[ad_1]
Being a content marketer, you see a lot of creative agency websites. And that’s why I can tell you exactly what the best creative agencies must have to be successful. Better yet, I’ve rounded up examples of unique creative agency websites that excel in providing value for visitors. Get your notebook ready to take notes: You’re about to get a major helping of inspiration from these outstanding creative agency websites.

25 Inspiration-Worthy Creative Agency Websites
My 25 favorite creative agency websites all have one thing in common: They don’t forgo aesthetic appeal for functionality. Remember: No matter how much you want your creative agency site to stand out, the primary goal is to ensure it’s user-friendly. Keep that in mind as you peruse these websites.
Let’s dive right in.
1. Our Own Brand
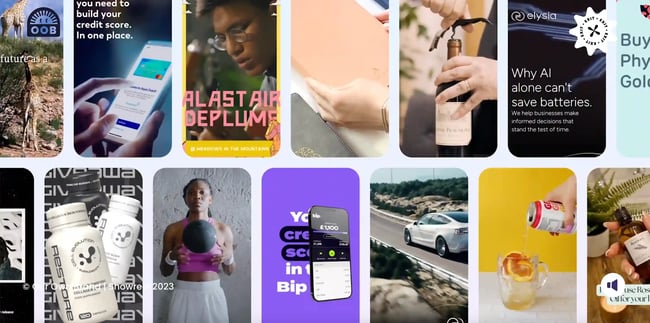
 This agency’s website demonstrates why staying true to your branding pays off in the digital landscape. Our Own Brand’s website stands out because of its vibrant and playful nature. Plus, parallax scrolling introduces different sections of the website to visitors in an intuitive way.
This agency’s website demonstrates why staying true to your branding pays off in the digital landscape. Our Own Brand’s website stands out because of its vibrant and playful nature. Plus, parallax scrolling introduces different sections of the website to visitors in an intuitive way.
What I like: I love the animations that bring this website to life. However, if you prefer a static site, you can exit the display and find a more traditional presentation of the company’s key information.
2. Spring/Summer
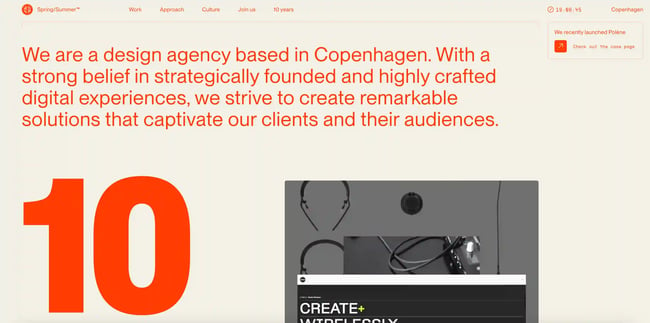
 Next up is Spring/Summer. This agency’s site balances pops of bright color (with its font) against neutrals, which allows the copy to stand out. Another key feature of this website is its menu, which is clearly displayed on the top of the page and stays there as you scroll.
Next up is Spring/Summer. This agency’s site balances pops of bright color (with its font) against neutrals, which allows the copy to stand out. Another key feature of this website is its menu, which is clearly displayed on the top of the page and stays there as you scroll.
What I like: When you scroll down to the bottom of the website, the copy invites you to ‘Say Hi’ and reach out to the agency. I love that verbiage — it’s so warm and inviting. Copy matters!
3. Noomo Agency
 Noomo Agency’s website is a rare creative agency site: You feel fully surrounded by its creative vision, yet it’s not overwhelming. Like Spring/Summer, the agency maintains its menu at the top of the page as you scroll, so you’re never far from help if needed. This agency shows that sometimes using a colorful background pays off because it’s memorable.
Noomo Agency’s website is a rare creative agency site: You feel fully surrounded by its creative vision, yet it’s not overwhelming. Like Spring/Summer, the agency maintains its menu at the top of the page as you scroll, so you’re never far from help if needed. This agency shows that sometimes using a colorful background pays off because it’s memorable.
What I like: As you scroll, words such as ‘immersive’ and ‘interactive’ pop up — and the website shows you that the agency is in real-time, thanks to parallax scrolling that makes you feel like you’re completely immersed in the world of Noomo Agency.
