[ad_1]
HTML datalists are powerful additions to any HTML form, improving data collection and user experience dramatically. But what are they, and why are they so powerful?
In this post you will learn what the HTML datalist is and how it works. You will also learn what advantages your website or webform can gain from using them in your code. Finally you will see a code snippet that showcases how the datalist is used and what that would look like as code.

Without further delay, let’s get on our way.
What is an HTML datalist?
HTML datalist is an element that allows you to provide a list of predefined options for input fields on a web form. It is one way to create an HTML input field of which there are many different types. It enables you to create auto-suggest functionality, reduce user input errors, and improve the overall user experience. In this article, we will explore what HTML datalists are, how to implement them, and why they are beneficial for web forms.
Understanding What HTML Datalists Are
A datalist is an HTML element that contains a set of option elements. These options are suggestions that appear to users when they interact with input fields on a web form. Datalists can be used with various input types, such as text, email, and number, among others.
How does a datalist work?
When a user interacts with an input field associated with a datalist, a dropdown list of predefined options is displayed. The user can then select an option from the list, or continue typing to filter the options further. This feature is particularly useful for long lists of options, where scrolling through all the options might be time-consuming.
Benefits of Using Datalists in HTML Forms
Using datalists in HTML forms provides several benefits for both users and developers. But there are three that stand out among the rest, let’s take a look at what those are:
1. Improved user experience: Datalists enable auto-suggest functionality, which helps users quickly find the desired option instead of typing the entire value manually.
2. Reduced user input errors: By presenting a predefined list of options, datalists help users avoid spelling mistakes or entering incorrect values. This leads to cleaner and more accurate data.
3. Streamlined form submission: Datalists can simplify the data entry process, especially on mobile devices where typing can be challenging. This improves form completion rates and reduces user frustration.
Syntax and Usage of the Datalist Element
To implement a datalist, you need to use the `<datalist>` element, which contains a list of `<option>` elements. The `<datalist>` element is placed after the associated input field, and the options are defined within the `<datalist>` element itself.
<input list=“fruits” name=“fruit”>
<datalist id=“fruits”>
.......
</datalist>
</input>
Adding options to the datalist
To add options to the datalist, you simply need to include `<option>` elements within the `<datalist>` element. Each option is defined using the `value` attribute, which specifies the text displayed to the user.
<datalist id=“fruits”>
<option value=“Apple”>
<option value=“Banana”>
<option value=“Cherry”>
</datalist>
Styling the Datalist and its Options
Datalists and their options can be styled using CSS, giving you control over their appearance. You can target the `<datalist>` element itself or its child `<option>` elements using CSS selectors to modify their properties.
/* Styling the datalist */
datalist {
background-color: #f2f2f2;
