[ad_1]
In the world of user experience design, there are some concepts that form the foundation of everything you learn afterward. The graphical user interface, or GUI for short, is one of these concepts.

Most modern devices and applications leverage a graphical user interface in their builds — they’ve been a staple for decades, and that’s likely not going to change any time soon. So, it’s definitely worth understanding GUIs before diving deeper into UX.
In this post, you’ll learn:
- what a GUI is
- how GUIs were introduced to computing
- how GUIs work
- what abstraction is
- where you can find GUIs
- the advantages and disadvantages of GUIs
What is GUI?
A graphical user interface (GUI) is a digital interface in which a user interacts with graphical components such as icons, buttons, and menus. In a GUI, the visuals displayed in the user interface convey information relevant to the user, as well as actions that they can take.
Today, it’s hard to imagine computers without GUIs. But, there was a time when we didn’t even have a mouse cursor. Let’s look at how GUIs came to be.
A Brief History of GUIs
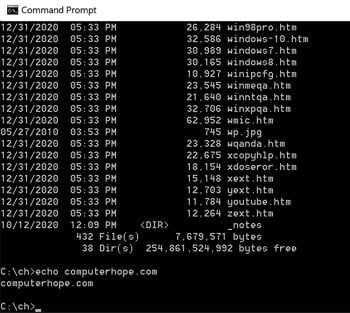
Before graphical user interfaces, users interacted with computers using character user interfaces, or CUIs. In a CUI, users type text commands on their keyboard to execute actions on the device.

While useful for programmers, CUIs were only really accessible to IT professionals and advanced users. The interface was confusing to novices, as well as inefficient since commands had to be memorized and typed correctly each time — not something that would appeal to a mass market.
Then, in 1981, Xerox released the first GUI in a consumer product, the Xerox Star. It’s a far cry from the interfaces used today, but marked a shift away from the text-based interfaces prior. It featured images, buttons, and colors that lay-users recognized.

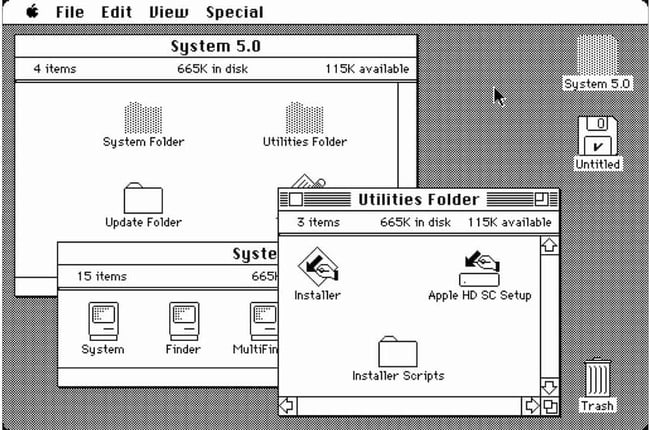
A few years later, Apple released its first GUI operating system, Macintosh, in 1984. Microsoft debuted its first GUI the following year in Windows 1.0. These two groundbreaking operating systems introduced icons to represent things like files, folders, applications, and buttons. Here’s what the Macintosh GUI looked like on start-up:

