[ad_1]
If you’ve ever encountered a website characterized by bold elements, bright colors, and oversized, graphic typography, you’ve experienced neo brutalism design. In my experience, neo brutalism evokes a sense of nostalgia and playfulness that few other design styles can — when done well, that is. However, because of how unique neo brutalism UI (user interface) is, it can be tough to get right.

The stakes are high — when neo brutalism goes wrong, your site can be dizzying, overwhelming, or downright unusable. On the other hand, if you can do it right, you’ll create an unforgettable user experience your visitors will want to return to over and over. (Psst: If you want to learn more about designing for user experience, check out this comprehensive HubSpot Academy course.)
I’ve found the best way to determine if neo brutalism is suitable for your website is to learn about it. I’m here to help you dive into neo brutalism UI design head-first so you can decide if you want to transform your website into a neo brutalist masterpiece. I’ll begin by sharing what neo brutalism is, and then we’ll go into why it’s so popular. I also chatted with HubSpot user experience (UX) and product team members to dive into how neo brutalism can impact user experience and when you should consider using it.
What is neo brutalism?
Have you heard of the neo brutalist architectural movement? If so, you’re already familiar with this emerging design trend whether you know it or not. Simply put, neo brutalism is a popular trend in web design that uses sharp contrasts, unpolished design elements, asymmetry, loud typography, and vibrant colors. Like the neo brutalist architectural movement, this web design trend prioritizes geometric shapes and function.
We can thank the brutalism design era of the 1950s and 1960s for this emerging trend. That’s right — even though it’s increasingly popular in 2023, its roots date back to the mid-20th century. Brutalism itself is characterized by its focus on utility and rawness. Neo brutalism prioritizes much of the same.
What characterizes neo brutalist design?
So, what does neo brutalist design look like in practice? I’ve rounded up a few key elements that you can expect to see on a neo brutalist website. Additionally, I’ve provided some photos to provide helpful context — because, let’s be honest, it can be challenging to visualize what neo brutalism UI design looks like without an example.
Loud colors
Neo brutalist design doesn’t always feature a ton of color, but the color that it does use is impactful. That’s not to say that a brutalist website can’t feature a lot of color — just check out this example from Curry Cafe as proof of that:
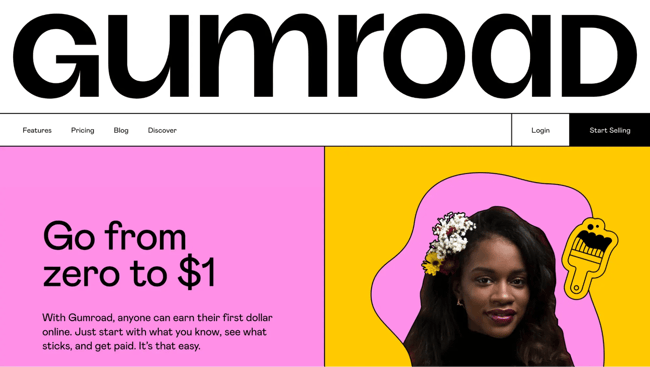
 However, you can also keep a more minimalist color palette and experiment with one or two colors, as Gumroad does. This is an excellent idea if you have a lot of design elements going on and don’t want to overwhelm your users.
However, you can also keep a more minimalist color palette and experiment with one or two colors, as Gumroad does. This is an excellent idea if you have a lot of design elements going on and don’t want to overwhelm your users.
 Prioritizing typography
Prioritizing typography
In neo brutalist design, typography is its own design element. You already know how impactful font can be in contributing to your overall branding, but neo brutalism takes that to the next level.
Neo brutalism design uses showy display fonts that are graphic and experimental. Remember: When building your website, readability is number one. If a font looks great but is unreadable, skip it and find one that checks both boxes.
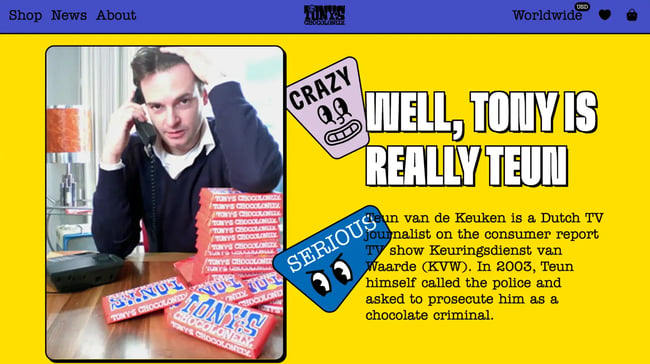
Here’s an example I love from Tony’s Chocolonely:
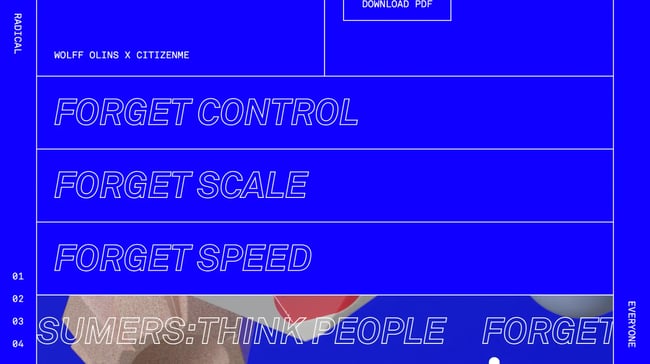
 This example from Radical Everything demonstrates that font really can contribute to the overall presentation of your site.
