[ad_1]
Harnessing the power of a drag and drop HTML editor can revolutionize the way you build websites. It’s a game-changer for those who want to weave compelling digital experiences without getting entangled in the complexities of code.

I’ve personally discovered the convenience of using drag and drop builders in my professional journey. As a web developer, the transition to a drag and drop HTML editor was a pivotal moment. I recall working on a tight deadline for a marketing campaign’s landing page. The traditional coding route was time-consuming, but switching to a drag and drop editor, like HubSpot CMS Hub, was a revelation.
Let’s delve into the benefits of utilizing these builders and then explore the best options that can breathe life into your website.
Skip to Drag-and-Drop Builders
Benefits of Using Drag-and-Drop Page Builders
Let’s say you have a marketing campaign going live in just a few days. You’ve worked hard on the messaging and content for the campaign. You’ve mapped out the user journey and know where you want to drive traffic. You have conversion rate goals, and all your content is approved.
Your final step is creating a campaign or landing page using your content management system (CMS). But once you start building your page, you realize the only option for where to add your call-to-action (CTA) is hidden at the bottom of the page. You know that to hit your goals, what you really need is a CTA above the fold. You ask your dev team to move the CTA up on the page, but the soonest they can do it is a week after your campaign goes live.
What seems like such a simple request can be difficult if your CMS doesn’t have a non-developer-friendly drag and drop website builder. Here are some reasons why your CMS must offer drag and drop functionality:
You don’t need coding experience to edit your site.
If you don’t have a ton of coding experience (or any at all), a drag and drop website builder is your best option to make a site that’s functional, visually attractive, and easy to get started creating.
With the help of drag and drop website builders, you can easily:
-
Reorder existing elements of your page as you see fit. (Think: CTAs, blocks of text, images, video embeds, and beyond.)
-
