[ad_1]
As web developers, we are constantly handling various types of data in our code, including special characters. HTML escape characters come into play here by trying to handle displaying those characters safely. It is essential to handle these characters correctly to avoid code errors and potential security vulnerabilities.

In this post, we will explore the basics of HTML escape characters, their importance in web development, and how to implement them effectively in your code. Additionally, we will provide you with a list of tools and resources to simplify your use of HTML escape characters in your projects.
What are HTML escape characters?
HTML escape characters are special sequences of characters that are used to represent reserved characters, entities, or symbols in HTML code. These escape sequences begin with an ampersand (&) and end with a semicolon (;). By using these escape characters, we can display special characters in HTML documents without disrupting the markup structure.

How do HTML escape characters work?
When the browser encounters an HTML escape character, it recognizes it as a special sequence and replaces it with the corresponding character it represents. For example, the escape character “<” represents the less-than symbol (<), and “>” represents the greater-than symbol (>). This mechanism ensures that HTML code is rendered correctly by preventing special characters from being interpreted as markup or code.
Why are HTML escape characters important in web development?
The use of HTML escape characters is crucial in web development for two main reasons: preventing code errors and ensuring data security.
Firstly, if special characters are not correctly escaped, they can disrupt the structure of HTML code, leading to syntax errors or unexpected rendering of the web page. For example, if you want to display a less-than symbol (<) in your HTML content without using an escape character, the browser will interpret it as the opening tag of a new element, potentially breaking the layout of your page.
Secondly, HTML escape characters are essential for protecting against cross-site scripting (XSS) attacks. XSS attacks occur when an attacker injects malicious code into a web page, which is then executed by unsuspecting users. By properly escaping user-generated data before inserting it into HTML code, we can prevent the execution of malicious scripts and protect our users’ data.
Common Use Cases for HTML Escape Characters
How can HTML escape characters be used to display special characters?
HTML escape characters are commonly used to display special characters that have a reserved meaning in HTML, such as angle brackets, quotation marks, ampersands, and other symbols. By using escape characters, we can ensure that these characters are interpreted as literal characters and not as parts of HTML markup. For example, to display a double quotation mark (“) within an HTML attribute value, we can use the escape character ”"”.

