[ad_1]
Well-crafted typography can capture attention, instill emotion, and reinforce your brand message. Choosing a font for your marketing material should never be left to chance—there are a number of strategic considerations to be mindful of in selecting your perfect typeface.

How to Choose the Right Font
- Convey your brand message.
- Find inspiration and study the use of typography.
- Choose your font delivery service.
- Compare typefaces side-by-side and see what feels right.
- Identify the visual hierarchy of your website to determine what fonts are needed.
- Choose fonts for legibility.
- Fine-tune your fonts for readability.
- Choose the proper font size.
- Pay attention to line height and paragraph spacing.
- Use contrast to your advantage.
- Test for readability and legibility across devices.
1. Convey your brand message.
“Typography is like fashion or furniture. With rare functional exceptions, the world doesn’t need new clothing or furniture designs, but people want to look different or evoke a particular feeling or fit with a particular look, and there are trends and styles.” – Thomas Phinney, former CEO of FontLab.
Start by drawing from what you want your brand voice to sound like and your organization’s values. If you’re a fun company, choose a fun font like Amatic by Vernon Adams to enhance that personality. If you want to be perceived as modern and sleek, choose fonts that support that aesthetic such as Simplifica by DaFont.
It’s easy to say “Just pick a font that reflects your brand,” but you may still wonder how to distill a short list of potential typefaces from the endless selection at your disposal.
While the final selection often comes down to good taste in design and relies on experience developing visual identities, there are a few simple steps that can help you hone in on the perfect typeface for your brand.
2. Find inspiration and study the use of typography.
When it comes to typography inspiration these three resources constantly feature top-notch typography:
Study the work of other designers and identify which elements of typography “work” for your brand. Scouring other designers work for inspiration is nothing to be ashamed of, even the most renowned designers and artists frequently draw inspiration from one another. It’s also helpful to understand the psychology of fonts to understand how viewers tend to respond to specific types of fonts.
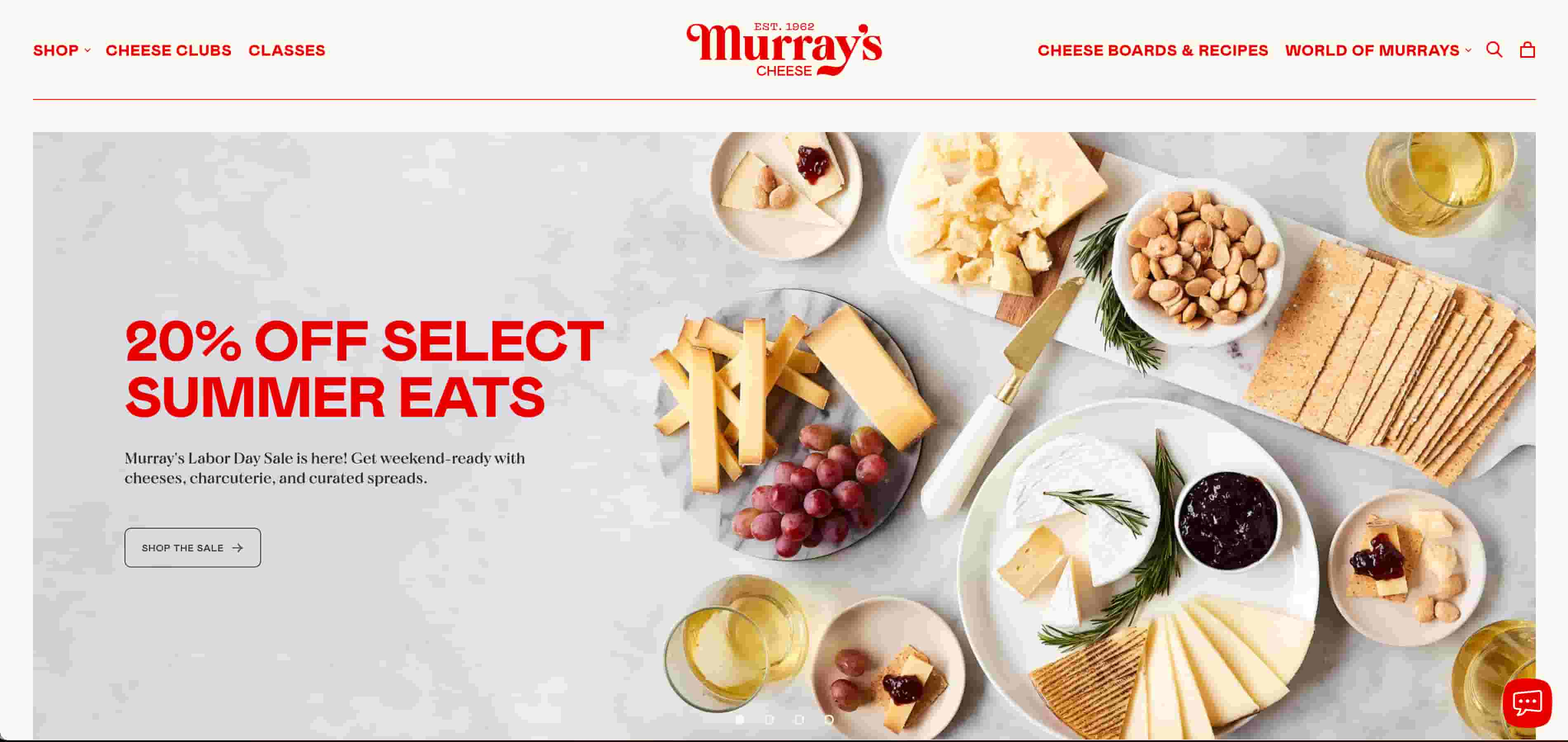
Take Murray’s cheese, for example. This website uses multiple different fonts to evoke a homey restaurant feel to get you craving its artisanal-style cheeses. The company logo itself is in Barsillago Demi Bold to immediately grab your attention while using rigor mortis regular in the header to convey a more professional feel.
 You can use helpful tools such as ‘WhatTheFont’ to analyze and draw inspiration from your competitors, well-known brands, and more.
You can use helpful tools such as ‘WhatTheFont’ to analyze and draw inspiration from your competitors, well-known brands, and more.
3. Choose your font delivery service.
If you intend on using your brands fonts consistently across the web you will need to select a font delivery service. Typekit, Google Fonts and fonts.com tend to be the most common. These subscription-based services allow you to access huge collections of fonts, deliver fonts to your web properties, and ensure that fonts consistently render properly in every web browser and on every device.
Once you have chosen the font delivery service that you will use, you can then begin to narrow down your selection of potential fonts from their library. Most of these services have convenient ways to filter fonts by typography characteristics, compare fonts side-by-side, and save your short listed fonts for review.
4. Compare typefaces side-by-side and see what feels right.
Once you have narrowed your selection to a short list of potential font combinations, create a visual that compares all of the options. Seeing your options side-by-side can help compare one combination versus another and hone in on the perfect fonts for your brand. Here’s an example of a format you can use.

