[ad_1]
What happens when visitors search for blog content, product pages, or e-commerce checkouts and nothing shows up? Maybe they copy-and-pasted an address that wasn’t perfect. Maybe that part of your page is down for maintenance or updating, or maybe you just haven’t gotten around to finishing that part of the website.

No matter the reason, you need a pleasant-looking “no results found” page — one that looks halfway decent, delivers options for visitors to click through and head somewhere else, and ultimately convinces users that stopping by your page wasn’t a waste of time.
Don’t just take our word for it: research shows that 94% of consumer first impressions relate to your website design. If your “no results found” page doesn’t offer something of value, new visitors will take their business elsewhere.
Use the following jump links to navigate the article, or just keep scrolling.
Communicating What Happened
We Couldn’t Find Any Results for That Query
You only have one chance to make a great impression, and if a user can’t find what they’re looking for, they’ll try another site without a second thought. This affects your website’s “bounce rate” – when users open a single page on your website and then leave without clicking on anything else.
Multiple factors affect site bounce rates. The biggest reason to consider is that if a website doesn’t deliver on why a user clicked on it in the first place, users will leave. So, how can you account for those rare instances when a user searches for something that’s not there? Well, next, we’ll go over some design guidelines.
No Results Found UI Design Guidelines
Here are some guidelines that you can use for your ‘No Results Found’ page while still retaining customer interest. These pages often look like dead ends on some websites, but they’re chances to redirect user interest and keep them going on their customer journey. While the form of your results not found page will vary based on your brand style and site aesthetic, there are some basic design guidelines to help keep users on-site.