Add additional elements to your pages that didn’t previously exist without your dev team’s assistance.
-
Edit how existing elements of your page appear. For example, you could adjust the width of a rich-text area to take up more or less space to meet your needs.
With a drag and drop website builder, you’re in control of your content and campaign pages.

Get started with the free drag-and-drop builder
Drag-and-drop page builders free up your developer’s time.
The best drag and drop website builders streamline the website design process for your entire organization. Because team members without coding experience can easily navigate a drag and drop builder, this frees up your dev team for other crucial tasks.
Without asking your developer to rearrange a page template so you can publish a page, developers can focus on more mission-critical growth projects that can move your business forward.
Drag-and-drop page builders help you improve the user experience.
Although everyone benefits from drag-and-drop page editing, the real benefactor is your customer. If you’re forced to build pages within a rigid template, your user experience ultimately suffers. Drag-and-drop page editing helps you create pages that give your website visitors the critical information they need to progress through the buyer’s journey.
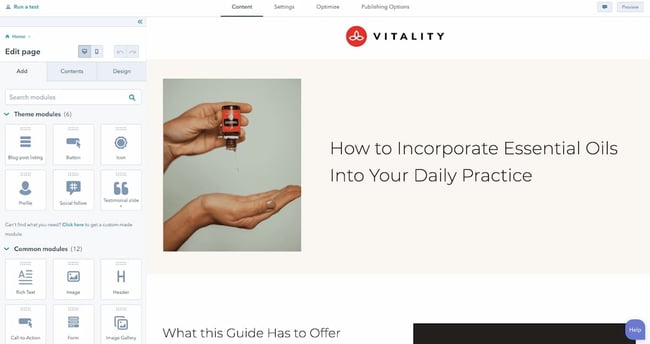
1. CMS Hub: Best Overall Drag-and-Drop Page Builder
Get started with the free drag-and-drop builder
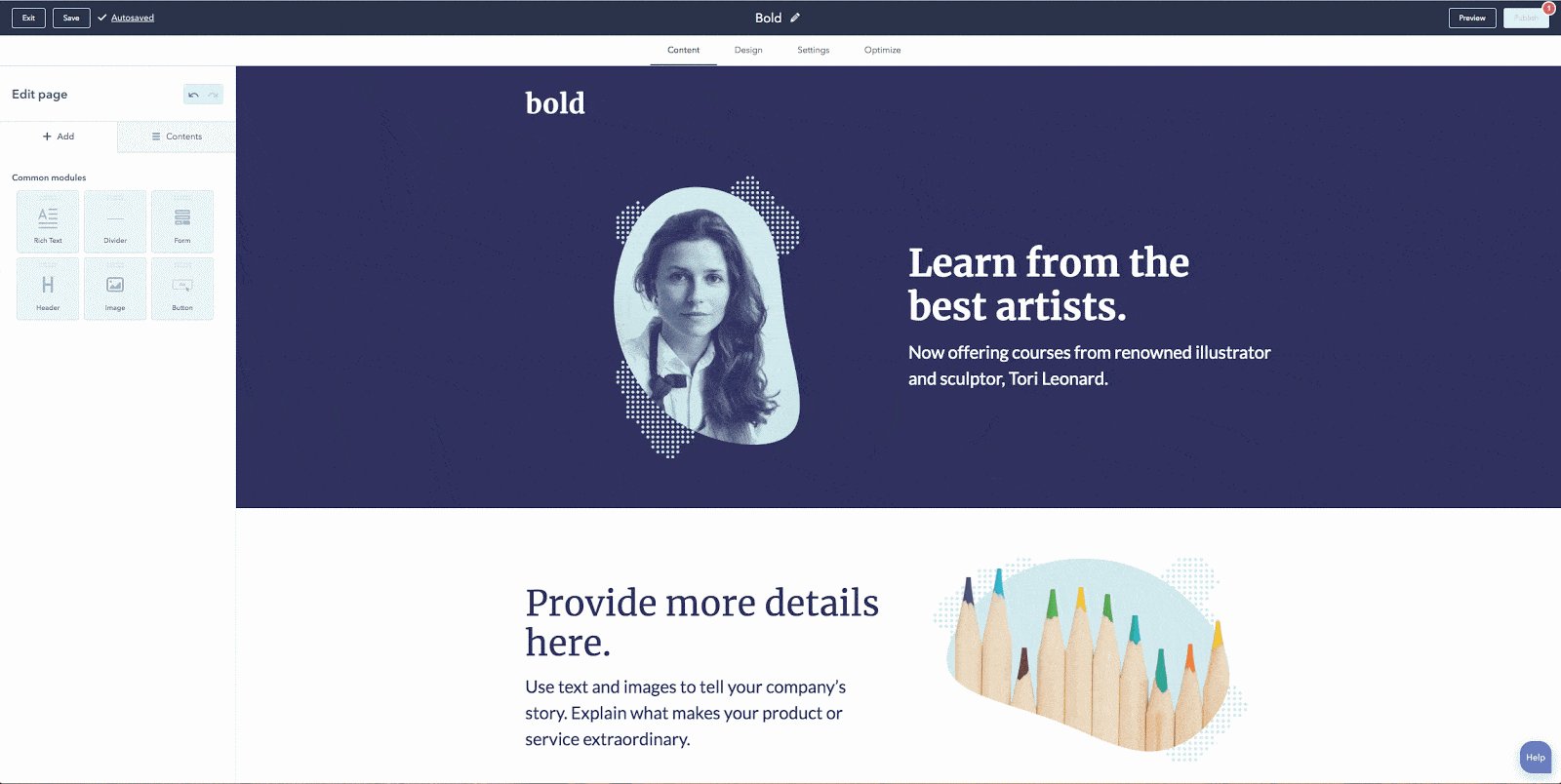
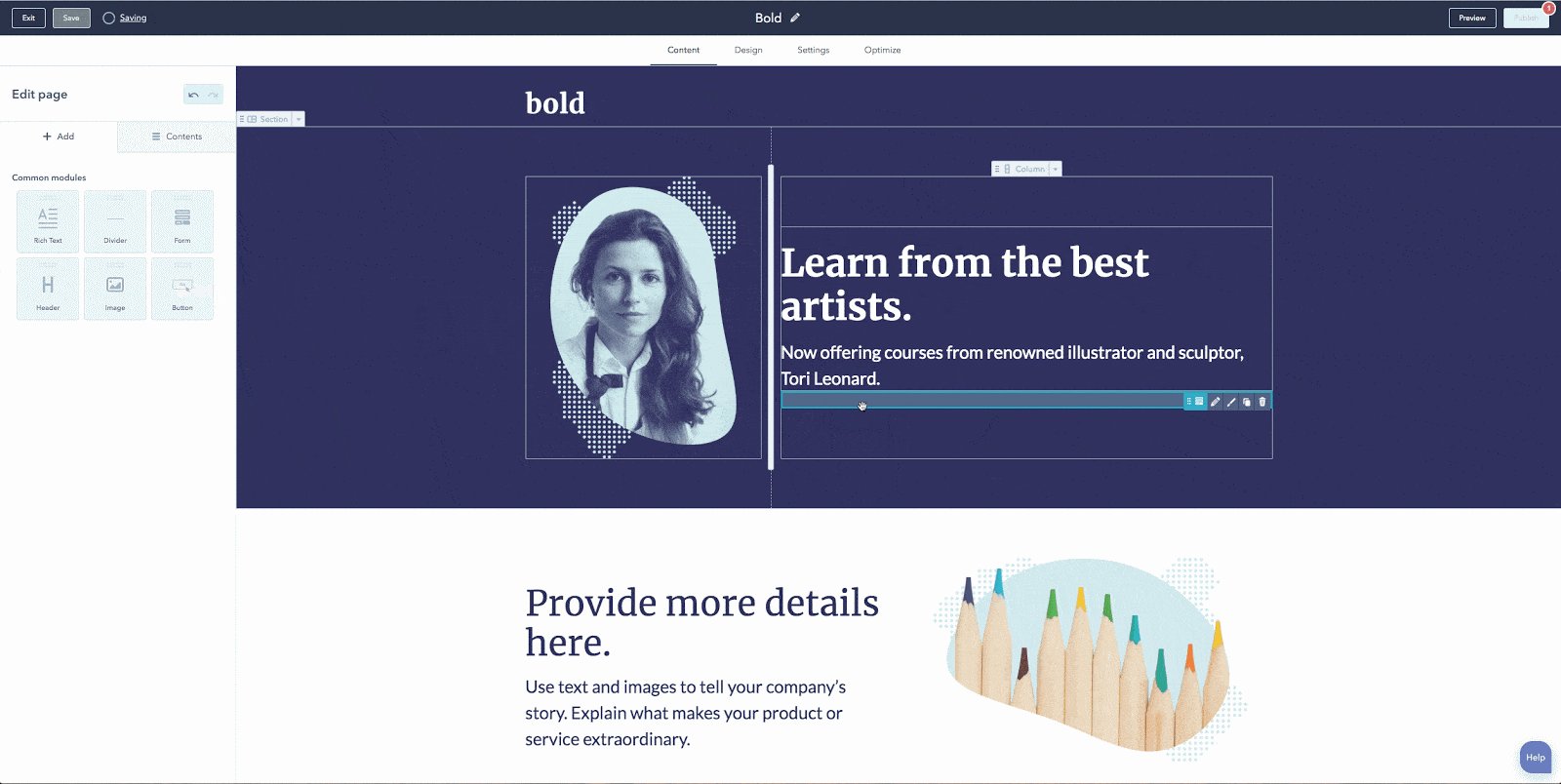
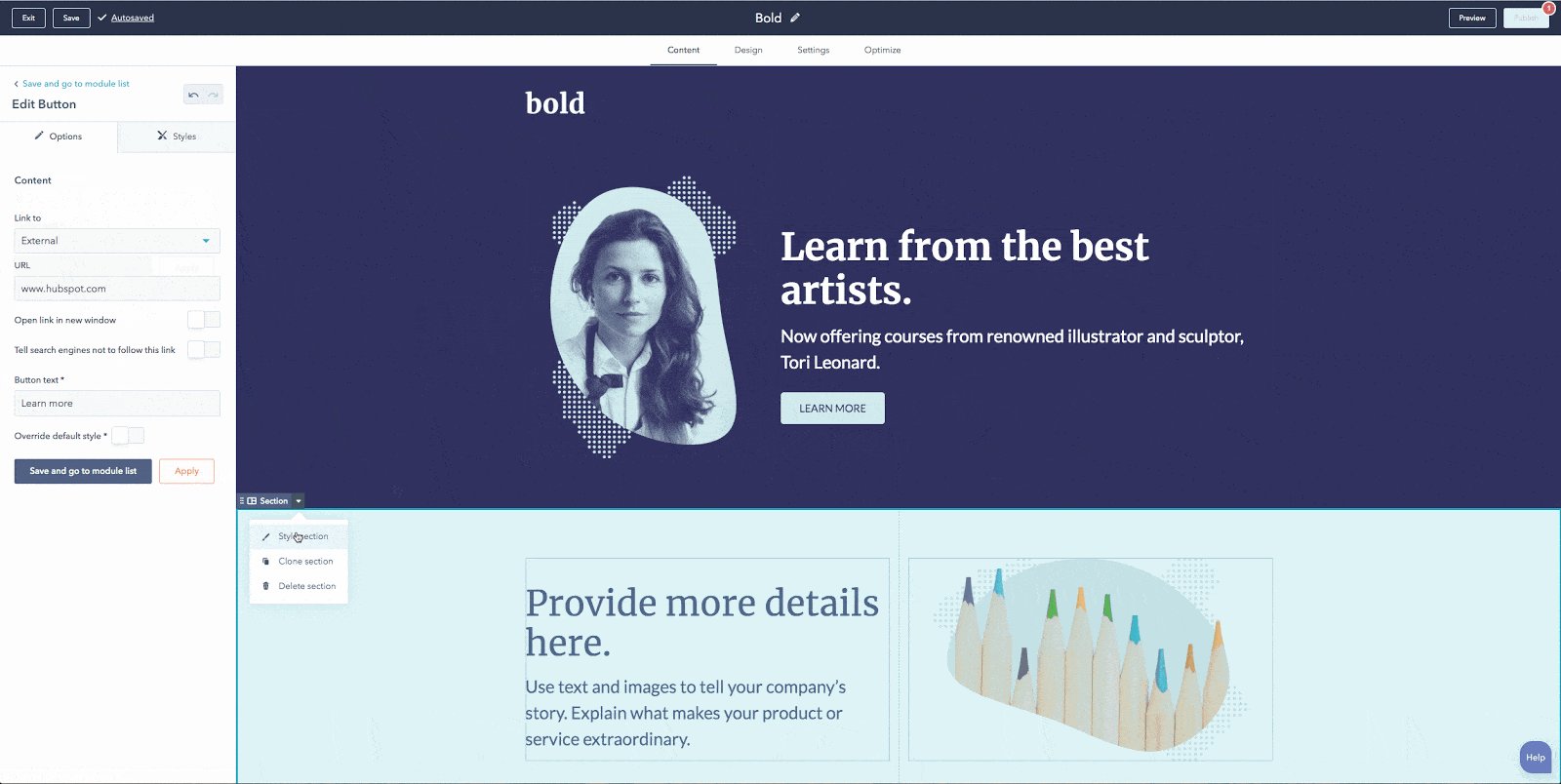
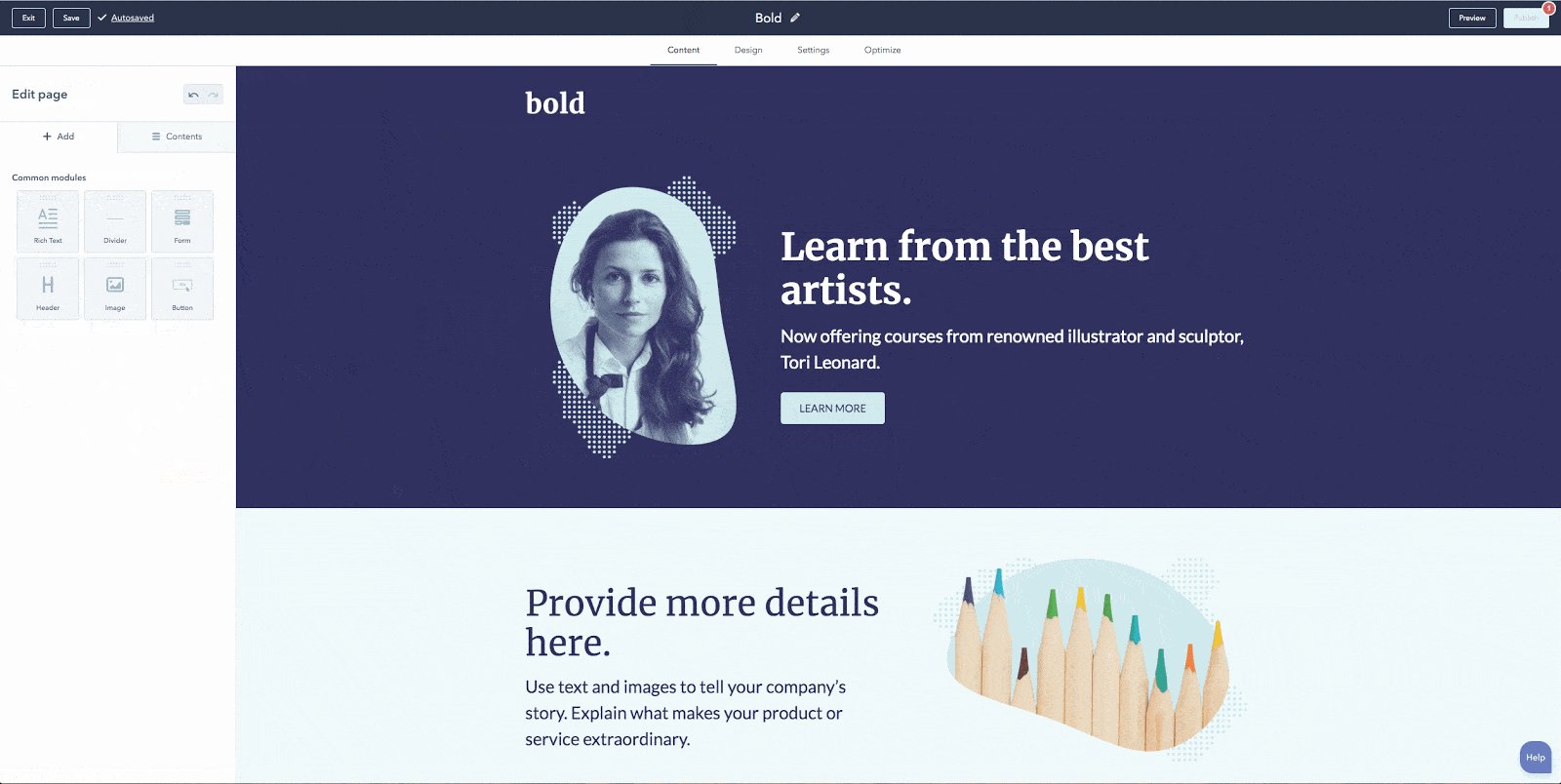
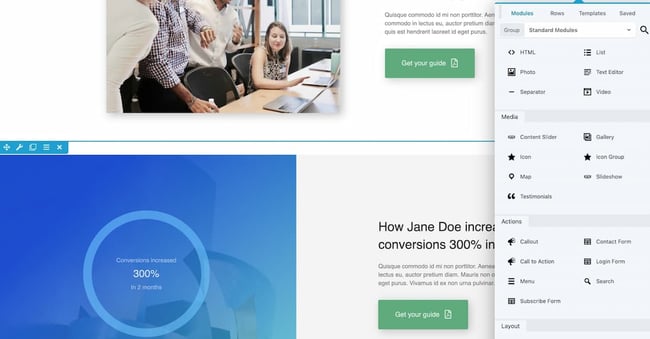
CMS Hub’s easy-to-navigate drag and drop page builder gives you total control over your content. Thanks to this feature, you have the ability to seamlessly change the color, fonts, and imagery on your website without ever touching a line of code. In addition, you can add custom modules to themes. Doing so is easy — just drag and drop them like you would with any other element.
For example, if you have a standard “events listing” module built out by a developer, you can reuse that same module across any page, making page-level edits as needed. Using that module — or any custom module — is just as easy as using a rich text or image module.