4. Norry
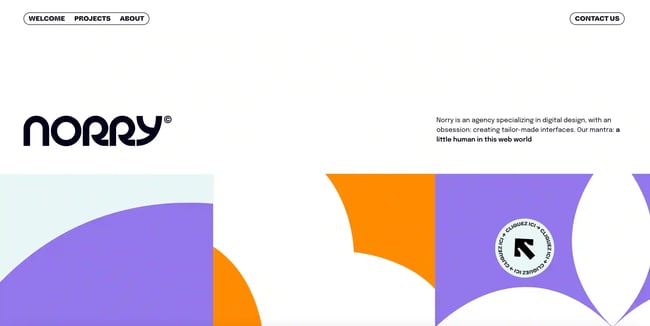
 Norry does something that stands out: It showcases previous clients’ testimonials so site visitors have a better idea of what to expect if they decide to work with the agency. This is a compelling way to showcase what differentiates your agency, and Norry does this incredibly well. From a visual standpoint, the Norry website also shines, featuring memorable bright colors. The site also features a FAQ section to get the answers you need as soon as possible.
Norry does something that stands out: It showcases previous clients’ testimonials so site visitors have a better idea of what to expect if they decide to work with the agency. This is a compelling way to showcase what differentiates your agency, and Norry does this incredibly well. From a visual standpoint, the Norry website also shines, featuring memorable bright colors. The site also features a FAQ section to get the answers you need as soon as possible.
What I like: Norry features a navigation menu at the bottom of the site, so when you scroll down, you can easily find what you are looking for.
5. 19th & Park
 If you want an excellent example of a website that fully immerses you in the agency’s creative vision, look no further than 19th & Park. This site features video, imagery, and well-written copy that makes it shine. One of 19th & Park’s greatest strengths is that it immediately introduces visitors to its mission statement, so they can learn more about how what they’re looking for connects with what 19th & Park offers.
If you want an excellent example of a website that fully immerses you in the agency’s creative vision, look no further than 19th & Park. This site features video, imagery, and well-written copy that makes it shine. One of 19th & Park’s greatest strengths is that it immediately introduces visitors to its mission statement, so they can learn more about how what they’re looking for connects with what 19th & Park offers.
What I like: 19th & Park is true to its branding, making it visually compelling. For example, even in the site section where the agency mentions well-known brands it works with, it uses its signature font instead of its logo. I love the consistency.
6. In Progress Agency
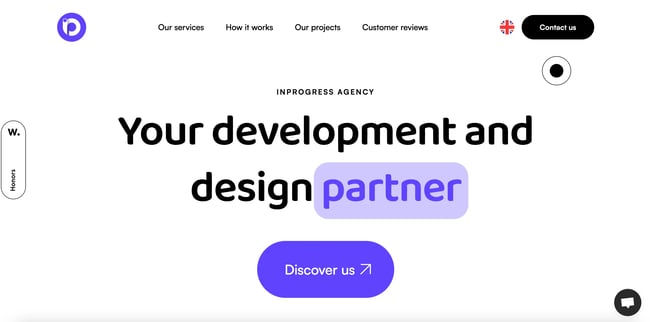
 Another site that demonstrates how successful using Parallax scrolling effects can be is that of In Progress Agency. This website’s background changes color as you scroll, which is a visually engaging addition. I love how this agency’s website introduces you to the information you need as you’d be interested in it.
Another site that demonstrates how successful using Parallax scrolling effects can be is that of In Progress Agency. This website’s background changes color as you scroll, which is a visually engaging addition. I love how this agency’s website introduces you to the information you need as you’d be interested in it.
What I like: This agency keeps the copy short and sweet — and because of that, it’s never overwhelming.
7. EditStudio
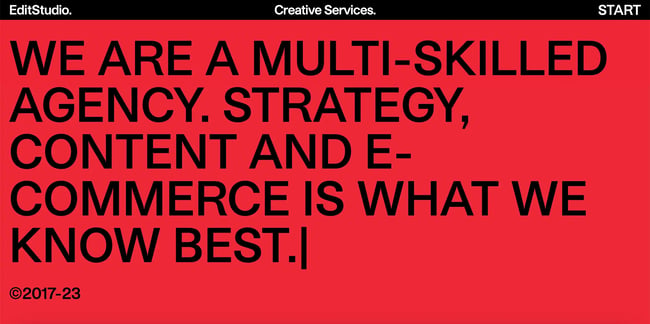
 EditStudio’s homepage is unique because when you land on it, the copy populates as it would if someone were typing it in real-time. This works to engage visitors — not to mention the strong, blocky text stands out and contrasts against the red background. When you scroll, you’ll see examples of past work, learn more about brands EditStudio works with, and find information about its services.