Xerox Star, Macintosh, and Windows marked one of the most significant advances in personal computing: Their interfaces were accessible to the general public. Now, the average user could do things like manipulate files and run scripts without knowing any commands or specialized programming languages.
Needless to say, GUIs are now the default for nearly every commercial digital product, from PCs and mobile devices to TVs, gaming consoles, and refrigerators — thanks to GUIs, you can press the “crushed ice” button on the screen instead of typing in your request every time.
How GUIs Work
In a GUI, visual elements represent actions users can take, objects that users can manipulate, and other information relevant to the user. Some common visual elements are:
- the mouse cursor, which moves and manipulates other elements
- buttons, which users may click or tap to initiate an action
- toolbar and ribbons, essentially groups of buttons
- icons, small images that represent information or interactive components
- menus, lists of clickable items
- scrollbars, for scrolling down the page
Sometimes, GUI graphics are tied to real-world objects to represent their purpose and help users understand the functions available to them. For example, a directory (i.e., a group of files and/or directories) is represented by a folder icon, and the trash is represented by a trash can.
Users can interact with elements in a GUI in several ways. Most commonly, we click and scroll using a mouse on desktop computers, and tap a touch screen on mobile devices. All popular GUI operating systems and many software applications also allow interaction via keyboard commands (a key accessibility feature), and some also accept voice commands.
When the user initiates an interaction, the GUI typically responds with some signal like a color or size change in the clicked element, a sound, or another effect, and then the system carries out the requested action.
You likely use multiple GUIs every day, to the point where it seems obvious how they’re designed to work. However, decades of meticulous thought and research have gone into crafting interfaces that users enjoy, and designs continue to advance every year. For example, when new software versions are released, they often include updates to the interface for a better user experience. Most recently, VR and voice commands have gained traction.
Abstraction in GUIs
The ultimate purpose of GUIs is to allow humans to interact with a device’s underlying code by separating us from the technical details and presenting a simplified interface to the user. This process is called abstraction, and is a key concept when designing and building interfaces.
To better understand what abstraction is, we can liken it to driving a car. In order to drive your car, you don’t need to know the specific details of how exactly your car’s engine and steering column work — that would be a long driving class.
Instead, these advanced concepts are abstracted away behind the car’s user interface: the pedals and the steering wheel. All a driver has to know is that pressing the gas pedal makes the car move forward and that turning the steering wheel makes the car move left and right.
The same is true for GUIs: Folder icons aren’t real folders on your screen, and when you drag a file into your trash can, you’re obviously not putting something in a real trash bin. These are merely abstractions of the underlying software code.
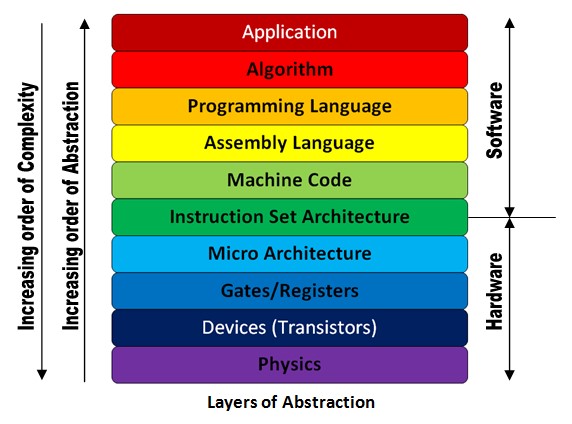
And, plot twist, abstraction goes even deeper than that: Software code is an abstraction of the computer’s assembly language and machine code, which itself is an abstraction of the computer’s hardware.

The key takeaway here is that these layers of abstraction allow virtually anyone to use computers, which are quite complex under the hood, in their daily lives.
GUI Examples
You don’t have to look far for examples of graphical user interfaces — you’re using one right now. Most websites, web apps, software programs (e.g., Microsoft Word and Apple Music), web browsers (e.g., Chrome and Internet Explorer), and operating systems (e.g., Windows, macOS, iOS, and Android) have GUIs.
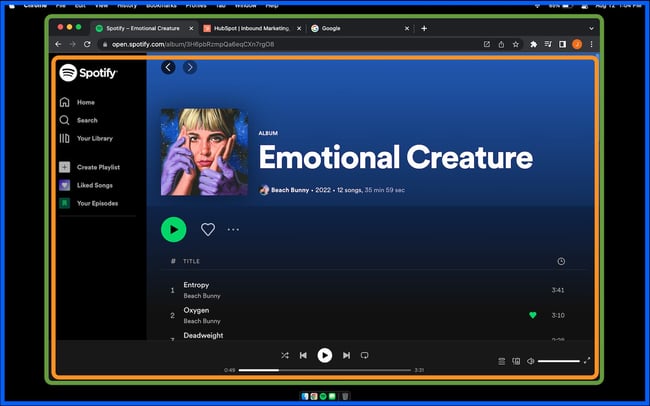
Often, different GUIs are layered inside each other. For example, if streaming music using Spotify in my web browser, I’m working with the Spotify web app GUI (in orange below), which is inside the Google Chrome browser GUI (in green), which is inside my Mac’s operating system GUI (in blue).

