[ad_1]
If you’re wondering why inclusive design is a must, consider this scenario. Imagine landing on a website that offers keyboard-friendly navigation, allows you to increase the size of your text, and includes imagery that depicts individuals of different ethnicities and gender identities. How does that make you feel? Now, imagine you arrive at a website that requires the use of a mouse, doesn’t allow you to customize the text, and doesn’t showcase a diverse group of people. How do you feel now?

If you’ve landed on a website that wasn’t created with inclusive design principles in mind, you know how isolating it can be. By implementing inclusive design best practices, you can ensure none of your visitors have an exclusionary digital experience. Simply put, prioritizing inclusive design is the right thing to do.
In this post, we’ll dive into what inclusive design is, why it’s non-negotiable, the most important inclusive design principles, and additional information about implementing these practices. Plus, we’ll share some examples of inclusive design to inspire you.
What is inclusive design?
The term’ inclusive design’ describes an approach to creating a product that is usable, accessible, and welcoming for all folks regardless of ability, culture, gender, language, or age. The central hallmark of inclusive design is that it offers a safe space for all users and works to effectively eliminate exclusion. This results in an enhanced user experience for all.
How do you know if a site or digital product was built with inclusive design principles in mind? Well, the truth is that it might be more obvious when it wasn’t, because you’ll immediately notice gaps that create an unwelcoming digital environment. Think: Missing alt text, imagery that only depicts folks of one ethnic group, tiny text that can’t be enlarged. All of these are examples of exclusionary design.
According to Jessica Noor, a Content Designer at HubSpot, this is a fancy term used to coin a straightforward idea. “Inclusive design is just a fancy way of saying ‘designing things that are accessible for everyone to use,'” she shares. “Inclusive design applies to designing things in the real world and in the digital world.” While accessibility is crucial to inclusive design, it asks us to go beyond fulfilling the technical requirements of creating an accessible site.
Loriah Pope, Senior Product Designer, Permissions at HubSpot, shares that recognition is a tremendous part of inclusive design. “Inclusive design is about recognizing your users’ diverse identities, backgrounds, and abilities to create welcoming experiences for everyone,” she says. “It asks us to see our users as humans and acknowledge our biases to minimize the harm and alienation they might otherwise face in our product.”
Remember: Your main goal in implementing inclusive design principles is to create an experience that feels welcoming to everyone — and there are a lot of factors to consider. Lindsay Derby, Senior Product Designer (Sales Enablement team) at HubSpot, says that inclusive design “…reminds creators to consider things like accessibility, cultural differences, varying levels of education, language, and demographic information such as age, race, and location.”
What’s the difference between accessible and inclusive design?
In short, yes, there is a difference between accessible and inclusive design. While prioritizing accessibility is crucial to creating an inclusive digital product, it’s still possible for a site to fulfill accessibility requirements but not be inclusive. Consider this: Imagine you land on a website that checks the boxes on all technical accessibility requirements but fails to showcase people of different ages, nationalities, or gender identities in site imagery. In that case, the site may be accessible but not inclusive.
Why is inclusive design important?
Noor explains that it comes down to ensuring that no one feels isolated when using a product or navigating a website. “We all know what it feels like to be left out,” she says. “As designers, we’re building experiences from scratch, so we should be making experiences that include everyone.”
Pope also adds that at its core, inclusive design is about respect — and creating digital products that allow users to experience a sense of belonging. “Inclusive design is fundamentally about respecting the people that use our products,” she shares. “Making design decisions that embrace our users’ different backgrounds, abilities, and identities ultimately results in a better product for everyone.”
From a business perspective, implementing inclusive design best practices is also wise, ensuring that your product is seen or experienced by as many people as possible. “From a business perspective, inclusive design helps reach a wider market, making sure the experience is welcoming to all,” says Derby.
Noor agrees, adding, “As a business, leaving people out is costly. So if we design in an inclusive, accessible way, everyone is happy.” Inclusive design is the right thing to do from a moral point of view — but it doesn’t hurt that it gives your company a leg up, too.
What are the top guiding principles of inclusive design?
Let’s dive into the most important guiding principles to remember as you navigate your journey to designing inclusive digital experiences.
