel website design examples.
With so many different ways to present your site, it’s understandable if you need help deciding which travel website ideas to prioritize. You’ll better understand your site’s must-haves and other features you can skip by checking out the best travel website design examples.
In this post, we’ll share 22 of our favorite travel website design examples. We’ll also share some of the most important concepts to keep in mind as you navigate your own website development.
The Best Travel Website Design: Our 22 Favorites
Ready for a hearty helping of travel website ideas? Here are 22 of the best travel website design examples to boost inspiration.
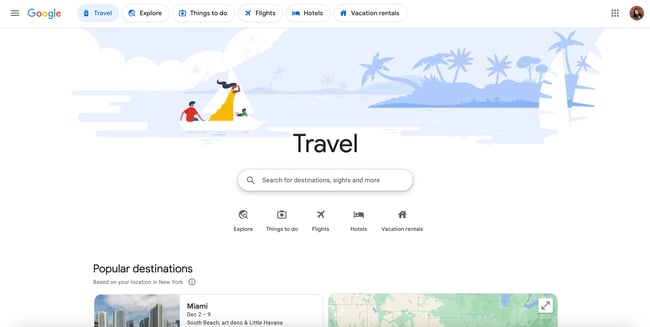
1. Google Travel
 Google Travel is an example of excellent travel website design. It features enough whitespace that it doesn’t feel overwhelming, and we love the usage of the icons that allow visitors to navigate the menu easily. The menu placement is also unique, which allows it to stand out.
Google Travel is an example of excellent travel website design. It features enough whitespace that it doesn’t feel overwhelming, and we love the usage of the icons that allow visitors to navigate the menu easily. The menu placement is also unique, which allows it to stand out.
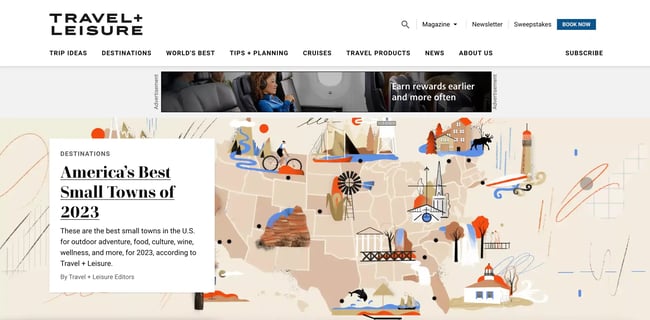
2. Travel + Leisure
 This travel publication is on our list of the best travel website design examples because it is visually compelling but not too busy. Additionally, the homepage balances illustrated graphics with photographs, and the eye-catching yet easy-to-read header font is appealing, too.
This travel publication is on our list of the best travel website design examples because it is visually compelling but not too busy. Additionally, the homepage balances illustrated graphics with photographs, and the eye-catching yet easy-to-read header font is appealing, too.
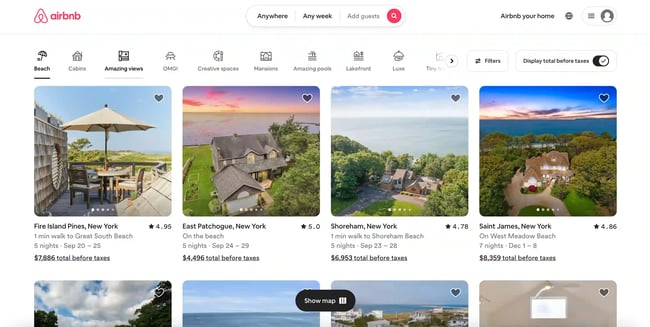
3. Airbnb
 Next up is Airbnb. When you land on the website, you’re immediately greeted with different accommodation options. Like Google Travel, Airbnb uses icons to showcase the different experiences available. This allows visitors to peruse the options and find what they want easily.
Next up is Airbnb. When you land on the website, you’re immediately greeted with different accommodation options. Like Google Travel, Airbnb uses icons to showcase the different experiences available. This allows visitors to peruse the options and find what they want easily.