EditStudio’s homepage is unique because when you land on it, the copy populates as it would if someone were typing it in real-time. This works to engage visitors — not to mention the strong, blocky text stands out and contrasts against the red background. When you scroll, you’ll see examples of past work, learn more about brands EditStudio works with, and find information about its services.
What I like: EditStudio’s footer presents contact information so you can easily get in touch. Plus, the footer is simple and straightforward, which contrasts sharply with the busy, engaging website.
8. Inspira Marketing Group
 When you land on Inspira’s website, videos from past projects greet you. Immediately the agency introduces you to its mission: “We solve business challenges through scalable creative solutions.” Within a scroll, you’ll see circular buttons that invite you to explore past work, learn about Inspira’s processes, and check out open roles.
When you land on Inspira’s website, videos from past projects greet you. Immediately the agency introduces you to its mission: “We solve business challenges through scalable creative solutions.” Within a scroll, you’ll see circular buttons that invite you to explore past work, learn about Inspira’s processes, and check out open roles.
The agency also showcases brands it works with, and underneath, offers visitors the opportunity to check out case studies to learn more. Finally, the footer stands out, thanks to how it provides a straightforward horizontal navigation menu and quick social media links. You’ll also find addresses for the agency’s locations. Inspira’s website provides everything visitors may need. Lastly, Inspira’s website prioritizes inclusivity, as you can see accessibility adjustments available in the bottom right-hand corner.
What I like: Am I biased because I worked at Inspira Marketing Group before my role at HubSpot? Maybe. But I know strong creative agency websites when I see them, and Inspira’s fits the bill. I also love how this website features the blog at the bottom of the homepage so it’s visible and site visitors don’t have to dig around to find it.
9. Beyond 8
 You have to click to enter Beyond 8’s website, which immediately draws visitors’ attention to the website as it’s not a passive experience. Then, when you enter, you are immersed in the world of Beyond 8. The site features testimonials, a clear call to action button that invites visitors to work with the agency, and a subscribe button where you can sign up to stay in touch.
You have to click to enter Beyond 8’s website, which immediately draws visitors’ attention to the website as it’s not a passive experience. Then, when you enter, you are immersed in the world of Beyond 8. The site features testimonials, a clear call to action button that invites visitors to work with the agency, and a subscribe button where you can sign up to stay in touch.
What I like: Despite the theatrical entrance, Beyond 8 keeps it simple and straightforward on the actual website.
10. Offer
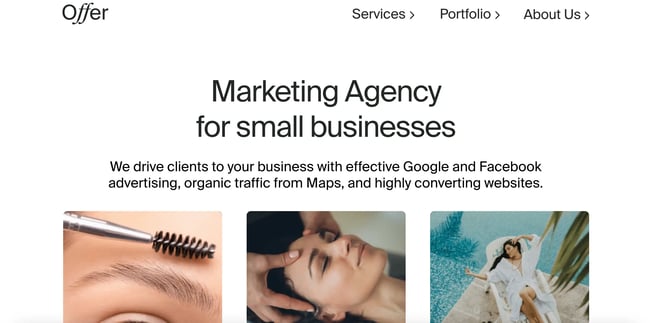
 Unlike the other creative agency websites on this list, I like Offer because of its simplicity. It’s not flashy — you won’t find any parallax scrolling effects here. However, it’s easy to navigate, keeps the call to action front and center, and clearly identifies what the agency specializes in. What more do you need? I also love how this site features a marketing tips blog that is clearly advertised on the homepage.
Unlike the other creative agency websites on this list, I like Offer because of its simplicity. It’s not flashy — you won’t find any parallax scrolling effects here. However, it’s easy to navigate, keeps the call to action front and center, and clearly identifies what the agency specializes in. What more do you need? I also love how this site features a marketing tips blog that is clearly advertised on the homepage.
What I like: This agency site reveals that, in some cases, whitespace is a good thing.