Check your biases.
First thing first: Check your biases. Both Pope and Derby mentioned how crucial doing so is to successfully create an inclusive product. According to Pope, “It’s critical to reflect on our biases and how they materialize in our designs. Building with diverse teams and users can help us avoid excluding entire audiences from using our products, potentially impacting their lives or livelihoods.”
The reality is that you might not even realize you have any biases — which is why completing an implicit bias test may help. “Some biases can be so deeply embedded that we don’t even know we have them,” says Derby. “Overcoming cognitive biases will help you get out of your own bubble and make design decisions that are effective for others.” (Psst: If you need help seeking out an implicit bias test, consider using one developed by Loyola University Maryland or Harvard University.)
The result of checking your biases and acting to rectify any exclusionary digital experiences can be tremendous, according to Pope. “Understanding our biases and users can help us recognize where we exclude users in our designs,” she says. “The impacts can range from alienating, like when strict character or length requirements prevent users from submitting forms with their real names, to harmful, like when online profiles only support binary gender options.”
Get to know the people accessing your site or using your product.
If you don’t understand your users’ motivations, how could you create a product that delivers on their wants and expectations? According to Pope, this is a major part of inclusive design. “Generally, design requires understanding user motivations to help them reach their goals in the most usable way,” she says. “Accessible and inclusive design expands the definition of usability to consider the diverse physical and cognitive abilities, identities, and environments that can impact user experiences.”
Keep it adaptable.
According to Mollie Little, Senior Product Designer at HubSpot, adaptability is a hallmark feature of a product that was successfully created using inclusive design best practices. “Inclusive design is adaptable,” she says. “Part of accommodating for different needs means providing flexible solutions that adjust to different users requirements.”
Furthermore, let visitors have some autonomy over how they use your website. “Give users choice,” suggests Noor. “Users complete tasks in different ways, so your product should let them complete complex or important tasks in different ways. A product shouldn’t be one-size-fits-all. For example, giving users the ability to customize a table layout. This lets users see information that’s most important to them and helps them complete their task.”
Derby agrees, adding, “A one-size-fits-all solution rarely works. Giving users choice in how to navigate the experience and control over their interactions will result in an experience that better fits the needs of a diverse group of people.”
Celebrate diversity.
Implementing inclusive design best practices offers you the opportunity to celebrate diverse users. “You can’t treat your user base like a monolith and practice inclusive design,” says Little. “We should be creating solutions that are usable by as many different types of people as possible, which requires ensuring [research] recruitment is also inclusive. Your research participants must pull from a diverse user set.”
Remember why you’re doing this.
You aren’t implementing inclusive design best practices to fulfill accessibility requirements — you’re doing it to impact real people and provide them with a sense of belonging. “The most important principle of inclusive design is that it is about people,” says Derby. “It is not about checking a box, rather taking the extra time to ensure our design choices are actually improving experiences for humans. Test, iterate, test again. With real people, early and often. Only by seeking out points of exclusion can you work to eliminate them.”
Furthermore, it’s crucial that you keep the focus on the user. According to Little, “Inclusive design centers the user. Your every decision must come back to what is best to help users reach their goals. That means users need to be part of every stage of the design process.”
When should you implement inclusive design principles?
To ensure your entire website (or product) is inclusive, it’s wise to implement inclusive design principles as soon as possible upon ideating and building it. According to Little, “Inclusive design ensures everyone is considered in the development process. It means including people with many different backgrounds and abilities from the very start of discovery research, through ideation and testing.
It requires listening to users as they interact with your tools to make sure everyone has what they need to do their best work. Design choices can either enhance or hinder the experience for underrepresented groups, so inclusive design helps ensure that products are optimized for all users.”
Therefore, there’s no such thing as “too soon” to begin discussing how you’ll deliver a fully inclusive experience for your users. Inclusive design best practices aren’t an afterthought, so from the very first conversation about your product onwards, how you’ll provide an inclusive experience should be discussed.