Spell Check
This might seem simple, but typos happen all the time. By implementing a simple spell-check feature, users won’t leave your site because of a spelling mistake.
 Take Google, for example, it detects a common query, ‘stephen curry’ and shows results for it instead of the misspelled query ‘stephon curry’ on the user’s behalf.
Take Google, for example, it detects a common query, ‘stephen curry’ and shows results for it instead of the misspelled query ‘stephon curry’ on the user’s behalf.
Alternative Choices
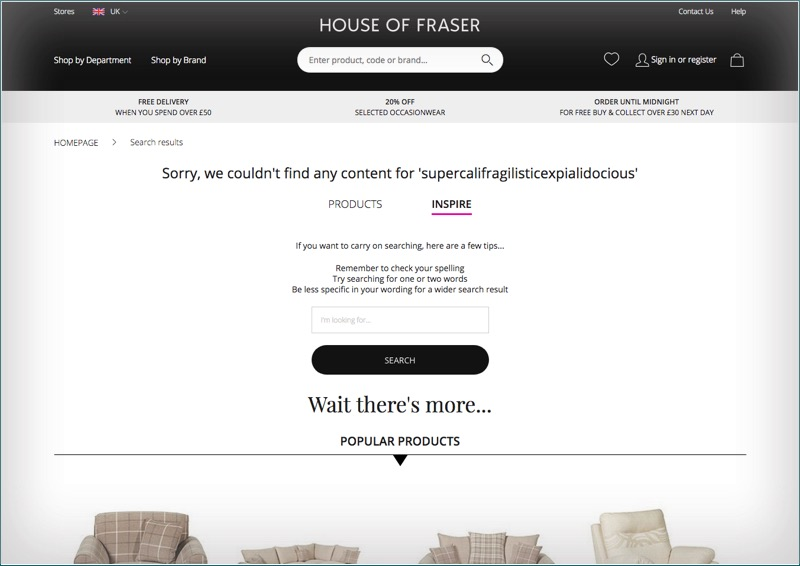
When visitors end up on your “no results found” page, offer them another option. You could use a search bar in the middle of the page (see House of Fraser). This will give your customers another chance to search for whatever they’re looking for.
You could also suggest similar/popular products with images included (see Nike). While users could remove or alter keywords and redo their search, they’re often uncertain which term sent them in the wrong direction. This method does the heavy lifting for users to help them get where they’re going.
Sign Up for Alerts
In some cases, “results not found” pages are fleeting. Think online auction or real estate sites — queries may return no results one day and multiple pages the next as new items or homes become available.
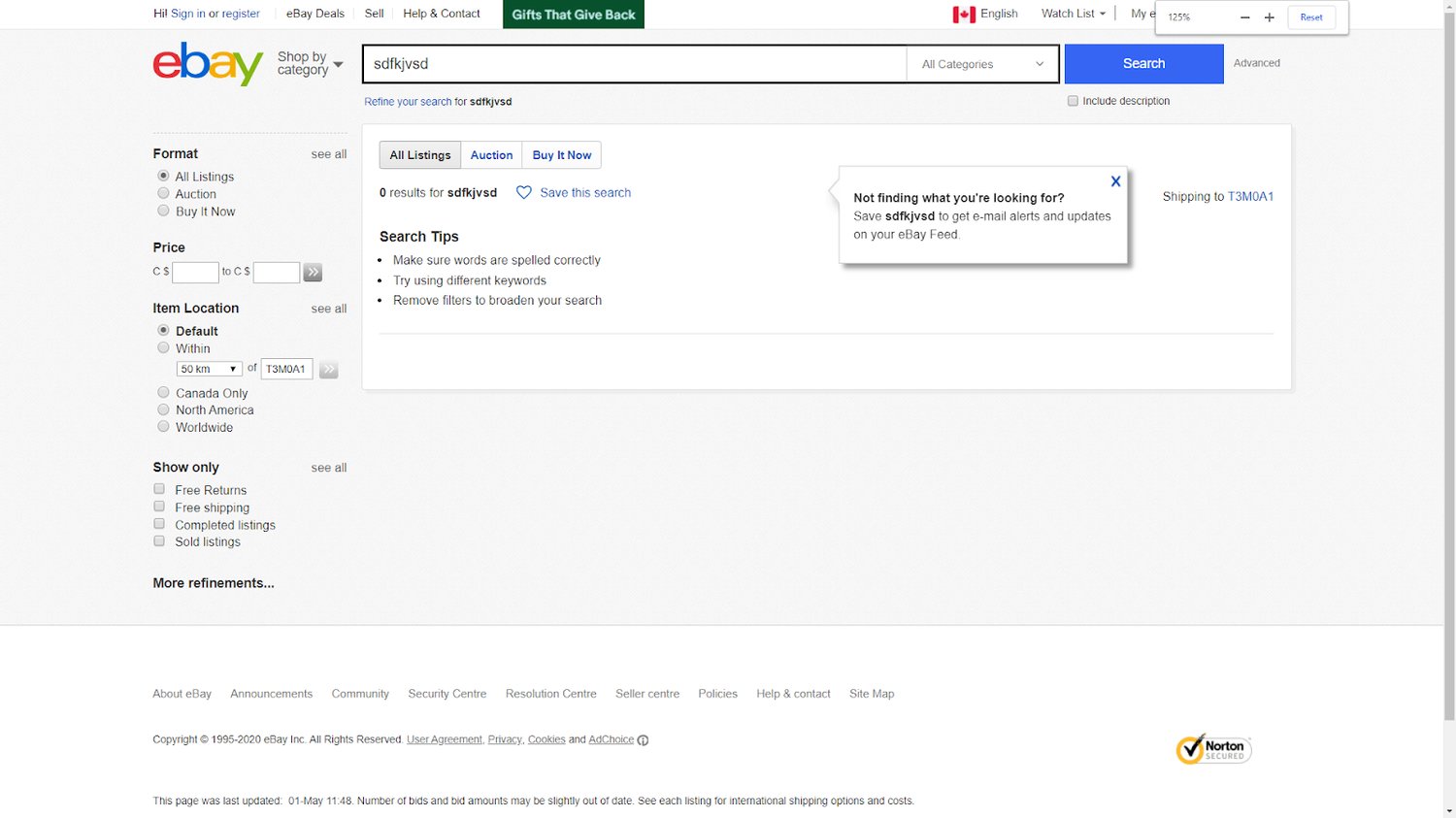
Alerts (see eBay) allow users to sign up for email lists that notify them when relevant pages become available and offer a win-win scenario: Not only will users come back when content matches their curiosity, but alert sign-ups provide critical contact information for targeting and marketing campaigns.
Now let’s take a look at some examples that utilize these guidelines.
No Results Found Examples
- Nike
- John Lewis
- House of Fraser
- eBay
- Drugs.com
1. Nike