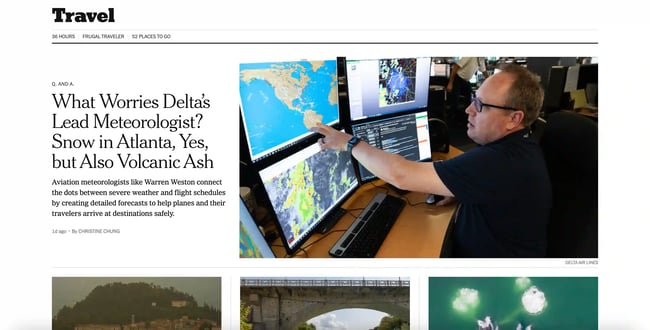
4. New York Times Travel
 NYT Travel is also a travel publication that offers a masterclass in creating an aesthetically pleasing travel website. This site’s design shines because it looks like a newspaper. The site also does an exceptional job of spacing out the stories and presents various types of travel content in one place.
NYT Travel is also a travel publication that offers a masterclass in creating an aesthetically pleasing travel website. This site’s design shines because it looks like a newspaper. The site also does an exceptional job of spacing out the stories and presents various types of travel content in one place.
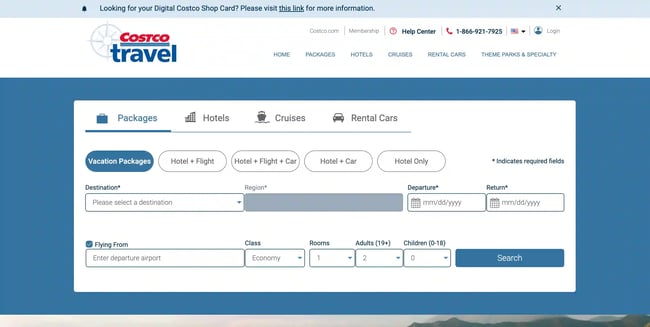
5. Costco Travel
 Costco Travel demonstrates that the most compelling travel website design is sometimes the most basic. While Costco Travel isn’t as visually engaging as others on this list, visitors can input plenty of information regarding their desired trip, which makes for a seamless user experience.
Costco Travel demonstrates that the most compelling travel website design is sometimes the most basic. While Costco Travel isn’t as visually engaging as others on this list, visitors can input plenty of information regarding their desired trip, which makes for a seamless user experience.
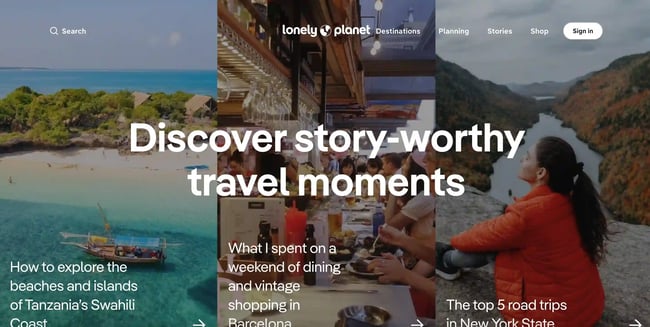
6. Lonely Planet
 This travel publication’s website is one of our favorites because it has a visually attractive homepage. The best part? The stories it presents underneath the main heading are clickable. We also love the copywriting — within one scroll, you’ll see a header that reads: “Where to next?”
This travel publication’s website is one of our favorites because it has a visually attractive homepage. The best part? The stories it presents underneath the main heading are clickable. We also love the copywriting — within one scroll, you’ll see a header that reads: “Where to next?”
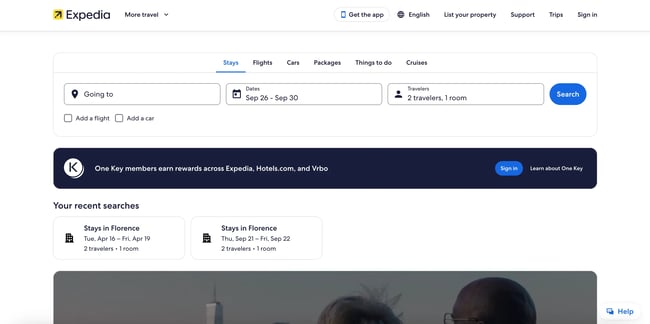
7. Expedia
 Expedia is a user-friendly example of a travel website. You can quickly navigate between stays, flights, cars, and more. Another key feature of Expedia’s website is that it remembers what you’ve searched for and auto-populates those searches so you can quickly dive back in. As you scroll down, you’ll also see last-minute weekend deals.