11. Method
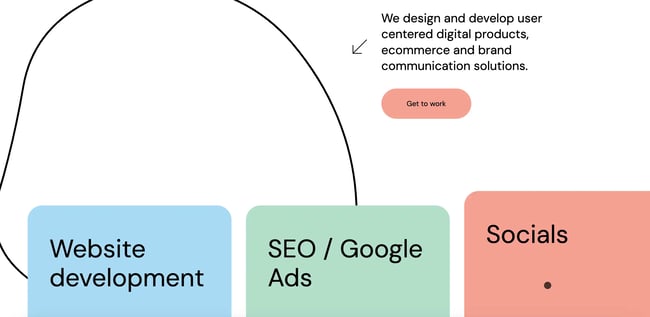
 Method’s website balances playful and minimalist. There are pastels that starkly contrast against the white background, and colorful blocks that pop up throughout the website — in the offering section, and again when you scroll down and want more information about how to contact the agency. I also love the top menu which is stylized with all lowercase letters.
Method’s website balances playful and minimalist. There are pastels that starkly contrast against the white background, and colorful blocks that pop up throughout the website — in the offering section, and again when you scroll down and want more information about how to contact the agency. I also love the top menu which is stylized with all lowercase letters.
What I like: As you roll the mouse over the different types of work the agency does, more information about the offering pops up.
12. Designers Agency
 When you land on this agency’s website, you see an image of a young person looking through a round window. Then, as you scroll, that window becomes your whole screen, and the video plays, which makes an immersive experience. Designers Agency also showcases statistics they’ve gathered. This is compelling for visitors who are data-driven.
When you land on this agency’s website, you see an image of a young person looking through a round window. Then, as you scroll, that window becomes your whole screen, and the video plays, which makes an immersive experience. Designers Agency also showcases statistics they’ve gathered. This is compelling for visitors who are data-driven.
What I like: The footer keeps it simple by just including buttons for the agency’s different social media pages.
13. AdKey Agency
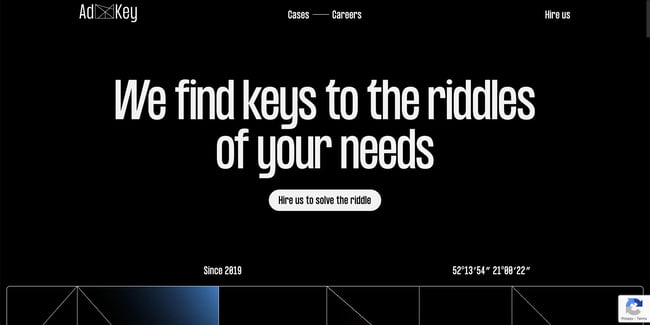
 Next is AdKey. Staying true to the company name, the first copy that you read when you land on the website says: “We find keys to the riddles of your needs.” Clear, consistent messaging — I like it. As you scroll down, parallax scrolling brings the top verticals the agency works with to life. Another thing that stands out about this agency’s website is that it features a contact form that allows you to get in touch quickly.
Next is AdKey. Staying true to the company name, the first copy that you read when you land on the website says: “We find keys to the riddles of your needs.” Clear, consistent messaging — I like it. As you scroll down, parallax scrolling brings the top verticals the agency works with to life. Another thing that stands out about this agency’s website is that it features a contact form that allows you to get in touch quickly.
What I like: AdKey’s website keeps it simple with an elegant neutral color palette. There are just a couple of pops of colors throughout.
14. FVM
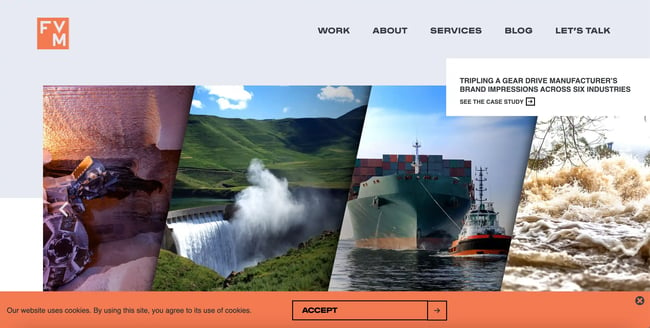
 FVM offers brands looking for a creative agency a more traditional experience. There’s a top navigation menu that sticks around as you scroll through the site, and within a couple of scrolls, you are greeted with a paragraph that clearly introduces what FVM does. I love how at the bottom of the page there’s more information about the services that this agency offers, and how past work is clearly displayed so visitors can peruse it as they wish.