The first thing you see is, “We could not find anything for [search term].” This is great because a) it communicates that no search results were found, b) it repeats the search term so that the user has a visual cue that their query was indeed tried, and c) it recommends three popular items as an incentive for the user to stay on the page
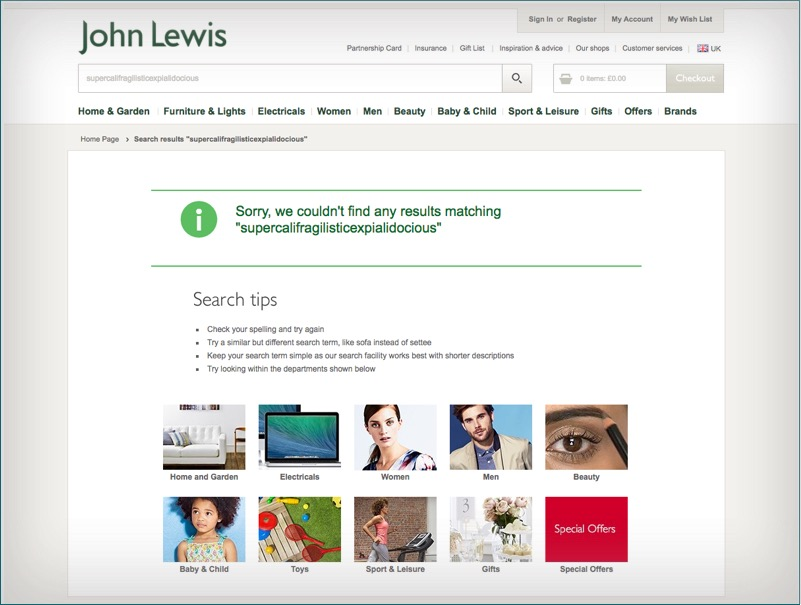
2. John Lewis

The John Lewis “no results found” page highlights the lack of results in a header that stands out on the page. This is a good example because it also offers search tips for the user as well as linking to categories to give the user another way of finding what they’re looking for.
3. House of Fraser

Like John Lewis, the House of Fraser page gives users a search bar to try their query again and also provides some search tips to get the most from the site on their next attempt. This page also displays popular products below in case that’s what the user was looking for.
4. eBay

Ebay is the perfect example for giving users the option to sign up for e-mail alerts. Because it is an auction site, products won’t always be available, so alerts are a good way to find what you’re looking for if it’s available later.
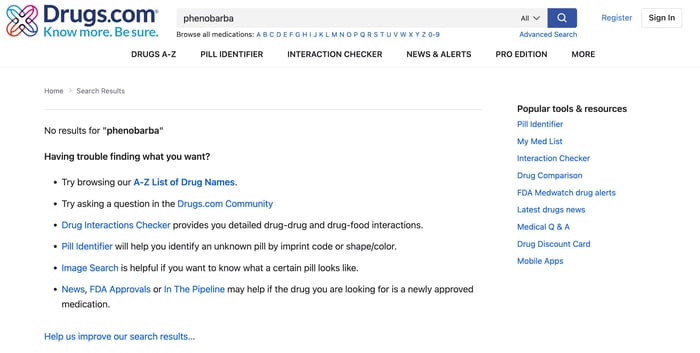
5. Drugs.com

In the example above, we searched for “phenobarbital” — a drug commonly used to treat dog seizures — but didn’t quite spell it all the way. Drugs.com showed that there were no results and gave a list of tips to help the user find what they’re looking for. In the search bar itself, an option for ‘did you mean?’ also popped up with the right results, showing the power of the built-in spell checker.
No Results? No Problem
Having a well-designed “no results found” page is crucial for maintaining a positive user experience on your website. By implementing features such as spell-check, alternative choices, and sign-up alerts, you can redirect users and keep them engaged.
Remember that first impressions matter, and by creating a pleasant-looking and feature-forward page, you can increase interest and reduce bounce rates. So, take the time to optimize your “no results found” page and ensure that visitors feel valued and encouraged to continue exploring your website.
[ad_2]
Source link