This example from Radical Everything demonstrates that font really can contribute to the overall presentation of your site.
 Using Shadows
Using Shadows
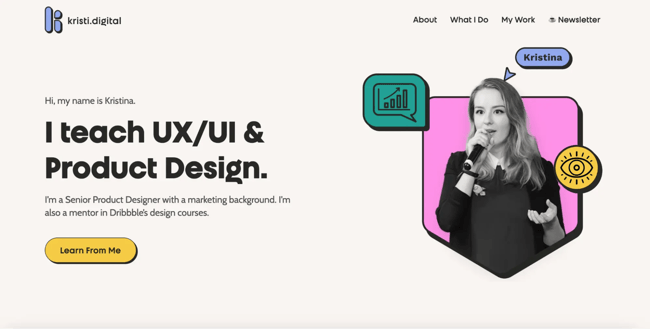
The use of shadows is another defining characteristic of neo brutalist websites. (Bonus points if the shadows are paired with unique shapes, like in this example from Kristi Digital.)
 Eye-catching Shapes
Eye-catching Shapes
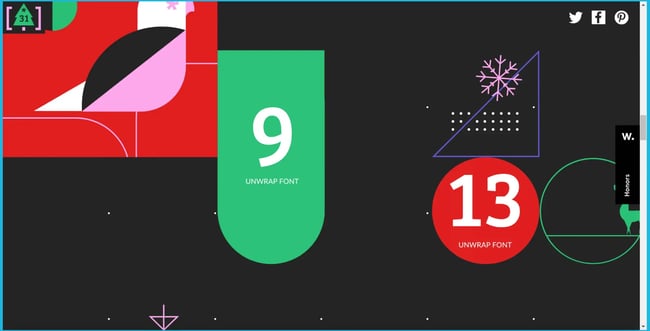
Next, if you’re building a website with neo brutalism UI design in mind, incorporate eye-catching shapes. Remember: Neo brutalist websites aren’t afraid to get experimental or playful. This example, All I Font for Christmas, from does an excellent job of reminding me of that:
 Asymmetry or an Inconsistent Page Layout
Asymmetry or an Inconsistent Page Layout
When building a site with neo brutalism design principles in mind, expect to see a lot of asymmetry. Neo brutalism isn’t concerned with making everything look perfectly symmetrical — or symmetrical at all, actually. Instead, it prioritizes uniqueness. And in a lot of cases, that shows up as asymmetry.
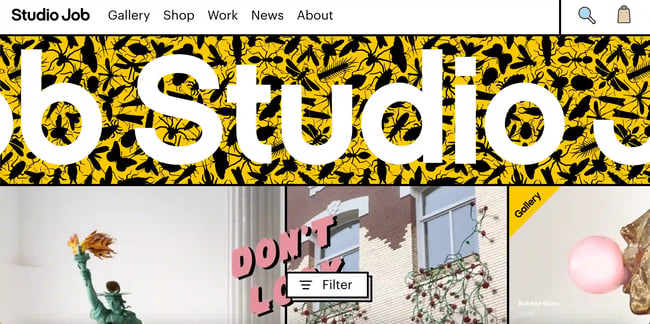
Check out the Studio Job website, for instance. Here’s the homepage:
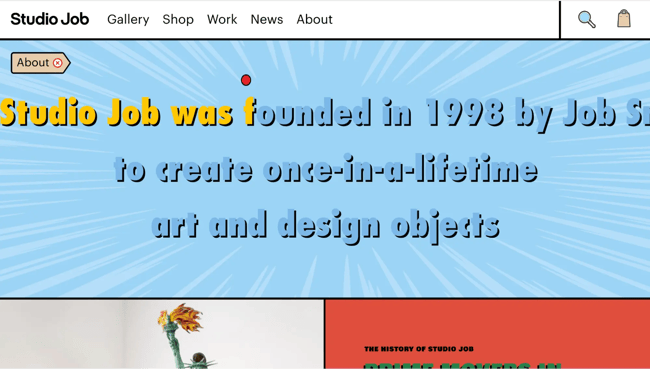
 The homepage is an entirely different format than its About page.
The homepage is an entirely different format than its About page.

Why is neo brutalism so popular right now?
Regardless of what you think about neo brutalism, you have to admit: It’s hot right now. But why? Aaron Hatley, a Senior UX Researcher II at HubSpot, believes the rise of neo brutalism UI design has occurred for several reasons.