Expedia is a user-friendly example of a travel website. You can quickly navigate between stays, flights, cars, and more. Another key feature of Expedia’s website is that it remembers what you’ve searched for and auto-populates those searches so you can quickly dive back in. As you scroll down, you’ll also see last-minute weekend deals.
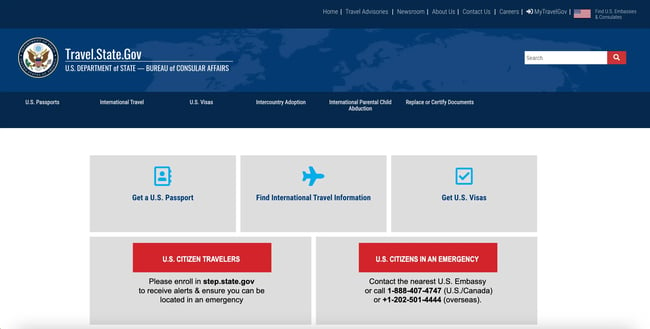
8. The United States Department of State – Travel
 While a bit bland in comparison to others on this list, the US Department of State – Travel website is an exceptional example of what it means to prioritize user experience. The department keeps the most essential information front and center. As you can see, the most critical CTAs are in red, allowing users to navigate to them in an emergency.
While a bit bland in comparison to others on this list, the US Department of State – Travel website is an exceptional example of what it means to prioritize user experience. The department keeps the most essential information front and center. As you can see, the most critical CTAs are in red, allowing users to navigate to them in an emergency.
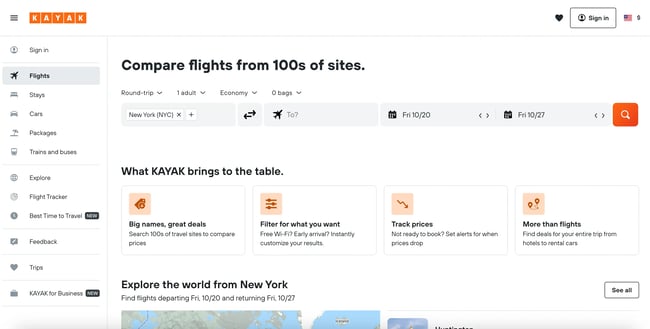
9. Kayak
 The first thing you notice about Kayak’s website is its vertical menu, which stands out amongst other travel websites with horizontal navigation. Because of this, you can quickly get to any pages you need, and the menu stays put as you scroll.
The first thing you notice about Kayak’s website is its vertical menu, which stands out amongst other travel websites with horizontal navigation. Because of this, you can quickly get to any pages you need, and the menu stays put as you scroll.
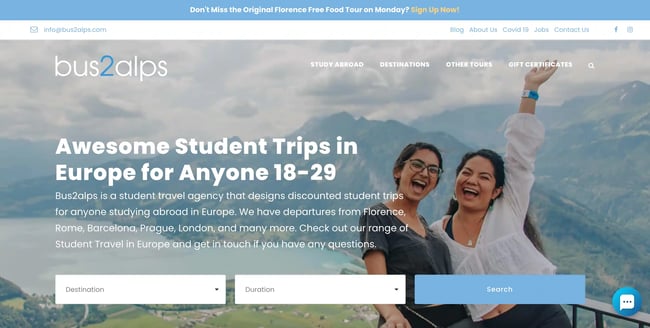
10. Bus2Alps
 The website for this student travel agency allows users to find what they’re seeking fast, as it keeps the trip search bar front and center. Without even scrolling, you can input your destination and the duration of your trip. Then, you can quickly search and populate results. As you scroll down the page, you can see upcoming trips the agency is advertising. We also love that reviews are placed on the homepage so visitors can learn more about how other travelers enjoyed their trip.
The website for this student travel agency allows users to find what they’re seeking fast, as it keeps the trip search bar front and center. Without even scrolling, you can input your destination and the duration of your trip. Then, you can quickly search and populate results. As you scroll down the page, you can see upcoming trips the agency is advertising. We also love that reviews are placed on the homepage so visitors can learn more about how other travelers enjoyed their trip.