How do HTML escape characters protect against cross-site scripting attacks?
When user-generated data is inserted into HTML code without proper escaping, it can lead to a serious security vulnerability known as cross-site scripting (XSS). Attackers can exploit this vulnerability to inject malicious scripts into web pages, which can steal sensitive user information or perform unauthorized actions. By escaping special characters, we neutralize the ability of these characters to be interpreted as part of HTML markup, effectively preventing the execution of malicious scripts.
HTML Escape Characters in HTML Code
How to use HTML escape characters in HTML tags, attributes, and content.
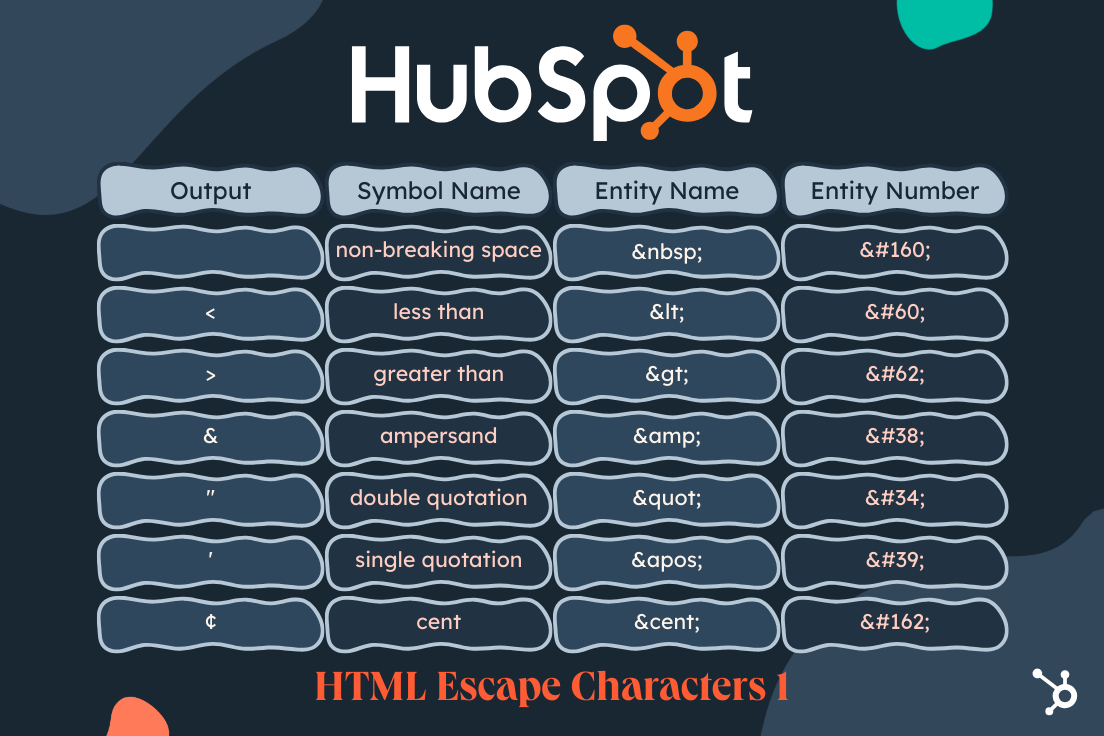
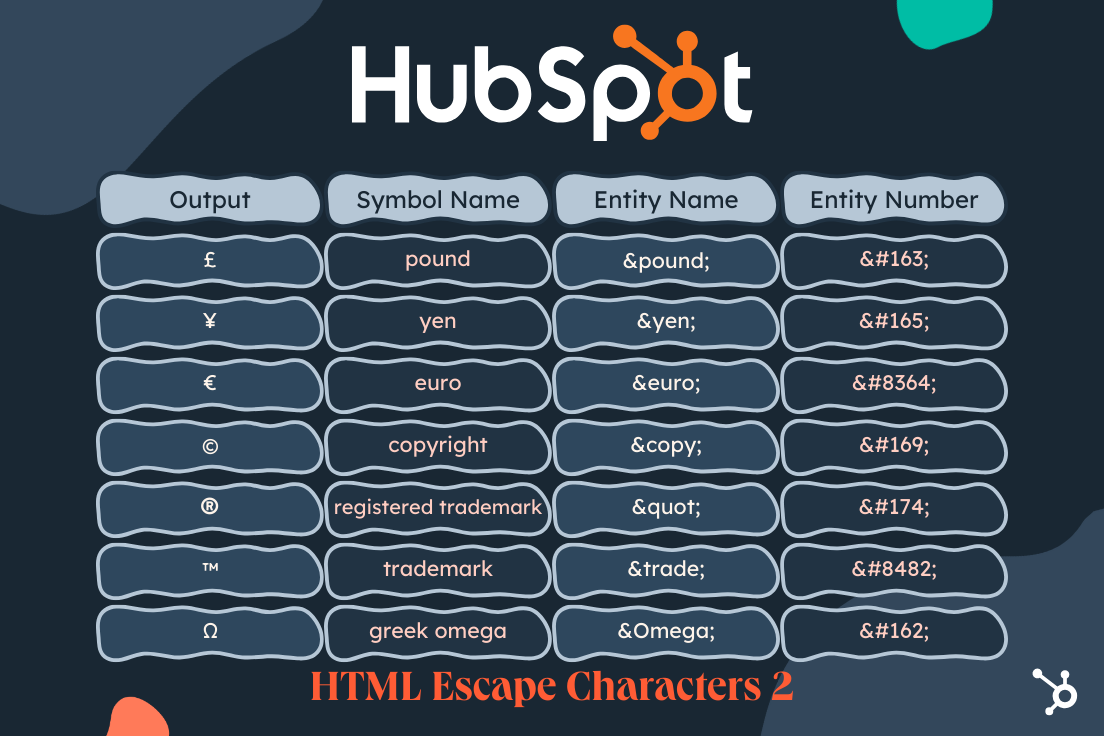
In HTML code, we can use HTML escape characters to display special characters within tags, attributes, and content. For example, to display the copyright symbol (©) within an HTML paragraph, we can use the escape character “©”. Below you can see a short list of some of the possible HTML escape characters and the symbols they are associated with.
Best practices for escaping HTML characters in different scenarios.
While using HTML escape characters is essential, it is also important to consider the specific scenario and context in which you are using them. For example, when escaping content inside HTML tags, we should only escape characters that have a special meaning in HTML and leave other characters unchanged to preserve the intended look and feel of the content. It is also advisable to use the appropriate character encoding for your HTML documents to ensure compatibility across different browsers and platforms.
HTML Escape Characters in JavaScript Code
When working with JavaScript code, we may need to escape HTML characters in strings, variables, or dynamic content. This is particularly important when handling user-generated data, as it may contain characters that can disrupt the intended functionality or introduce security vulnerabilities. By properly escaping HTML characters, we can ensure that the JavaScript interpreter treats them as literal characters and not as parts of code or markup.
When dealing with user-generated data, it is best practice to not only escape HTML characters but also validate and sanitize the input to prevent potential security vulnerabilities. HTML escape characters can help prevent code injection and XSS attacks, but they should be used in conjunction with proper validation and sanitization techniques to ensure maximum security.
Tools and Resources for HTML Escape Characters
Top online tools for converting special characters to their escaped counterparts.
To make your life easier, several online tools provide a simple interface for converting special characters to their escaped counterparts. These tools allow you to enter a string or a character and instantly get the corresponding HTML escape character or entity.
Some popular online converters include:
How to integrate these converters into your workflow.
Integrating online HTML escape character converters into your workflow is straightforward. You can either bookmark these tools for quick access or embed them into your internal tools or IDEs. Additionally, many code editors and IDEs provide plugins or extensions that allow you to perform HTML escape character conversions directly within your development environment.
Libraries and Frameworks for HTML Escape Characters
To further simplify the usage of HTML escape characters in your code, you can leverage popular libraries and frameworks that provide built-in functions and utilities for escaping HTML characters. For example, in JavaScript, libraries like lodash, React, and Vue.js offer escape functions that automatically handle HTML character escaping.
Comparison and recommendations for different languages and frameworks.
The availability and implementation of HTML escape character handling may vary across different programming languages and frameworks. When choosing a language or framework for your project, it is important to consider the built-in capabilities for handling HTML escape characters. Consult the official documentation and community resources for each language or framework to understand the best practices and recommendations for escaping HTML characters.
Start Using HTML Escape Characters in Your Code
HTML escape characters are an essential part of web development. By understanding their basics, common use cases, and implementation techniques, you can prevent code errors and protect against security vulnerabilities. Whether you are working with HTML or JavaScript code, there are tools, libraries, and frameworks available to simplify your use of HTML escape characters. Incorporating these best practices into your projects will ensure your code is robust and secure, allowing you to focus on building amazing web experiences for your users.
[ad_2]
Source link