What makes CMS Hub a truly powerful page builder where everyone wins is that it combines powerful tools that allow you to take ownership of your website while still providing developers the flexibility to leverage the tools and technologies they’re accustomed to when building websites.
Because CMS Hub is free to get started, you can give it a try to see how it fits into your overall digital content strategy. We think you’ll love the ability to easily craft an entirely unique website that features your company’s branding and can be updated efficiently without any coding experience.
Personal Insight: In my work, I’ve used CMS Hub to transform complex design ideas into reality. Its intuitive interface allowed me to focus on creativity rather than coding.
Pros
-
It’s free
-
Can add custom modules to drag-and-drop editor
-
Combines ease of use and power in an intuitive WYSIWYG editor
-
Ideal for marketers and developers
Cons
Pricing:
Get started for free; $23/month (Starter); $360/month (Professional); $1,200/month (Enterprise)
2. Elementor: Best WordPress Drag-and-Drop Page Builder

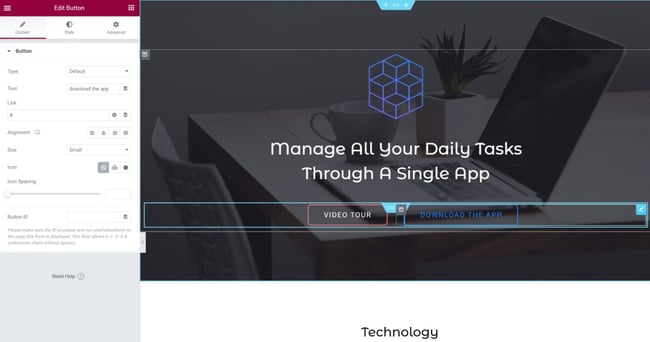
Elementor is always mentioned on lists of the best drag and drop website builders that integrate with WordPress. Elementor emphasizes the fact that its tool simplifies the process of designing your page while simultaneously producing clean back-end code that won’t cause issues.
Thousands of developers have contributed to Elementor and built themes and other add-ons to make it more functional. One outstanding feature is that Elementor allows you to design forms within the page builder and integrate them easily with your marketing automation tools to generate more leads for your business.
Pro Tip: Explore Elementor’s extensive widget library to enhance your pages beyond basic layouts.
Pros
-
Easy front-end editing
-
Clean code on the back end
-
Highly customizable experience
-
Can create and customize forms using drag-and-drop builder
Cons
Pricing:
Free; $59/year (Essential); $99/year (Advanced); $199/year (Expert); $399/year (Agency)
3. Beaver Builder: Best Alternative Page Builder to Elementor

If you have a WordPress site and are seeking a page builder that isn’t Elementor, look no further than Beaver Builder. It lets you make tweaks to your site rapidly, and page editing is done on the front end, so the editor is truly a “what you see, is what you get” experience. If you need proof of how good this builder is, just consider how it is used by over a million sites. I appreciate its lightweight impact on site speed, crucial for SEO.
To edit a page, you can drag columns of content onto your page and fill them with text, images, and more. Beaver Builder also has a large variety of templates that you can use to get started. Just replace the text and images with your own, and your site is ready to go live.
Pros
Cons
Pricing:
Free (Lite Version); $99/year (Standard); $199/year (Pro); $399/year(Agency) ; $546/year (Ultimate)
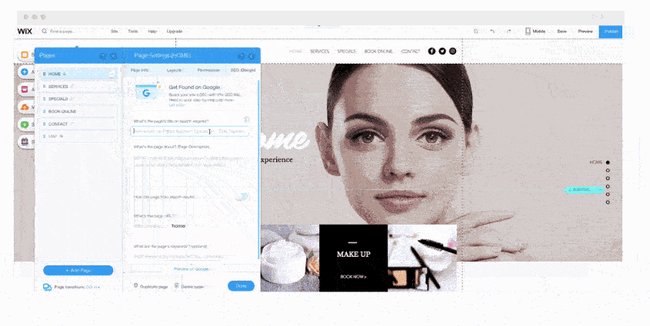
4. Wix: Best Drag-and-Drop Page Builder for Beginners

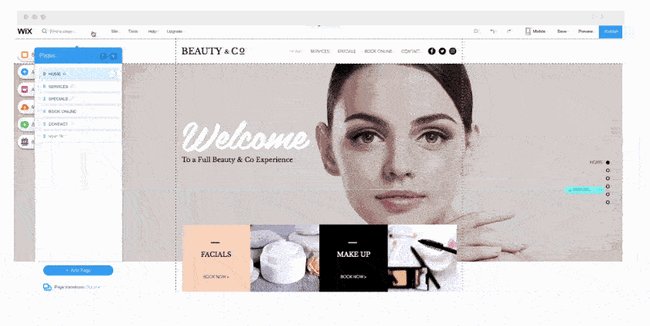
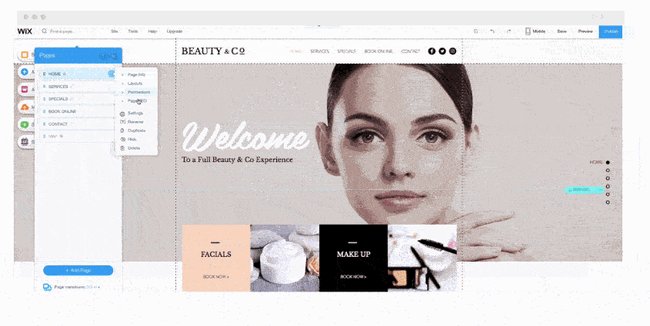
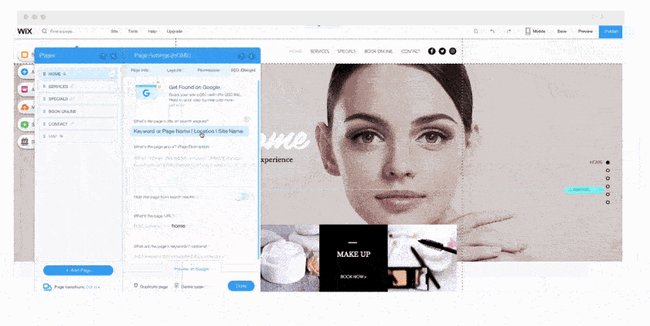
Wix is one of the most popular web page builders available. Its drag-and-drop interface doesn’t rely on columns like many page builders. Instead, the editing experience is very similar to editing a Google Slide, which is ideal for those who don’t want to tackle a learning curve or have limited technical experience.