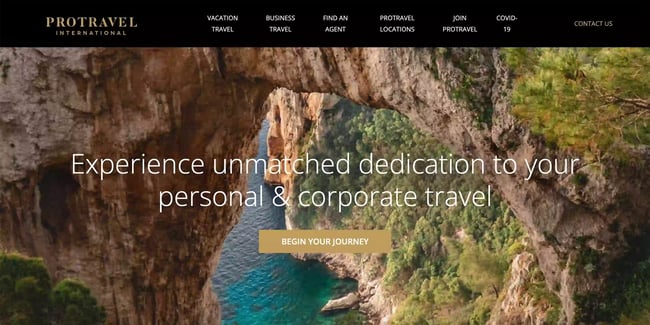
11. Pro Travel International
 Next is Pro Trip International, a travel agency website that demonstrates how color contrast and compelling visuals can prove effective on a travel site. You’re greeted with a gorgeous picture of the water when you visit the website. We also love the CTA, which invites you to ‘Begin your journey.’ The coloring in the imagery pops against the menu, which is set against a black background.
Next is Pro Trip International, a travel agency website that demonstrates how color contrast and compelling visuals can prove effective on a travel site. You’re greeted with a gorgeous picture of the water when you visit the website. We also love the CTA, which invites you to ‘Begin your journey.’ The coloring in the imagery pops against the menu, which is set against a black background.
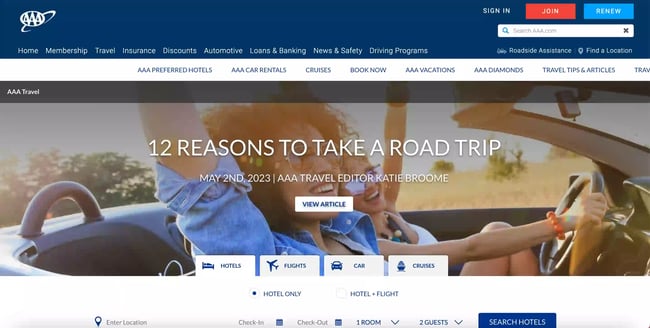
12. AAA Travel
 AAA Travel’s website does something that no other on this list has done: It presents its blog posts front and center. When you arrive on the website, you’re immediately presented with articles that are published on the company blog. Then, you can click and read more, which compels visitors to book their trip. We also love how the AAA travel website makes it easy to find AAA-preferred accommodations, car rentals, and more, as these are displayed on the top of the page in a menu format.
AAA Travel’s website does something that no other on this list has done: It presents its blog posts front and center. When you arrive on the website, you’re immediately presented with articles that are published on the company blog. Then, you can click and read more, which compels visitors to book their trip. We also love how the AAA travel website makes it easy to find AAA-preferred accommodations, car rentals, and more, as these are displayed on the top of the page in a menu format.
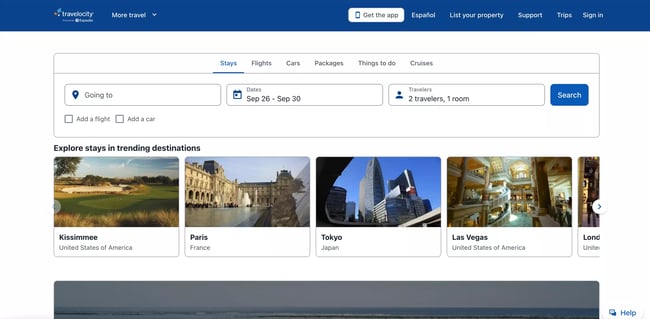
13. Travelocity
 Travelocity is another website that demonstrates one of the best travel website ideas: Presenting visitors with popular or trending destinations that they may want to visit. When you arrive on Travelocity’s website, you can input your search, but you can also click around to check out different buzzy places.
Travelocity is another website that demonstrates one of the best travel website ideas: Presenting visitors with popular or trending destinations that they may want to visit. When you arrive on Travelocity’s website, you can input your search, but you can also click around to check out different buzzy places.