Working through the font selection process using only black and white helps focus the choice on the attributes of the font rather than being misguided by how color impacts the appeal of one font over another. Color has a significant impact on viewers’ psychology and behavior. As a result, choosing fonts and choosing colors are two separate steps in the branding design process.
5. Identify the visual hierarchy of your website to determine what fonts are needed.
For many design scenarios, you will need two fonts: one headline font and one body font. This could be a combination of two font weights, color variations, or two entirely different font families.
The goal is to create a visual hierarchy that allows viewers to quickly scan your marketing material, identify the most important elements, and understand how each element relates to the other components of the page or screen. This is particularly important for inbound marketers. Rather than meticulously reading every word on a page, website visitors often only scan the headlines and focus on what interests them the most.
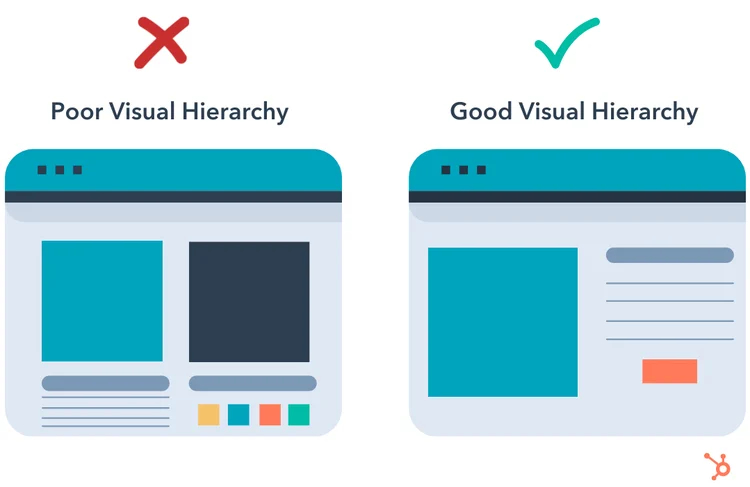
 Here’s an example of good visual hierarchy contrasted against poor visual hierarchy. On the left, the reader is unsure what to prioritize when reading through the page. On the other hand, the right side gives readers a clear picture with a headline and body content to parse through.
Here’s an example of good visual hierarchy contrasted against poor visual hierarchy. On the left, the reader is unsure what to prioritize when reading through the page. On the other hand, the right side gives readers a clear picture with a headline and body content to parse through.
6. Choose fonts for legibility.
Legibility refers to how a typeface is designed and how well one individual character can be distinguished from another. It also refers to how well-defined the word shapes are.
Fonts that look great in headlines may not work as well for body copy. While there are some exceptions to the rule, when you are choosing fonts to be used specifically in headlines or body copy you can narrow it down based on the type of font face:
- Display faces are designed specifically to be used in large formats, such as in headlines.
- Text or body faces are designed specifically to be used in large areas of copy and are meant for longer passages of reading.
Another factor that contributes to a font’s legibility is the shape of the characters. You have likely heard the term serif, or sans-serif.
- Serif fonts have small ‘feet’ (serifs) tailing from the edges of the letters and symbols.
- Sans-Serif fonts do not have the small lines projecting from the corners.