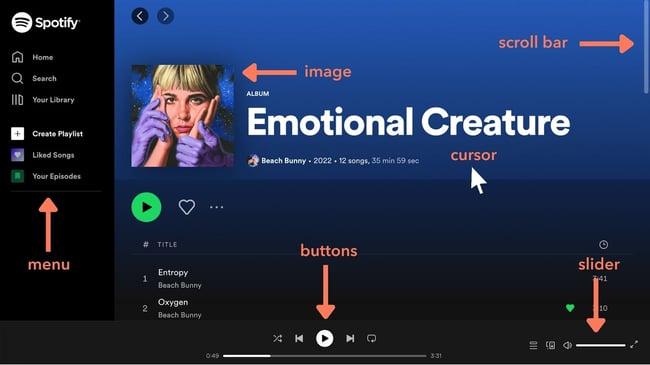
Zooming in on Spotify’s interface, we see some instances of common GUI components, like buttons, menus, and sliders:

You probably use a smartphone too, which has its own GUI for its operating system and different GUIs for each of its apps. All popular websites adapt their GUIs to fit the size of the screen they’re on. This is called responsive design and is an essential consideration in GUI design today.

GUI Advantages
Today, every product with a screen has a GUI. Here’s why:
- User-friendliness: GUIs are more intuitive to most of us than text-based interfaces, enough that even those with very limited knowledge of computers can use them without learning a coding language or computer commands.
- Efficiency: GUIs let users complete tasks more quickly and easily. A task that would take multiple typed commands in a CUI can be achieved with just a couple of mouse clicks in a GUI.
- Clarity: GUIs make it clear what each visual element does and provide users with visual feedback to indicate whether their actions are successful or not.
- Aesthetic: GUIs are more visually attractive and engaging to us than plain text, and developers have much more control over their visual customization to create a pleasing user experience.
- Accessibility: In many cases, GUIs are more accessible to users with disabilities, impairments, and limitations.
GUI Disadvantages
Graphical user interfaces are ubiquitous in personal computing, but they’re not universal. Some users prefer text-based interfaces, like executing actions via the command line. Here are some minor drawbacks to GUIs when compared to other interfaces:
- Speed: GUIs are slower and require more power than text-based interfaces.
- Memory usage: GUIs require more computer memory than text-based interfaces.
- Lack of flexibility: Usually, a user has to work within the restrictions of a GUI and can’t change its functionality. With text-based interfaces, it’s easy to install packages with powerful custom commands.
- Inefficiency: Yes, efficiency is a major advantage of GUIs for most. But, many tech-savvy users find it more efficient to execute commands in a CUI. Plus, CUI commands can be automated.
- Build: GUIs need to be built by a design and development team, which takes additional time and resources.
GUIs: How (Most of) the World Uses Computers
Graphical user interfaces are so widespread today that we take them for granted. However, there was a time before GUIs when a lot fewer people used computers. The advent of the GUI marked a shift from a niche hobby by tech geeks to the new technological revolution we’ve seen unfold over the last 30 years.
That’s why it’s important to take a step back and appreciate how much work has been put into making computers so usable. As a designer yourself, it’s on you to discover where we’re going next.
Editor’s note: This post was originally published in August 2022 and has been updated for comprehensiveness.
[ad_2]
Source link