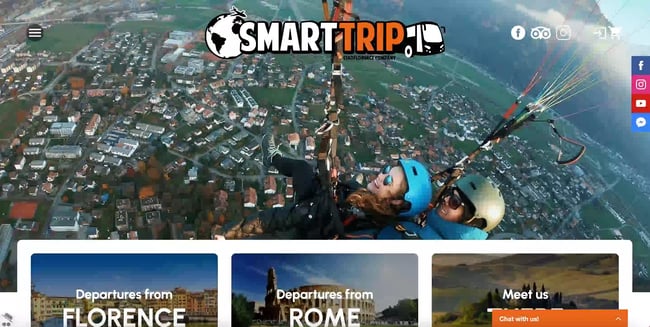
14. Smart Trip
 Like Bus2Alps, Smart Trip is a student tour provider mainly targeted at college students studying abroad in Europe. This site demonstrates that keeping in mind your target audience when building your website is key. As you can see, all the imagery depicts young travelers on past trips. This is compelling for other similar-aged folks to see. We also love this site’s focus on imagery.
Like Bus2Alps, Smart Trip is a student tour provider mainly targeted at college students studying abroad in Europe. This site demonstrates that keeping in mind your target audience when building your website is key. As you can see, all the imagery depicts young travelers on past trips. This is compelling for other similar-aged folks to see. We also love this site’s focus on imagery.
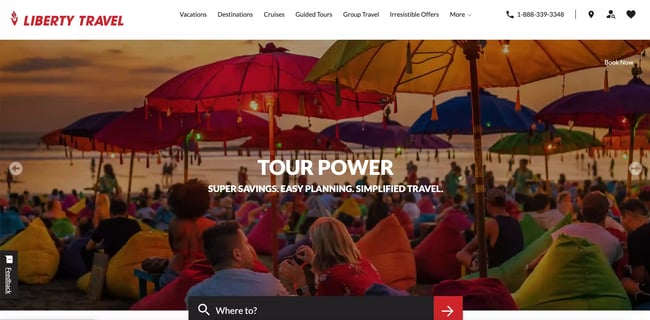
15. Liberty Travel
 Liberty Travel is an excellent travel website because it’s easy to navigate. The search bar is especially compelling for visitors, as it asks ‘Where to’ and allows users to input an answer. When you scroll down, you can learn more about trending travel deals, check out reviews, and read posts from the company blog.
Liberty Travel is an excellent travel website because it’s easy to navigate. The search bar is especially compelling for visitors, as it asks ‘Where to’ and allows users to input an answer. When you scroll down, you can learn more about trending travel deals, check out reviews, and read posts from the company blog.
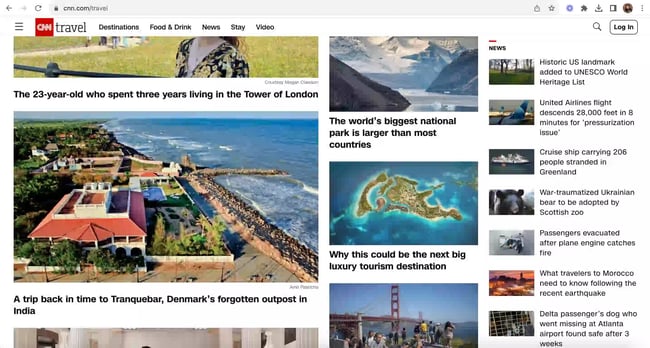
16. CNN Travel
 CNN Travel is another publication travel website that demonstrates the power of having impactful imagery and a layout that stands out. Like NY Times Travel, CNN Travel has a newspaper-style presentation that allows visitors to view posts and find one that interests them easily. Additionally, the images are engaging.
CNN Travel is another publication travel website that demonstrates the power of having impactful imagery and a layout that stands out. Like NY Times Travel, CNN Travel has a newspaper-style presentation that allows visitors to view posts and find one that interests them easily. Additionally, the images are engaging.