FVM offers brands looking for a creative agency a more traditional experience. There’s a top navigation menu that sticks around as you scroll through the site, and within a couple of scrolls, you are greeted with a paragraph that clearly introduces what FVM does. I love how at the bottom of the page there’s more information about the services that this agency offers, and how past work is clearly displayed so visitors can peruse it as they wish.
What I like: FVM’s branding is very cohesive — the agency has a boxy logo, and that boxiness is reflected throughout the website in its buttons.
15. Spot
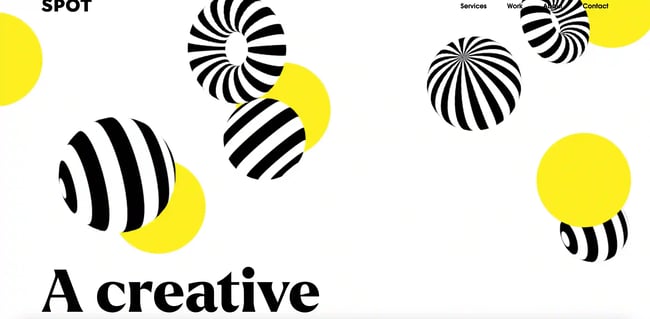
 Spot’s website is one of the most eye-catching creative agency websites I’ve seen. It features a graphic animation that immediately draws you into the world of Spot. Within two scrolls, you’re introduced to the company’s mission and some examples of its past work. That’s all on the homepage besides the footer — Spot keeps it simple and allows the work to speak for itself.
Spot’s website is one of the most eye-catching creative agency websites I’ve seen. It features a graphic animation that immediately draws you into the world of Spot. Within two scrolls, you’re introduced to the company’s mission and some examples of its past work. That’s all on the homepage besides the footer — Spot keeps it simple and allows the work to speak for itself.
What I like: The footer features the animation from the top of the page, which adds a sense of continuity to the site.
16. Consciously
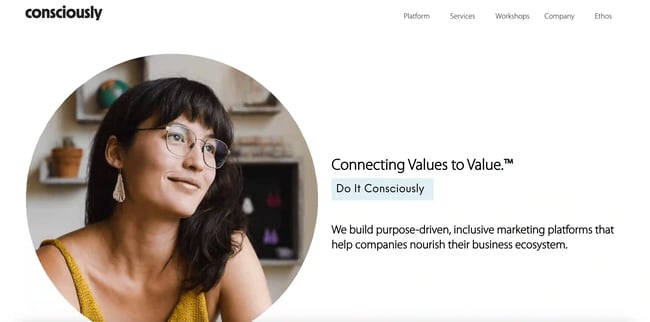
 Consciously talks the talk and walks the walk. This agency is all about creating purpose-driven and inclusive marketing campaigns, and it is clearly committed to this higher-good mission, as demonstrated by the company’s B Corp status. I love how true to its brand Consciously’s agency website is — as you scroll through, you’ll see tangible examples of how the agency is purpose-driven. You can also check out previous and current partners.
Consciously talks the talk and walks the walk. This agency is all about creating purpose-driven and inclusive marketing campaigns, and it is clearly committed to this higher-good mission, as demonstrated by the company’s B Corp status. I love how true to its brand Consciously’s agency website is — as you scroll through, you’ll see tangible examples of how the agency is purpose-driven. You can also check out previous and current partners.
What I like: One really clever part of Consciously’s site is the portion where they mention what the company does, such as content, strategy, branding, and growth. From there, you can figure out if Consciously offers what you’re looking for, which saves site visitors time.
17. Social Driver
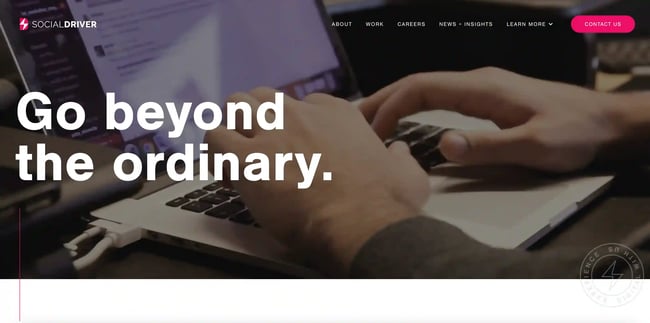
 Social Driver’s copy immediately greets you when you land on the website. “Go beyond the ordinary,” the site reads. That grabs my attention — and I’m willing to bet it grabs yours, too. The agency offers a sampling of the companies it works with, and you can peruse past work. One thing that makes this portion of the site stand out is that you can toggle between different types of companies (such as associations, corporations, and nonprofits) and check out specific projects in those spaces the agency has completed.