Serif fonts are typically easier to read in the body copy of printed works and have been used extensively for decades, which sometimes can give them a more classic feel. Due to the screen size and resolution that web content is often viewed from, many web designers favor sans serif fonts for the web. Sans serif fonts also lend themselves well to current design trends and a more modern feel.
7. Fine-tune your fonts for readability.
The legibility of a font contributes to its overall readability. Readability is about how groups of words are arranged on a page and how easy it is for the reader to scan the words and make sense of the content and the layout.
Once you know your visual hierarchy and have chosen heading and body fonts for different use cases, you can begin to consider how they impact readability. There are a number of technical components of typography that contribute to how readable a typeface is, including font size, letter spacing, line height, and paragraph spacing.
8. Choose the proper font size.
Font size largely depends on the screen or surface the message will be displayed on. For multiple-line paragraphs you want to keep the size of your body font limited to 45-70 characters per line.
If you have more than 70 characters per line it will be tiring for readers to scan each back and forth and they’re more likely to lose their place. Lines that are too short may result in awkward hyphenated breaks or, if justified, rivers of white space running through paragraphs.
Read more about this here.
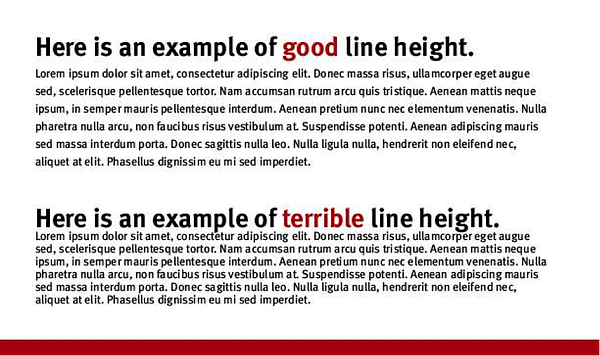
9. Pay attention to line height and paragraph spacing.
Similar to font size, the spacing between each line of text can have a big impact on how easy your content is to read. The space between lines of text, known more formally as “leading”, should be at least the point size of type. Most digital designers favor a leading size of at least 150 percent of the text size.

A reader shouldn’t notice the line height or paragraph spacing. Well-crafted typography is focused on function, and that function is to communicate the message. That’s not to say that the appearance of your text shouldn’t have any appeal at all; it just shouldn’t be the center of attention.
10. Use contrast to your advantage.
It may sound obvious, but of the key principles of design contrast is especially a major component of a font’s readability. Contrast is achieved by the use of space and color. Dark text on a pale background is favorably for blogs and books because it provides the viewer a better reading experience for longer blocks of text. Colored type should be reserved for headlines and display text.
Take the HubSpot logo, for example. The white sprocket starkly contrasted against the orange background, creating a bold, attention-grabbing design.

11. Test for Readability and Legibility Across Devices.
Responsive web design brings an entirely new set of considerations for how typography is delivered consistently across multiple devices from small smartphone screens to 60-inch HD TVs.
To truly own the readability and experience for all of the users that view your website or interact with your marketing materials, you’ll want to test your designs across the gamut of devices that your audience uses to consume your content.
Best Font Size for Your Website
Your website should have multiple font sizes for different use cases. Start with the main functions: primary body text, secondary body text, and headings. It’s recommended that primary body font should be around 16px, but this may vary based on the legibility of the font and its function on the page.
Font Considerations for Different Elements
Primary Body Text
If the primary body text isn’t legible at 16px, increase the font size until it’s clear or choose a different font. Once you have the baseline, you can then determine the font size for the other types of fonts on your website:
Secondary Body Text
These are used to provide additional content in a de-emphasized way. They will often manifest 2 sizes smaller than the primary body text.
Headings
This font size will likely be one of the largest on your pages (if not the largest), used to call out section titles or important information. Heading font sizes will depend on the font face and font weight that you’re choosing but often range from 18px to 36px. You may also have multiple headings of various sizes and weights (H1, H2, H3, etc.). Feel free to get creative while sticking to your visual hierarchy.
Font Considerations for Different Functions
Text-Heavy Pages
Text-heavy pages (such as blogs) will require less flair than fonts fulfilling other types of functions. The goal is to provide a simple reading experience that emphasizes what they’re reading rather than drawing attention to the fonts themselves.
Larger fonts are better here so that your audience isn’t overwhelmed by a wall of tiny text they have to squint to read. Don’t be shy about increasing your primary body font in cases like this.
Interaction-Heavy Pages
Landing pages, product pages, and other functions of a website are less rigid when it comes to text since they’ll have more going on. You’ll likely be more concerned with emphasizing certain elements of your copy (or even images) while de-emphasizing others.
For this reason, you may end up with a wider variety of font sizes, faces, and colors as you guide the reader’s eyes around the page in an intentional way. Go back to your design hierarchy and implement according to your strategy.
While certain design principles are somewhat universal, it takes trial and error to put them into practice in a way that’s functional and attractive for your brand.
Editor’s note: This post was originally published in February 2014 and has been updated for comprehensiveness.
[ad_2]
Source link