Out of the box, Wix provides you with a long list of modules and styling options so you can quickly create the exact website you’re looking for. Wix isn’t a tool for developers, but any user will love the flexibility it gives them to quickly make the edits they need to their site, in an interface they’re familiar with.
Pro Tip: Dive into Wix’s app market to extend your site’s functionality with ease.
Pros
-
Easy and fast to make edits
-
Large collection of out-out-the-box modules and styling options
-
Ideal for marketers looking to build an attractive, functional website quickly
Cons
Pricing:
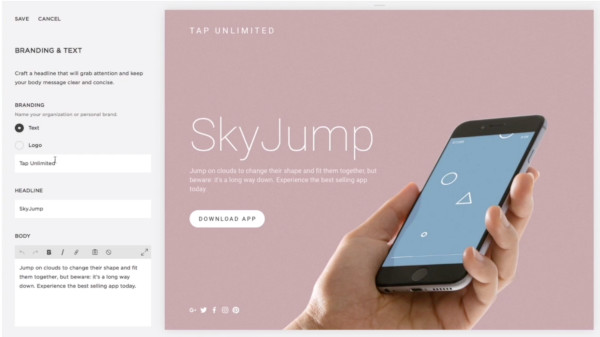
5. Squarespace: Best Drag-and-Drop Page Builder for Freelancers

Squarespace is another page builder that lets users take control of their websites. It has a long list of templates you can use to start your website in no time. After you select a template, start crafting pages either from scratch or using a premade layout. Plus, there are plenty of premade, visually appealing modules you can place wherever you prefer on your website. It’s as easy as a click of a button — no code necessary.
Much like other page builders in this list, Squarespace doesn’t have many options for developers to customize your site, but it provides you with a long list of web elements that you can use to build your web pages.
Personal Insight: As a freelancer, I leveraged Squarespace for quick website setups with a professional look.
Pros
-
Intuitive editor for non-web-designers with a clean user interface
-
Can customize a pre-made template or build from scratch
-
Large selection of elements and modules
-
Not a big learning curve
Cons
Pricing:
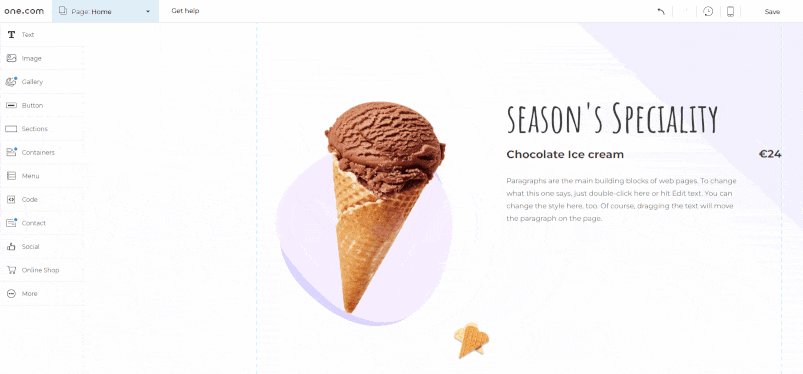
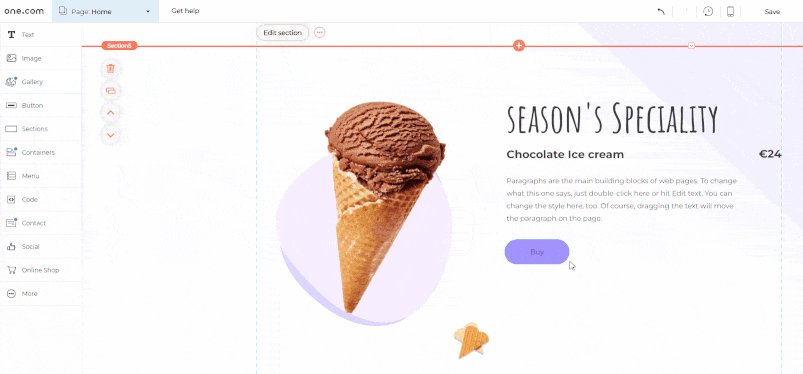
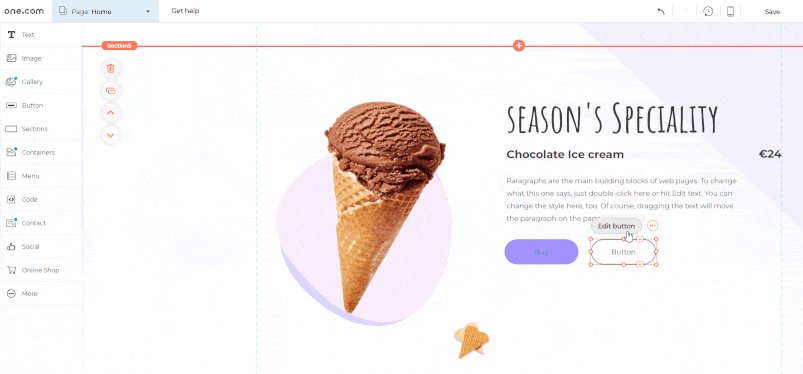
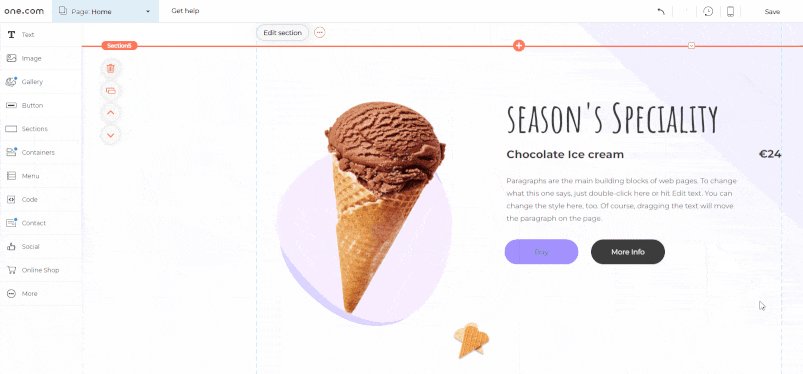
6. One.com: Best Easy-to-use Drag-and-Drop Page Builder
The one.com Website Builder allows you to create a website with ease, by dragging, dropping, and resizing a variety of elements. From basic components like text, images, and videos, to entire premade sections or online shop components.
