[ad_1]
As web designers who build custom websites for our clients, we encounter tons of different web design preferences, requests, and examples. One of the trends we are seeing more commonly is clients’ willingness to consider dark theme websites.
In this post, we’ll cover what a dark theme website entails and the overall pros and cons of going this route for your website’s design.
What Is a Dark Themed Website?
At a basic level, dark themed website is a website design that uses dark grey, black, or other very dark colors as the primary background color. As a complementary result, text is typically a lighter color, such as white or light grey, to contrast against the dark background. As a result, buttons, graphics, logos, etc. all must use lighter colors that contrast against a dark background.

Please note that a traditional website can still have dark banded sections with light text. But that does not make it a dark themed website. For example, check out this family law firm’s website. They have a dark header section, as well as sections with dark teal and white text overlayed. However, you’ll still notice that the main content areas feature a white section with dark text overlayed.
What’s the Difference Between Dark Theme and Dark Mode?
Dark themes should not be confused with “dark mode.” You’ve likely seen that some of your computer’s programs, and even Windows 11 itself, have a dark mode option. This allows you to quickly toggle between the default light mode and dark mode. Note that a toggleable “dark mode” is not the same as a dark theme website.
When it comes to web design, the designers must pre-specify the colors (backgrounds, text, textures), graphics, images, etc. to work well for either a light theme or a dark theme. It’s still very rare that a website has a toggleable light and dark mode.
Note there are some websites out there that have accessibility tools (accessibility overlays) that allow you to change the colors dynamically for accessibility purposes. But even then, the website still typically has one default theme – dark or light – and the tool attempts to adapt (often poorly) to the modified color scheme.
Our prediction is that technology will continue to improve allowing for toggleable “dark mode” to be more prevalent across the web. However, with current technology, websites with toggleable dark and light modes are not likely an affordable option for small businesses. For now, you must still choose whether you want your website’s theme to be built as a light theme or dark theme.
Pros and Benefits of Dark Theme Websites
While dark themes are still in the minority of websites, they are becoming a bit more common. We’ve even noticed an uptick in our client’s willingness to try a dark theme mockup. Dark themes do have several notable advantages that are worth considering.
Reduced Eye Strain and Improved Readability
For some users, especially those viewing the screen in low-light environments, dark themes can reduce eye strain. The reduced brightness can be easier on the eyes. This is why you’ll notice that many web-based tools which require continued use (extensive reading or analyzing data) will opt for a dark theme.
Lower Blue Light Emission
According to the American Academy of Ophthalmology, dark themes generally emit less blue light, which has been associated with disrupted sleep cycles when exposed during the evening. Consider what time of day and environment your audience is likely to view your website.
Battery Savings and Environmental Impact
On OLED and AMOLED displays, pixels are individually lit. Displaying black or near-black colors can save battery because fewer pixels need to be lit up. Dark themes can also contribute to reduced light pollution and reduced heat generation. Of course, your website is likely only one of many applications your visitors have running on their devices, so this benefit needs to be taken with a grain of salt.
Aesthetic and Differentiated Feel
The vast majority of websites are still using light themes. Using a well-crafted dark theme can help you stand out against competitors who use the typical light-background design. As a quick test, take a look at your top five to ten competitors. Do their websites actually look fairly different or do they feel pretty similar? Are they using light themes or dark themes?
Improved Visual Content Emphasis
Dark themes can make certain types of content, especially images and videos, pop more than they would against a light background. This is a result of dark backgrounds naturally drawing your eyes towards the center of the screen where the content is presented.
This principle has been a common approach with artwork for centuries. You typically see a painting framed in black or dark wood which draws your attention inward towards the painting itself.
Cautions and Cons of Dark Theme Websites
Naturally, dark themed websites have some notable drawbacks and concerns that must be weighed when considering your web design preference.
Readability Issues
When creating a dark themed website, it’s easy to overlook accessibility requirements. Against a black background, almost any color looks somewhat readable due to the inherent contrast. It’s easy to decrease readability if you’re not careful with color selection.
Thus, it’s critically important, as with any design, that the contrast ratios between the text foreground and the background colors are sufficient. We recommend testing dark design using accessibility tools to meet overall guidelines.
Design Challenges
As a web designer with 20+ years of experience building websites, I can confidently say that building a dark themed website is inherently more difficult. Designing for dark themes requires more careful consideration of color contrasts, shade variants, gradient usage, glow usage, image and graphic selection, and more to ensure elements are distinguishable.
If you’re designing your own website, it’s important to add extra time to account for these design challenges.
If you’re hiring a professional website designer, ask for examples of dark themes they have personally completed to check to make sure their output is quality.
Logo and Color Palette Flexibility
Almost all logos and their associated color palettes were designed first for light backgrounds. Your logo may have even been designed before dark themes became prevalent. Thus, your logo may work well on light backgrounds for websites, business cards, flyers, etc. However, those same colors don’t translate well when overlayed on a dark background.
