[ad_1]
No matter the purpose of your website, slow web pages will turn visitors away, right away.

In 2023, the Average Speed Index (or how long on average it takes a web page to display visible elements) found that the ideal page load time is under 3 seconds on a computer. On mobile, a page loading in 5 seconds earns up to 2x more mobile ad revenue than the average of 19 seconds.
Fortunately, there’s an easy way to cut page load time without cutting content. It’s called lazy loading. Lazy loading improves your site performance, limits bandwidth usage, and even gives your site’s SEO a boost.
In this post, I’ll explain lazy loading and its counterpart, eager loading. I’ll also discuss why lazy loading might be a great feature on your website, and how you can add it to your pages.
What is lazy loading?
Lazy loading is a technique used by web pages to optimize load time. With lazy loading, a web page loads only required content at first, and waits to load any remaining page content until the user needs it. Lazy loading reduces the time it takes for a web page to open because the browser only loads a fraction of the content on the page at a time.
The process is called “lazy” because it delays loading until needed — the same way someone might put off a task. But in this case, laziness is a great thing.
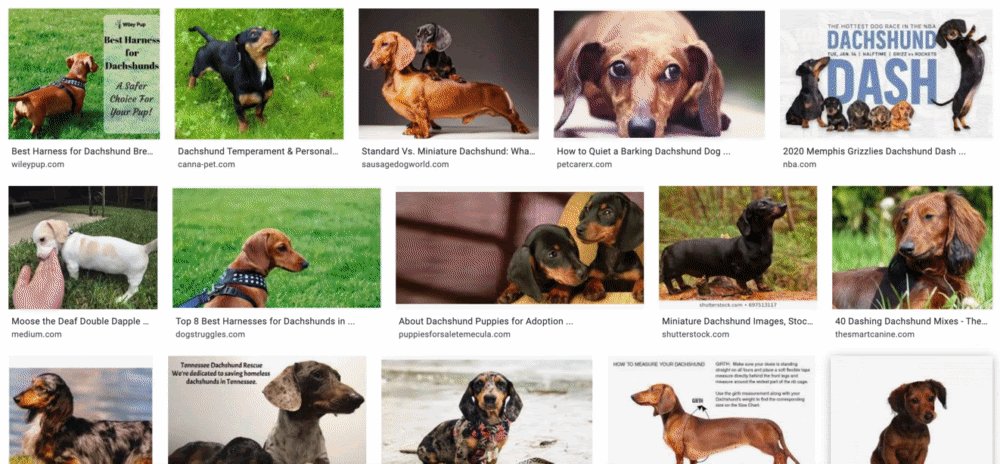
You’ve encountered lazy loading before, even if you don’t think you have. Let’s go to Google Images for an example. If I search for photos of dachshunds (as I do regularly), Google will load hundreds of images for me on a single results page.
Loading all of these images on the page at once wouldn’t make sense since I probably won’t scroll too far down before I find what I’m looking for and leave. Why waste precious loading time and data on dachshunds I’ll never see?
Google Images implements lazy loading instead. For hidden content, it loads placeholder images to substitute the actual images. These placeholders take much less time to load than fully rendered content. The real images quickly load when their placeholder comes into view (i.e., when I scroll down).

On-demand loading techniques like this are used all over the web. Visit some of your favorite image-heavy sites – chances are, they use this technique. While lazy loading is most commonly used on images, it can be applied to any page element, including text, videos, or other embedded content.
When working on websites with broad catalogs that need many images displayed, I’ve personally found that lazy loading is often the easiest way that I can decrease page load times. The best combination, in my experience, is maintaining the best image SEO practices, like keeping images and videos under 100 kbs while having lazy loading enabled. This keeps my page load speeds down, and my visitor count up.
What is eager loading?
Eager loading is the opposite of lazy loading. With eager loading, a web page loads all of its content immediately. Eager loading lets the browser store all contents of the web page in its cache, which can be helpful if visitors return to the page. However, this method can be slow to load larger web page files.
Pages with less data on them tend to employ eager loading. Take your average Wikipedia page: These articles are dominated by text, which takes up much less file space than images. Therefore, Wikipedia chooses eager loading over lazy loading for its page content.