border: 1px solid #ccc;
border-radius: 4px;
}/* Styling the options */
datalist option {
padding: 5px;
font-size: 14px;
color: #333;
}
Improving Usability With Datalists
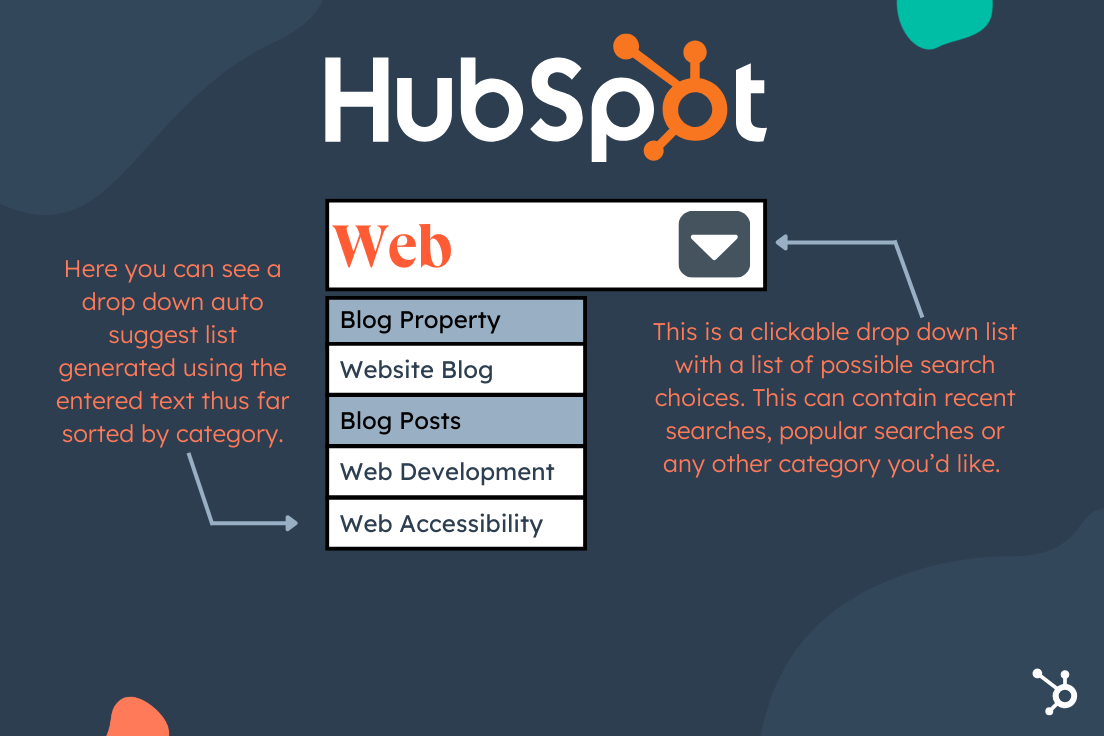
For any website or webform, usability and accessibility are important factors to consider and should always be at the top of the list of considerations. Let’s take a moment to discuss user experience and accessibility. The following image shows how datalists can be leveraged to handle input validation, front-end error handling, and auto suggestions all in one swing.

There are some features that, while not necessary, are largely expected by users who may visit your web page. One example of a feature that is somewhat expected is “mobile first design”, not necessary but can dramatically improve usability. Let’s talk about two more examples below:
- Providing Users With Auto-suggest Options: One of the main advantages of using datalists is the ability to provide users with auto-suggest options. As users start typing in an input field, the datalist presents a dropdown list of matching options. This can save users time by suggesting possible options and reducing the need for manual typing.
- Reducing User Input Errors and Adding Input Validation: Datalists can help reduce user input errors by restricting the available options to predefined values. This ensures that users can only select valid and accurate options, reducing the chance of spelling mistakes or incorrect entries. Additionally, you can use JavaScript to add further input validation to check if the entered value exists in the datalist options.
Optimizing Form Submission With Datalists
When it comes to web accessibility the two most important things to consider are disabilities and device usage. In today’s age, most users will likely be accessing your site or form from a mobile device as such planning for that is a smart move.
Furthermore, many people with disabilities are now able to use electronic devices in ways that was not possible in the past. Thanks to the increased attention to accessibility, it is now much easier to make your website or web form user friendly. Two common examples
- Simplifying Data Entry on Mobile Devices: On mobile devices, typing can be a cumbersome task, especially with small screens and touch keyboards. Datalists facilitate data entry by presenting auto-suggest options, reducing the need for manual typing. This improves the user experience on mobile devices and increases the chances of form completion.
- Enhancing Accessibility For Users With Disabilities: Datalists also benefit users with disabilities by providing options for a variety of input fields. Screen readers can announce the available options, assisting users in selecting the desired value. This makes web forms more accessible and inclusive for users with visual impairments.
Moving Forward With HTML Datalists
HTML datalists offer a powerful and versatile solution for creating dynamic and interactive web forms. By implementing datalists, you can enhance the user experience, reduce input errors, and optimize form submission. Whether you are building a simple contact form or a complex data entry system, HTML datalists can greatly improve the usability and efficiency of your web applications.
[ad_2]
Source link
![HTML Datalist: What is it and How is it Used? Download Now: 50 Code Templates [Free Snippets]](https://no-cache.hubspot.com/cta/default/53/cace6948-d859-40c5-ad73-a401be3aa84e.png)