That’s why it’s essential to make sure both your logo and its associated colors work well on both a light and dark background. Often, we recommend having an “inverse” logo which still uses your logo’s primary and secondary color, but the neutral color used (black) can be inverted with white.
If you have a logo that’s not flexible for dark backgrounds, you might try running a design contest over at 99designs to get an updated logo that’s modernized for today’s standards.
Compatibility Issues with Plugins
If you’re using a dark theme on a WordPress or Joomla website, you might find that some plugins will still render their content based on a default white themed layout. Thus, additional tweaking, or even plugin developer support, will be needed to adapt the plugin’s output to be compatible with your dark design. More plugin developers are getting onboard with making sure their plugin’s output adhere to the website’s theme, regardless of it being light or dark. However, this is still worth considering.
Increased Maintenance
When you want to add a new page or new content, you will need to make sure that content looks great by default for a dark theme. For example, let’s say you want to list your sponsors’ logos on your website. I bet they will send logos that have a white background overlayed. If you’re lucky, you’ll get a transparent background, but their logo colors still may not work for a dark background.
Point being, you must consider the long-term graphics and content additions you’ll make to your website.
Limited Adoption
While dark themed websites are becoming more popular, they are not universally preferred. Some users may be turned off if a dark theme is the only option. Conversely, your unique, well-executed dark theme might pleasantly surprise them and give them a sense of premium luxury when thinking of your brand. Or maybe their eyes will just be a little bit happier.
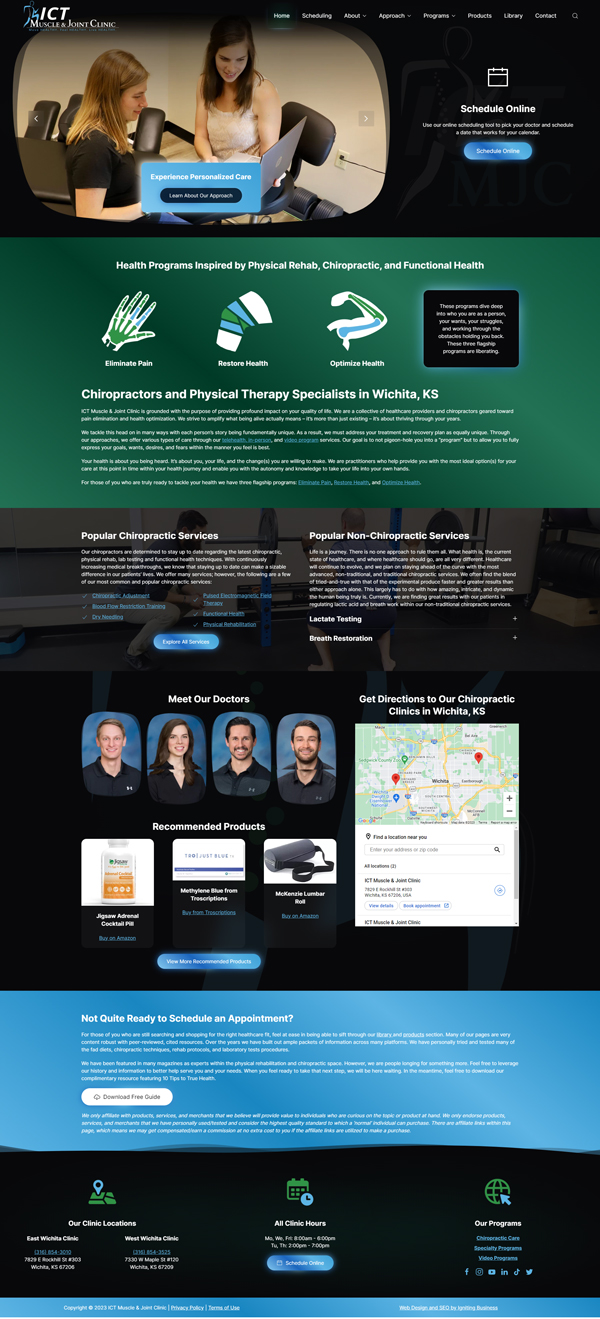
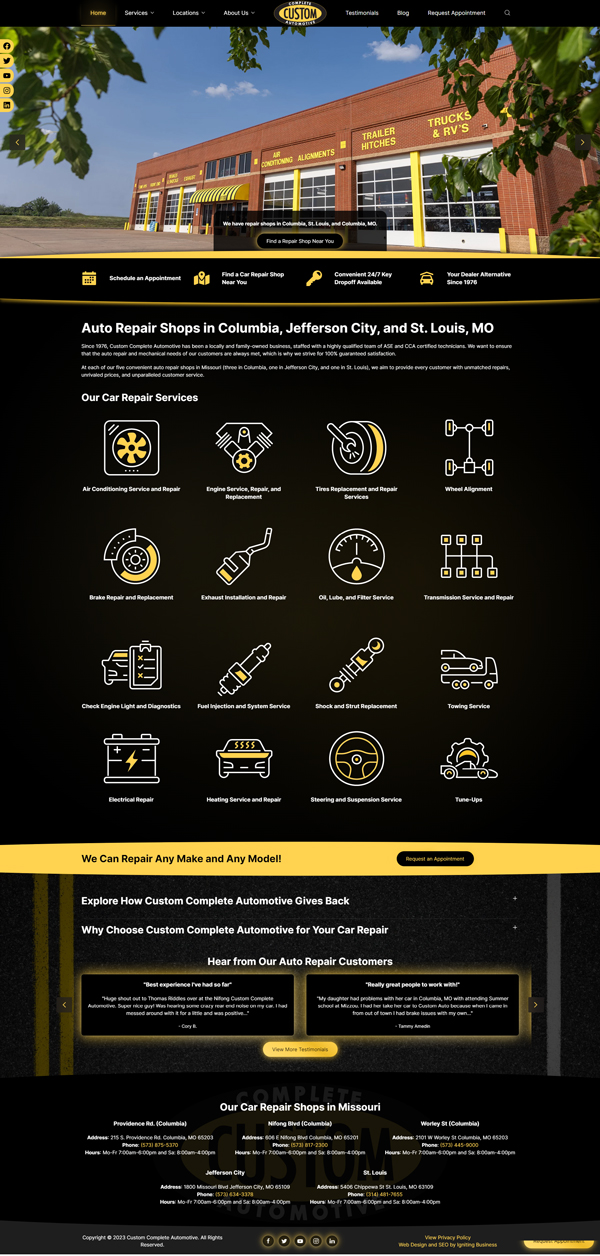
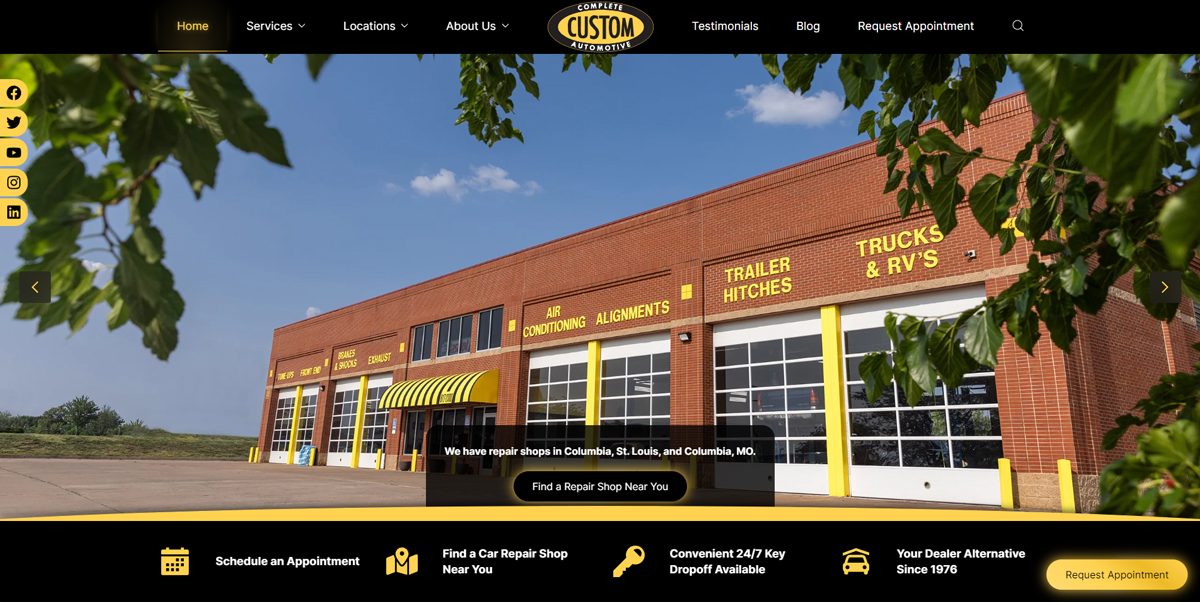
Examples of Dark Themed Websites
The following are two examples of dark themed websites that you can explore.
Dark Themed Website Templates
If you’re using a website builder platform like Wix or an e-commerce platform like Shopify, you can typically check their template library to see design options. Undoubtedly, they will have far more light themes to choose from. So, carefully check out what dark theme options are available and if they will suit your needs.
Need More Web Design Tips?
If you enjoyed our discussion on light vs. dark themed websites, consider subscribing to our free, monthly newsletter. We send a monthly email to our subscribers that is packed full of web design, marketing, and SEO tips. Additionally, you can check out our recommended tools for web design which can save you hours of work and reduce stress.
At no additional cost to you, we may receive a commission if you click on some of the links on this website and make a purchase.
[ad_2]
Source link