“In my opinion, inclusive design should not be optional, and it should not be an afterthought,” shares Derby. “As creators, we have a social responsibility to do our best not to alienate groups of people. Inclusive design is not easy. It is almost impossible to make a design that addresses every human’s unique needs, but doing our best to remove as many barriers as possible is key. There are many considerations and a high level of empathy needed and attention to detail to ensure the final design is as inclusive as it can be. Taking the time to educate ourselves and employ these tactics not only results in a better final product, but it is simply the right thing to do.”
That being said, inclusive design five years from now will probably look different than it does today as technology evolves. Therefore, as a designer, it’s your responsibility to continue educating yourself on inclusive design and its evolution and adjust your product or website as necessary.
What is an example of inclusive design?
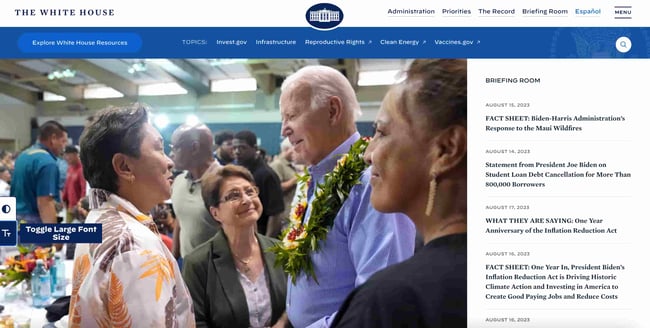
Let’s take a look at a few successful inclusive design examples. The first is from The White House’s official website. This site does a few things well — for starters, it offers a high-contrast button and enlarged text. This helps folks with sight impairments.
 Next, let’s take a look at how graphics can offer a sense of belonging. Illustrations are a major part of Slack’s branding. Here, Slack dives into why featuring illustrations of people of various ages, ethnicities, and gender identities is so crucial — and here are just a few examples of these illustrations.
Next, let’s take a look at how graphics can offer a sense of belonging. Illustrations are a major part of Slack’s branding. Here, Slack dives into why featuring illustrations of people of various ages, ethnicities, and gender identities is so crucial — and here are just a few examples of these illustrations.
 Another inclusive design example is providing users the opportunity to input their pronouns. For example, Instagram allows users to add up to four pronouns so people can properly refer to you. The platform also allows you to edit these pronouns whenever you’d like. We also love that it displays multiple languages.
Another inclusive design example is providing users the opportunity to input their pronouns. For example, Instagram allows users to add up to four pronouns so people can properly refer to you. The platform also allows you to edit these pronouns whenever you’d like. We also love that it displays multiple languages.
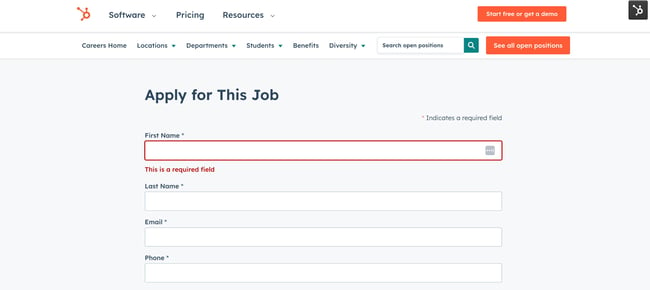
.jpg?width=650&height=495&name=IMG-4940%20(1).jpg) Lastly, let’s take a look at HubSpot’s careers page as one of our inclusive design examples. As Pope mentioned, it’s crucial that users can input their real, full names without character limit restrictions. If you visit HubSpot’s careers page, you’ll see that you can input your entire name in the first and last names field so without a character limit. You can also add a hyphen if you’d like.
Lastly, let’s take a look at HubSpot’s careers page as one of our inclusive design examples. As Pope mentioned, it’s crucial that users can input their real, full names without character limit restrictions. If you visit HubSpot’s careers page, you’ll see that you can input your entire name in the first and last names field so without a character limit. You can also add a hyphen if you’d like.

Use inclusive design principles to create a welcoming
Now that you can successfully answer the question of, “What is inclusive design?” It’s time to begin building your own inclusive digital spaces. Whether you’re working on a website, app, or otherwise, keeping these inclusive design principles in mind can help ensure you don’t alienate any of your users and create a welcoming digital space people will look forward to returning to.
[ad_2]
Source link