You can choose from 175+ templates, and adjust these to your needs. You can quickly adjust the colors of your website by choosing a color scheme, that will be applied to the entire page. Fonts, menus, and buttons are also customizable with branding options too.
Your website will automatically adapt to mobile devices. However, you can also make your own iterations of the mobile version with the mobile view editor.
Personal Insight: I found its template selection perfect for quick deployments.
Pros
- Ideal for beginners and website builders with less experience
- Large selection of ready-to-use templates for quick set-up
- Apply color schemes and custom elements to fit your branding
Cons
- Less suitable for advanced web developers
Pricing:
$4.99/month (Beginner); $7.99/month (Explorer); $9.99/month (Enthusiast); $19.99/month (Guru)
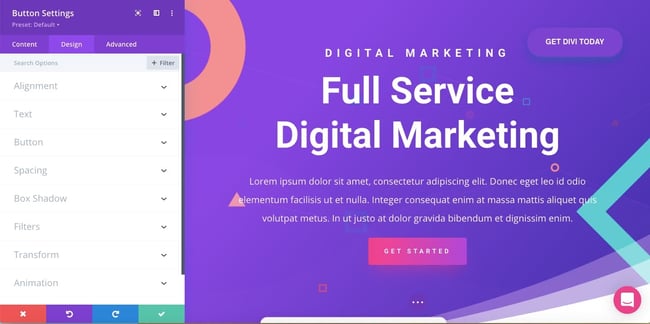
7. Divi: Best Premium WordPress Drag-and-Drop Page Builder

Divi is another popular page builder you can use to craft your WordPress site. With Divi, you can make edits in a WYSIWYG page editor, and drag and drop custom elements to meet your needs.
If you install Divi, you can make custom design changes, and developers can also combine Divi’s visual design controls with their own custom CSS. It also provides a number of filters and design options to make designing a web page more of a creative process.
Personal Insight: I leveraged Divi’s A/B testing feature to optimize site elements effectively.
Pros
- Comes bundled with a theme
- Advanced features like A/B testing
- Can add custom CSS
Cons
- Need coding experience to customize every section of template
- Learning curve because it’s so feature-rich
- No free version available
Pricing:
$89/year (Yearly Access); $249 one-time fee
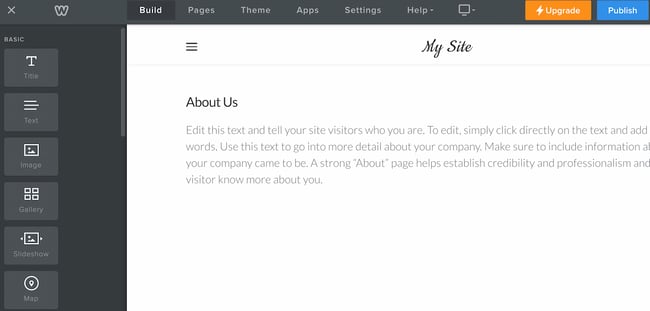
8. Weebly: Best Drag-and-Drop Page Builder for Ecommerce Sites

If you have an ecommerce site and are curious about the best drag and drop website builders for your purpose, we’ve got you covered. Weebly is a drag-and-drop page builder built specifically for ecommerce. Weebly also includes a shopping cart, a secure checkout process, and a means to track your inventory. It allows you to take full control over your site’s HTML and CSS for more advanced changes that cannot be made through the drag-and-drop editing interface.