Social Driver’s copy immediately greets you when you land on the website. “Go beyond the ordinary,” the site reads. That grabs my attention — and I’m willing to bet it grabs yours, too. The agency offers a sampling of the companies it works with, and you can peruse past work. One thing that makes this portion of the site stand out is that you can toggle between different types of companies (such as associations, corporations, and nonprofits) and check out specific projects in those spaces the agency has completed.
What I like: The ‘Contact Us’ button is bright pink and is included in several different places on the website, so you’re never far from a tool that will help you reach out.
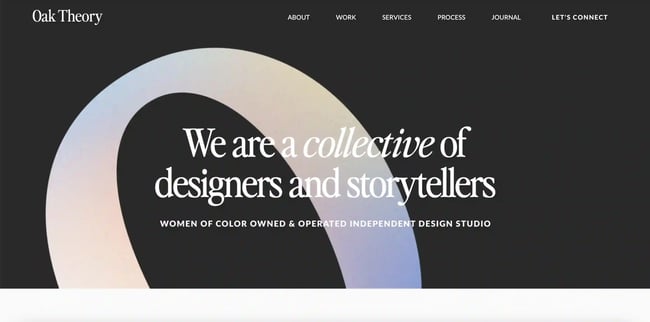
18. Oak Theory
 Next is Oak Theory. This agency website keeps its color scheme mostly neutral with pops of gradient color — a unique addition that helps it shine. Oak Theory clearly displays well-known companies that it has worked with in the past, which helps visitors understand what the agency is all about. Oak Theory’s website clearly showcases past work in a succinct and visually attractive manner, too.
Next is Oak Theory. This agency website keeps its color scheme mostly neutral with pops of gradient color — a unique addition that helps it shine. Oak Theory clearly displays well-known companies that it has worked with in the past, which helps visitors understand what the agency is all about. Oak Theory’s website clearly showcases past work in a succinct and visually attractive manner, too.
What I like: The agency’s footer stands out for many reasons. For starters, it’s colorful and aesthetically pleasing. Additionally, it offers a menu so visitors can easily click to wherever on the site they need to go. Lastly, it offers social media buttons so you can connect with Oak Theory on social.
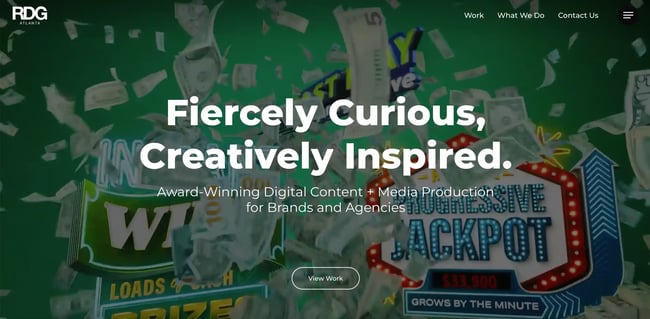
19. Ragsdale Design Group
 I love this website for many reasons — for starters, it showcases featured work in an intuitive place (within a few scrolls, you can access it). Another reason this design group’s site stands out to me is because it features video when you arrive on the site, which makes a more immersive experience. I also love the easy-to-read font that doesn’t have a sense of rigidness.
I love this website for many reasons — for starters, it showcases featured work in an intuitive place (within a few scrolls, you can access it). Another reason this design group’s site stands out to me is because it features video when you arrive on the site, which makes a more immersive experience. I also love the easy-to-read font that doesn’t have a sense of rigidness.
What I like: When you click the hamburger button in the top right corner, the menu becomes full-screen, and you can peruse the different pages. The agency also includes its accolades at the bottom of the menu.