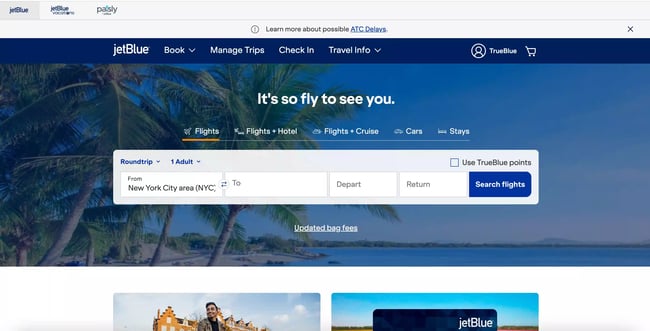
17. JetBlue
 This airline website demonstrates that the best travel website design stays true to your company’s branding. The copywriting stands out here, as the first thing readers see is copy that says, “It’s so fly to see you.” This infuses personality into the website and stays true to the company’s branding. The site itself is clean and has a large enough menu that helps visitors find what they’re looking for.
This airline website demonstrates that the best travel website design stays true to your company’s branding. The copywriting stands out here, as the first thing readers see is copy that says, “It’s so fly to see you.” This infuses personality into the website and stays true to the company’s branding. The site itself is clean and has a large enough menu that helps visitors find what they’re looking for.
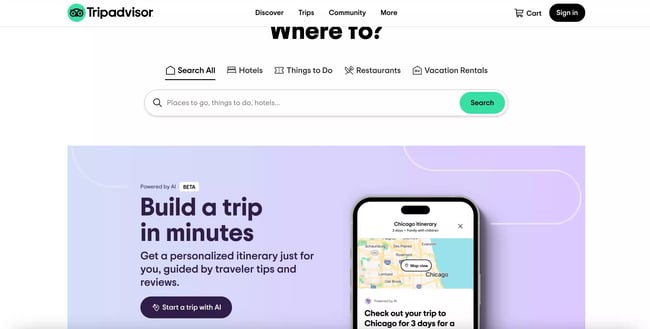
18. Trip Advisor
 In a sea of travel website design examples, Trip Advisor does something unique: It offers visitors the opportunity to use artificial intelligence (AI) to build the trip of their dreams. We love that when you arrive on the website, you’re immediately greeted with a tool that can help you put together your vacation. Also, at the top of the page is a simple yet effective menu that helps visitors navigate to different sections of the site they may have missed otherwise.
In a sea of travel website design examples, Trip Advisor does something unique: It offers visitors the opportunity to use artificial intelligence (AI) to build the trip of their dreams. We love that when you arrive on the website, you’re immediately greeted with a tool that can help you put together your vacation. Also, at the top of the page is a simple yet effective menu that helps visitors navigate to different sections of the site they may have missed otherwise.
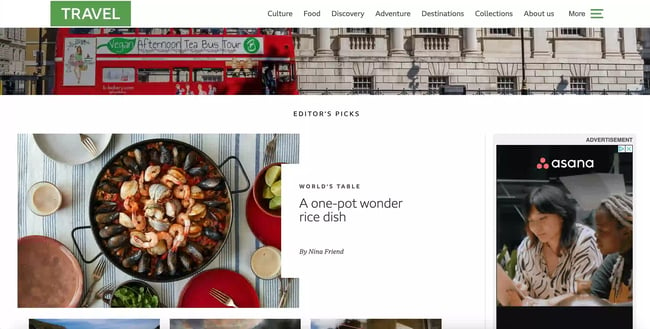
19. BBC Travel
 BBC Travel is a travel publication that does an excellent job of presenting an attractive, informative website. This site balances functionality with aesthetic appeal, allows visitors to check out different stories, and the menu options are unique, making it an engaging option.
BBC Travel is a travel publication that does an excellent job of presenting an attractive, informative website. This site balances functionality with aesthetic appeal, allows visitors to check out different stories, and the menu options are unique, making it an engaging option.
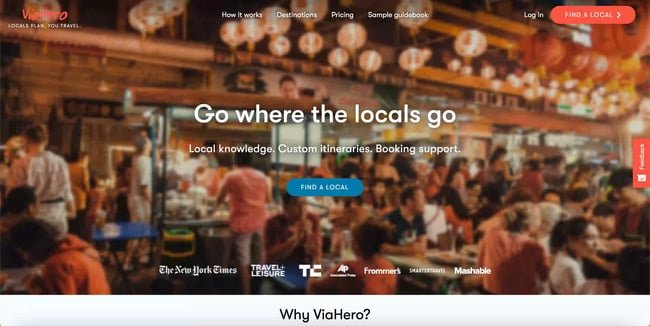
20. ViaHero
 ViaHero helps you experience a locals-approved trip so you can rest assured you’re seeing touristy portions of a destination and enjoying it as a local would. ViaHero’s menu does an excellent job showing visitors the information they’re looking for, as there’s a ‘How it works’ tab. We also love how the CTA invites visitors to ‘find a local.’