Personal Insight: I found its integrated shopping cart and inventory management tools incredibly useful for online stores.
Pros
- Ideal for building ecommerce stores
- Can edit HTML and CSS
- Offers a variety of responsive themes
Cons
Pricing:
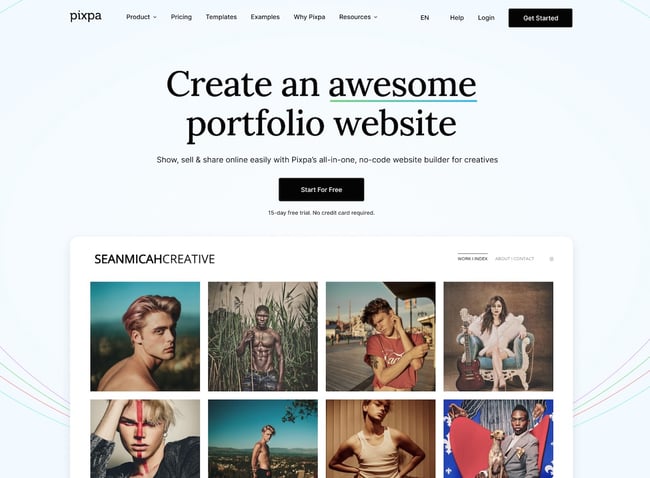
9. Pixpa: Best Drag-and-Drop Website Builder for Creatives

Pixpa is a versatile website builder that offers a lot of features for creators to showcase, sell and share their work. Whether you are a photographer, a creative professional, or a business owner, Pixpa can help you create a professional-looking website without needing any coding skills.
It offers over 150+ professional, mobile-optimized and responsive website templates. Additionally, the extensive features such as multiple gallery options, e-commerce galleries, and client-proofing platform for photographers can help users create a more engaging and interactive experience for their visitors. The comprehensive SEO and marketing tools can also be helpful for users to increase their online visibility and attract more traffic to their website.
Pro Tip: Leverage its client-proofing feature for an interactive client engagement experience.
Pros
- Beginner-friendly, no-code platform
- Simple and intuitive drag-and-drop editor
- Full-featured eCommerce store
- Extensive SEO and marketing tools including announcement bars, cookie consent bars, email marketing tools, and more
- 24×7 customer support via live chat and email
Cons
- No freemium model or free plans. Pixpa is a paid service.
- Custom domain names must be purchased from a third party.
Pricing:
15-day free trial; $6 – $25 per month (flat fees); Discounted 1-year and 2-year plans; are also available. All plans come with a 30-day money-back guarantee.
10. GoDaddy Website Builder: Best Drag-and-Drop Page Builder with Simple Analytics
.jpg?width=650&height=335&name=best-drag-and-drop-page-builder-godaddy%20(1).jpg)
With the GoDaddy Website Builder, you can start with a template and drag and drop sections to rearrange them. You can also add and edit sections — like image galleries, price lists, menus, scrollable content blocks, and YouTube or Vimeo videos — to customize your website. You’ll also have the ability to change text, colors, styles, and font.
The GoDaddy Website Builder also allows you to switch back and forth between mobile and desktop layouts. That way, you can create a website that looks good on any device. (Psst: If you need a refresher on responsive design, we’ve got you.)
Its editor is missing some key elements like an undo button, and more advanced design options, which can be frustrating for users building a site. Keep this in mind if you are considering using this builder.
However, it makes up for this frustration by including a built-in analytics tool called GoDaddy Insights. It’s a simple, user-friendly tool that assigns a score to your website and compares your sites with similar ones in your industry.
Personal Insight: The built-in analytics tool was helpful in tracking site performance without complex setups.
Pros
- Ideal for beginners
- Can mix and match sections
- Can edit mobile and desktop layouts
Cons
- Missing key elements, like an undo button
- Limited in flexibility
Pricing:
$9.99/month (Basic); $10.49/month (Standard);$14.99/month (Premium); $16.99/month (Ecommerce)
Choosing a Drag-and-Drop Page Builder
A drag-and-drop page editor can empower website owners to control their content and campaigns without needing developer intervention. My advice? Choose the one that aligns best with your project’s goals and audience needs. The best page editors, however, combine ease of use for marketers and flexibility for developers, who might want to add custom modules or set global settings. Selecting the right editor for your business can help you create, manage, and optimize your website for your unique audience. Remember, in the world of web design, the right tool can make all the difference.
Editor’s note: This post was originally published in June 2020 and has been updated for comprehensiveness.
[ad_2]
Source link