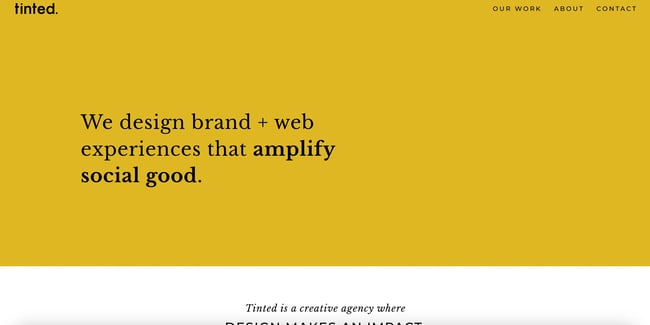
20. Tinted
 Tinted presents a more conventional experience than other creative agency websites on this list. In a sea of parallax-scrolling effects, Tinted keeps it simple and stands out because of that. I love how Tinted conveys its mission in a straightforward way: “We design brand + web experiences that amplify social good.”
Tinted presents a more conventional experience than other creative agency websites on this list. In a sea of parallax-scrolling effects, Tinted keeps it simple and stands out because of that. I love how Tinted conveys its mission in a straightforward way: “We design brand + web experiences that amplify social good.”
What I like: When you scroll to the bottom of the website, you are invited to input your email so Tinted can stay in touch.
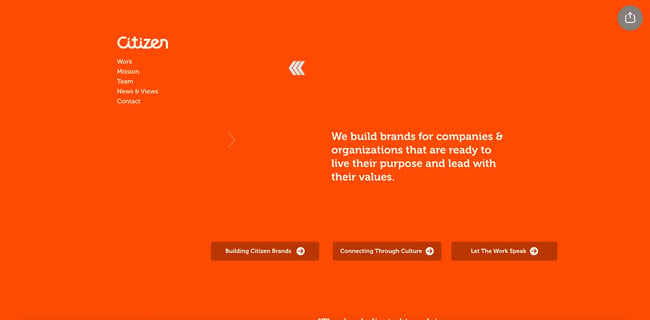
21. Citizen Group
 Citizen Group’s website features a vertical menu, which I love. It’s different from the traditional horizontal top menu, but it still is easy to navigate. This homepage is one of the more minimalistic ones I’ve found for creative agencies, which is clever because visitors aren’t overwhelmed with information and instead can just look for what they need. The copy is also strong on this website — to click on the portfolio page, you’ll have to click a button that says ‘Let the work speak.’
Citizen Group’s website features a vertical menu, which I love. It’s different from the traditional horizontal top menu, but it still is easy to navigate. This homepage is one of the more minimalistic ones I’ve found for creative agencies, which is clever because visitors aren’t overwhelmed with information and instead can just look for what they need. The copy is also strong on this website — to click on the portfolio page, you’ll have to click a button that says ‘Let the work speak.’
What I like: Talk about a pop of color! Citizen Group wows with a bright orange background.
22. Brandifi
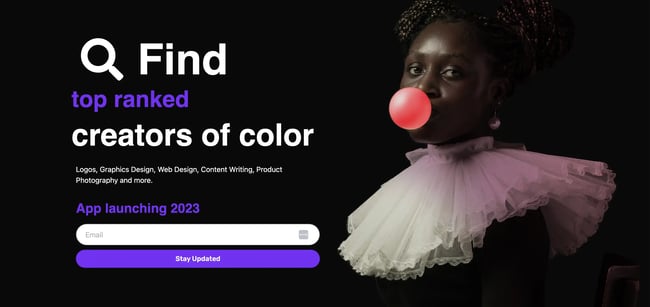
 Next up is Brandifi’s website. When you first land on the homepage, you learn about a new app that the agency is launching in 2023, which is a smart addition because it increases awareness of the app’s arrival. As you scroll through Brandifi’s website, you’ll realize that you can barely scroll without seeing a CTA where you can input your email to stay in touch. This is, again, a wise add, as the agency easily collects email addresses and can stay in touch with visitors.
Next up is Brandifi’s website. When you first land on the homepage, you learn about a new app that the agency is launching in 2023, which is a smart addition because it increases awareness of the app’s arrival. As you scroll through Brandifi’s website, you’ll realize that you can barely scroll without seeing a CTA where you can input your email to stay in touch. This is, again, a wise add, as the agency easily collects email addresses and can stay in touch with visitors.