ViaHero helps you experience a locals-approved trip so you can rest assured you’re seeing touristy portions of a destination and enjoying it as a local would. ViaHero’s menu does an excellent job showing visitors the information they’re looking for, as there’s a ‘How it works’ tab. We also love how the CTA invites visitors to ‘find a local.’
21. Virtuoso
.webp?width=650&height=328&name=Screenshot%202023-09-20%20at%202.04.33%20PM%20(1).webp) Virtuoso is a luxury travel agency, and when the website homepage loads, you immediately know you’re in the right place for that. Like AAA Travel, Virtuoso focuses on previous blog posts visitors can read to learn more about potential destinations. We love this site’s upscale color scheme and elegant font choices.
Virtuoso is a luxury travel agency, and when the website homepage loads, you immediately know you’re in the right place for that. Like AAA Travel, Virtuoso focuses on previous blog posts visitors can read to learn more about potential destinations. We love this site’s upscale color scheme and elegant font choices.
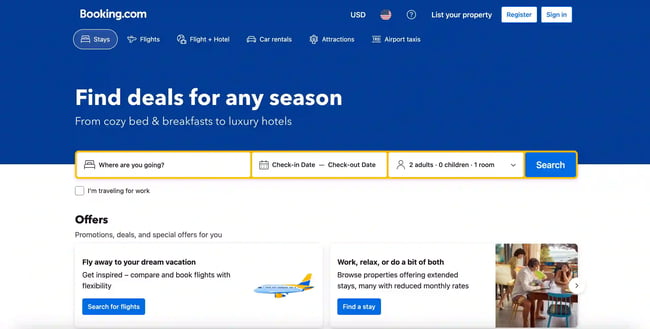
22. Booking.com
 Booking.com’s website is true to its branding, easy to navigate, and has a font that matches the site’s overall presentation. We love how this site is well spread out, so it’s manageable for visitors, plus you can scroll down and check out trendy destinations.
Booking.com’s website is true to its branding, easy to navigate, and has a font that matches the site’s overall presentation. We love how this site is well spread out, so it’s manageable for visitors, plus you can scroll down and check out trendy destinations.
Travel Website Ideas: How to Make Yours Stand Out
Now that you’ve perused over 20 websites, you might wonder: How do I enact these key takeaways to build my travel website? Here are a few actionable ways to help your travel site stand out in such a saturated market.
Keep it simple.
It’s no secret that planning a trip can be an overwhelming experience. The most successful travel websites keep it simple, provide ample white space, and present users with information as needed instead of throwing everything at them at once. Your visitors are likely already semi-stressed planning their trip — the last thing they want is to land on a highly overwhelming website. Spread your website out accordingly, don’t make it too cluttered, and use a readable font. In other words, prioritize not only your site looking good but being user-friendly, too.
Stay true to your branding.
The best travel websites are those that stay true to their branding. If your brand is known for its vibrant colors, having a sleek and minimalist design probably doesn’t make sense. Instead, you can incorporate your branding so your site feels like an extension of the brand your visitors already know and love.
If you’re unsure where to begin, remember that you can start with a template and customize it to suit your branding. For instance, when you build your website with CMS Hub, you can use the pre-existing templates available and infuse your unique branding into them. (Plus, you’ll love that you can start completely free.)
Try to find something that your brand can uniquely offer.
The travel websites that stand out offer something that others don’t. For instance, Trip Advisor is notable because it offers AI that helps visitors create the trip of their dreams, or Jet Blue’s site stands out because of its funny and quirky copywriting. Find what only your brand offers — and build your site around that.
Build a website your visitors will love.
Remember: Travel websites vary greatly, so as long as you’re creating one that feels true to your brand and prioritizes user experience, you’ll see success. Good luck and enjoy creating with these travel design ideas in mind!
[ad_2]
Source link