It’s important to choose wisely where you want to try implementing eager loading. I was working on a website that needed to display a collection of products in a catalog style, I pretty quickly saw a decrease in visitors. I found this consistent with the earlier study, where higher page load times meant lower visitor count.
On the other hand, I’ve used eager loading for individual product pages that were one step further on the conversion path and only displayed one image along with the text. I found that this actually helped with conversions, likely because customers were able to visualize the product as soon as they loaded the page.
Now that we know the difference between these loading methods let’s discuss which option is best for your website.
Lazy Loading vs. Eager Loading
Eager loading generates all web page content as soon as possible, while lazy loading delays the display of non-essential content. Lazy loading is a great option for large page files with more content. However, simpler pages with a set amount of text and few images and/or videos should apply eager loading.
When to Use Lazy Loading
Lazy loading is great for long web pages with lots of heavyweight content (like images, gifs, and videos) that are non-essential to the user experience on first load.
There are no strict guidelines for what pages need lazy loading, but you can test your site’s performance and user engagement with and without lazy loading to make this call. Depending on the results, other measures to increase load time might be better worth your own time.
Applying lazy loading to your page content has many potential advantages:
- It helps your page load faster. This improves the visitor experience, increases the number of engaged visitors and conversions, and helps your SEO.
- It reduces data usage since the browser loads a fraction of the total page content per visit. This saves on data costs for both you and for your visitors: You’ll pay less for loading fewer items, and your users won’t need as much data to load your webpages.
- It saves energy needed to load content, which preserves battery life. It also keeps computers from overheating and sounding like jet engines.
- It keeps visitors on your page if you continue to offer relevant content. A prime example of this is infinite scroll. Social media sites do this all the time to hold our attention.
Andrés Llinás Rodríguez, a HubSpot Web Developer shared his experience using lazy loading when working on the HubSpot blog:
In the blog, I was part of an initiative by the SEO team where we lazy loaded all the images below the fold (the content the user has to scroll to). That meant the first content that rendered loaded fast to keep the user engaged, and the rest of the media loaded eventually on interaction or scroll. This is very important for SEO because loading times play a significant role in how pages are indexed by search engines.”
Andrés’ experience is consistent with my experience and research. By using lazy loading for web elements that don’t pop up as soon as you load the page, you can speed up the load time for the overall website and ensure that you’re taking an efficient approach to your site.
When to Use Eager Loading
Lazy loading can give your site some major advantages, but not always. Sometimes it’s better to opt for the old-school all-at-once loading approach of eager loading. These cases include:
All Content Displayed “Above the Fold”
The fold is the bottom of the web browser window. Since the space above the fold shows on page load, content in this area should be immediately visible to users. The fold is located in different places for different screen and window sizes, so view your website on different devices and use your best judgment to determine where on the page to start lazy-loading the content.
When Resources Need to Load in the Background
Any special code or media that runs in the background of your page should fall under eager loading. An example of this is web applications, which need most or all functionality fully loaded before running.
If Your Web Page Has Minimal Heavyweight Content
Don’t use lazy loading if you don’t need it. There are a few reasons why too much lazy loading might detract from your site:
- Too much dynamic loading on your page causes interruptions and disrupts your visitors’ experience.
- Hiding a lot of content might actually work against SEO. If certain content isn’t displayed, there’s a chance it won’t be indexed by search engines. To make sure your website is properly read by Google, see their guide for lazy-loaded content.
- Lazy loading involves modifying your website’s code. You’ll need resources and/or time to make these changes and test them.
To summarize, lazy loading is great for specific goals, but if a page is short and/or contains mainly lightweight content (i.e. text-dominant with minimal images/videos), it’s best to avoid over-engineering and use eager loading. My Sausage Dog Blog will work just fine without it.
Implementing eager loading isn’t as simple as just doing nothing however, there are still concrete steps you need to take to ensure that you are optimizing your website for the user. When working on the HubSpot blog, Alex Ulfich, another HubSpot web developer used these techniques when using eager loading.
“We essentially optimized the HTML structure, deferred what resources we could, and minified our code to make it process quicker.
- HTML Structure – it’s pretty simple, we put the HTML that needed to be loaded soonest as far up in the file as possible. Basically, we put the above-the-fold content in a position that would be loaded the quickest when the page was loading in the browser.
- Deferring assets – any scripts that weren’t crucial to the loading of the page were deferred. Meaning it delays executing the script until the parsing of the HTML document is complete.
- Minifiying assets – removing unnecessary whitespace and comments. Basically makes the code execute faster by the computer.”
By taking these strategies and implenting them on your own website, you can optimize for efficiency without needing to implement lazy loading. That being said, there are still plenty of use-cases for lazy loading, let’s go over how you can do it on your website if needed.
How to Implement Lazy Loading for Your Images
There are different ways to add lazy loading to your site, depending on whether you want to interact directly with your website’s code. Some browsers might also apply lazy loading your web pages automatically.
Use an Add-On
For a quick-and-easy option, search for a reputable and well-maintained add-on for your content management system or website builder. For example, WordPress has several plugins for lazy-loading images that will do much of the work for you. Other CMS platforms offer plugins/modules/extensions for the same purpose.
Use the HTML “loading” Attribute
You can toggle loading procedures with each image on a web page with the “loading” attribute. To specify the loading setting of an <img>, add the attribute to the tag as follows:
// lazy-loads an image
<img src="https://blog.hubspot.com/website/image.png" loading="lazy" alt="..." />
// eager-loads an image
<img src="https://blog.hubspot.com/website/image.png" loading="eager" alt="..." />
// defers to the loading behavior of the browser (the same has having no “load” attribute)
<img src="https://blog.hubspot.com/website/image.png" loading="eager" alt="..." />
Based on my experience, I’d recommend using an add-on for newer developers who just need something that works. I’d recommend the HTML “loading attribute” for those who have experience and might need to tailor things in a way that’s not possible with an add-on. However, both options are viable, and you can take either depending on your previous web building knowledge.
Going Forward With Lazy Loading
Lazy loading is a great option for improving page performance and keeping visitors on your site. If you choose lazy loading, be sure to test your site with this new feature before launching it. Any bugs might prevent your hidden content from showing at all, and no content is worse than slow content. If done right, though, lazy loading will take your pages from lag-about to brag-about.
[ad_2]
Source link