What I like: This agency’s website isn’t too busy, which is its strength. Instead, it gives you the necessary information and allows you to opt-in to receive email communications to learn more.
23. Sensis
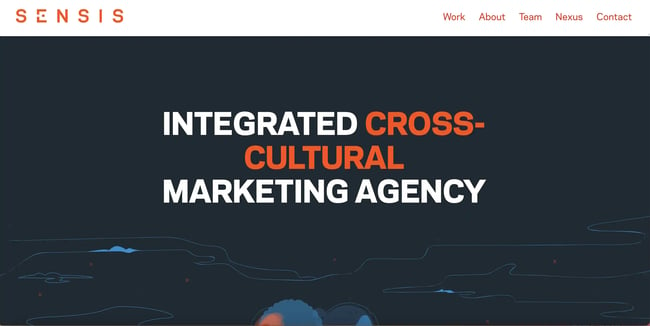
 Sensis Agency presents an incredibly digestible website that provides visitors with all the information they need with just a few scrolls. You can easily navigate and peruse past projects or learn more about what the agency does thanks to an aptly-placed top navigation bar. Another main strength of this agency’s website is that it features plenty of calls to action that are dispersed throughout the website, so visitors are never far from an action they can take.
Sensis Agency presents an incredibly digestible website that provides visitors with all the information they need with just a few scrolls. You can easily navigate and peruse past projects or learn more about what the agency does thanks to an aptly-placed top navigation bar. Another main strength of this agency’s website is that it features plenty of calls to action that are dispersed throughout the website, so visitors are never far from an action they can take.
What I like: There are purposeful pops of color throughout this website that are true to Sensis’ branding and add a sense of playfulness.
24. Hero Collective
 As of October 2023, Hero Collective is currently reworking its website. So why is it on my list of the best creative agency websites? Well, because it does an excellent job expressing this. While reimagining your website, don’t forget that your branding shouldn’t go out the window. I love how this website features light-hearted, true-to-branding copy, and the graphic on the right side of the screen brings this landing page to life.
As of October 2023, Hero Collective is currently reworking its website. So why is it on my list of the best creative agency websites? Well, because it does an excellent job expressing this. While reimagining your website, don’t forget that your branding shouldn’t go out the window. I love how this website features light-hearted, true-to-branding copy, and the graphic on the right side of the screen brings this landing page to life.
What I like: This website keeps it simple with just a few colors. Sometimes less is more.
25. Six Cinquième
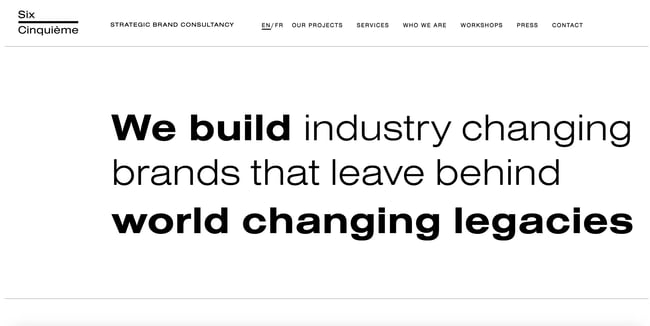
 The first thing you see when you land on this agency’s website is its mission statement: We build industry changing brands that leave behind world changing legacies. It’s simple enough that visitors understand the agency in one read but complex enough to stand out. Six Cinquième’s website balances white space effortlessly and does an excellent job of visually sectioning off different sections of the website so scrolling through feels engaging rather than overwhelming.
The first thing you see when you land on this agency’s website is its mission statement: We build industry changing brands that leave behind world changing legacies. It’s simple enough that visitors understand the agency in one read but complex enough to stand out. Six Cinquième’s website balances white space effortlessly and does an excellent job of visually sectioning off different sections of the website so scrolling through feels engaging rather than overwhelming.
What I like: This agency clearly displays its social media icons at the bottom of the website, so you can find its social presence easily when you scroll down.
Make Creative Agency Websites that Shine
Now that you’ve seen plenty of creative agency websites, you likely have a better idea of what you’d want to emulate on your site or what wouldn’t work for you. Remember: Don’t be afraid to take risks on your site — you are making it for a creative agency, after all. However, don’t substitute creativity for functionality. Both are equally essential.
[ad_2]
Source link