“I think neo brutalism has gained traction as a web style partially for the same reason the architectural style (also called the “new brutalism” in the’ 50s) gained traction among architects 70 years ago,” he says. “The ‘brutal’ in brutalism is often misunderstood as meaning harsh or violent, but it’s really closer to raw, dry, unrefined. It’s a rejection of ornament for ornament’s sake, and all about using materials honestly, directly, in efficient geometric forms.”
Hatley adds, “There’s no particular reason why a UI button needs to look like it’s made of ceramic or a font needs to look like calligraphy—this is a website. The argument is that it should look like a website. Neo brutalist design is a proudly, obviously, completely digital style. You can think of a designer working in a neo brutalist style using pixels in the same way as how the architects of Boston City Hall used concrete. And though it’s often cited as a ‘Gen Z’ style, neo brutalist web design also has the benefit of being really nostalgic for folks who were around for the days of similarly “raw” user-generated web design in places like Geocities.”
Lindsay Derby, Product Lead at HubSpot, adds that she believes the traction neo brutalism has gained can be attributed to a trend that emerged in the 2010s. “Design trends swing back and forth over time, and I believe part of the rise in popularity of this style is in reaction to the trend we’ve been seeing throughout the 2010s of loud parallax images, bold colors, and motion in website design,” she says. “The reaction, like minimalism responding to loud prints in interior design, are styles like neo brutalism. It is unique and, for now, gives a clean modern impression.”
Neo Brutalism & its Impact on User Experience
While neo brutalism can be a real feast for the eyes, there are some very real pitfalls you should consider before overhauling your site to implement this design trend.
According to Derby, it can be tricky to develop a neo brutalism UI design that adheres to accessibility standards and best practices. She says, “The light colors and use of subtlety with shadows and gradients can be a nightmare for accessible design, particularly when you are trying to design for those with lower vision. It is also difficult to translate in a mobile experience where haptic gestures are paramount. The style makes it difficult to determine UI controls and indicate differences.”
Hatley has a similar shoutout: That, at its worst, neo brutalism can be both inaccessible and unapproachable. “Neo brutalist web design can also suffer the same major criticism leveled at brutalist architecture: That it’s unapproachable,” he says. “When we reject common and established patterns of layout and navigation, we place more cognitive load on the people using a site and make it more difficult for them to complete tasks… especially complex, multipart tasks that would benefit from the kinds of recognizable patterns that we’re doing away with in the name of digital rawness.”
This can ultimately impact your website’s user experience negatively. Plus, Hatley echoes Derby’s accessibility concerns. “Breaking down visual order, hierarchy, and contrast can also create some serious accessibility challenges. I think brutalism the web style can sometimes lose sight of one of the central tenets of brutalism, the architectural style: It shouldn’t try to be conventionally ‘pretty,’ but it should be absolutely useful and usable.”
(By the way, if you’re interested in learning more about the fundamentals of an outstanding website user experience, I highly recommend checking out this comprehensive HubSpot Academy course that can provide additional context.)
When should you use neo brutalism in website design?
All of this begs the question: When should you incorporate neo brutalism UI design into your website? As you can tell, neo brutalism is polarizing, timely (which means it’s susceptible to going out of style), and outgoing. When deciding if you should create a neo brutalist website, consider how doing so would align with the rest of your branding. Is your company bold and unapologetic? If so, neo brutalism may be a good fit. If the rest of your branding is elegant and understated, however, neo brutalism will feel like too much of a diversion, and can confuse site visitors.
However, before you launch a complete site makeover, Derby cautions you to consider that the trend may drop off as fast as it arrived. “Like any trend that leans to one extreme, we tend to see a quick reaction and drop off of usage. The lack of color and heavy use of three-dimensional elements in a two-dimensional space is not exactly timeless (though few, if any, trends are) and my personal prediction is that this will fall out of favor as quickly as it emerged. However, like the previous popularity of the huge banner images and animation, we will see it pop up everywhere for a while first.”
Another thing to keep in mind? How it will translate on mobile devices. Remember, consistency is key with branding, so if you’re not ready to commit to neo-brutalism on all digital touchpoints, you may be better off skipping it. “For product design, nuance is everything,” shares Derby. “I’m not sure I’ve seen an entire flexible design system developed in this style that could scale for a large adaptable product and the various screens and applications. That said, it is a fun thing to experiment with for web design, particularly when it complements the brand.”
Neo Brutalsim UI Design: A Trendy (Not Timeless) Style
Ultimately, it’s up to you to decide how neo brutalism fits your branding and how willing you are to overhaul your site to match this design style. If you still have reservations or are unsure about it, you can always run an A/B test (though, again, it would take a lot of effort to create a site this style for testing purposes). However, if you’re looking for a buzzy, fun design style, neo brutalism may be just what you’ve been waiting for.
[ad_2]
Source link


