[ad_1]
Template files are modular and reusable files that make up WordPress themes. WordPress uses a template hierarchy to determine which template file (or files) to use on specific pages.

Containing a combination of HTML, PHP code, and template tags, these PHP files are used to generate the layout and design of different parts of your WordPress website.
Understanding this hierarchy will help you decide which template files need to be edited when customizing a WordPress theme or which files you need when building a theme.
Use the following jump links to navigate the article or just keep scrolling:
Here’s a helpful video primer on the WordPress Template Hierarchy.
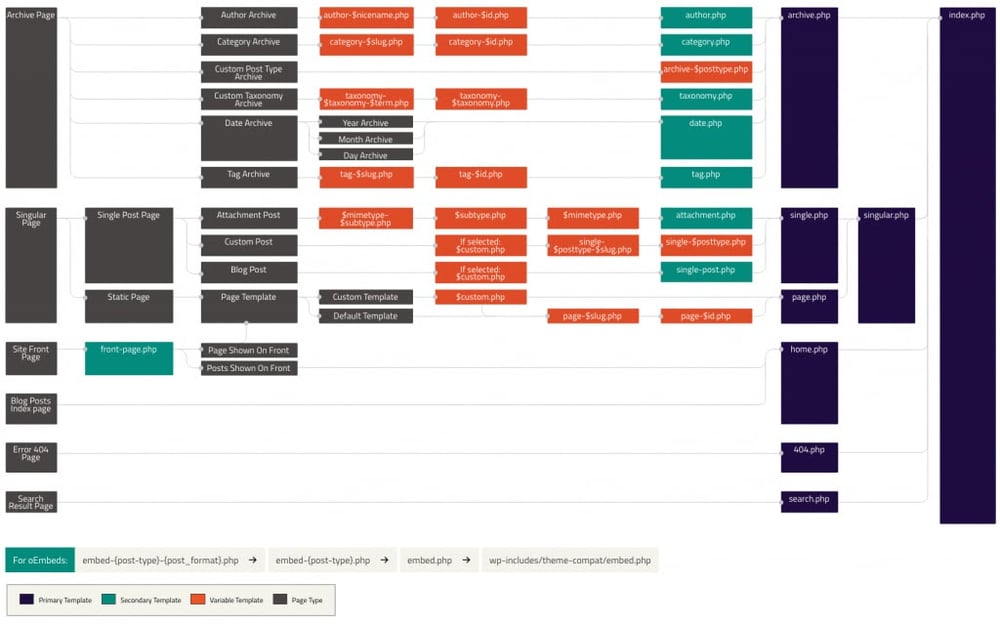
Here’s a visual representation of the hierarchy:

When a visitor requests a particular web page, like an individual category page, WordPress will try to find the template file with the exact matching name. If it can’t, it will skip to the next file in the hierarchy. It will keep doing so until it finds no matching template file. Then, it’ll fall back on the theme’s main template file: the index.php file.
Below, let’s take a closer look at what the WordPress template hierarchy is based on.
What is the WordPress template hierarchy based on?
The WordPress template hierarchy is based on two factors: what content the visitor is requesting and whether the corresponding template file exists in the current theme’s directory.
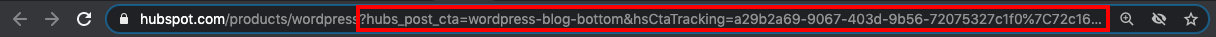
When a user visits a specific page of your website, they use a link containing a query string. A query string is the sequence of codes that comes after the question mark of a link, and usually contains multiple parameters separated by ampersands. Here’s an example of a query string:

WordPress uses this query string to determine what type of content is being requested — for example, is it a category page or author page being requested? Then, it searches the template hierarchy for a matching template file. Once the matching template file is found, the server will parse the PHP in the template and return HTML to the visitor.
But what if the template file doesn’t exist in the theme’s directory? Technically, a theme only needs an index.php template. While most themes are made up of multiple templates to display different types of content, that doesn’t mean themes will have a specific template file for every author, category, or tag page. In that case, WordPress will try to find the closest match to generate the content the visitor requested.
Let’s look at a specific example.
Example of WordPress Template Hierarchy
A visitor on your website finds a blog post they like and wants to read more by the author, so they click on their hyperlinked author name. In that case, WordPress will first look for the template file named author-{name}.php in the current theme’s directory. If no such file exists, it will look for the template file with the author’s ID number, which would be named author-{id}.php.
If that file is missing, it will look for a generic author template named author.php. This is the default template used to display all author archive pages. If that file is missing, it will look for a generic archive template file named archive.php. This is the default template used to display all archive pages, including category, tag, custom taxonomy, custom post type, and date-based archives. If it still comes up with nothing, then it will default to the index.php template.
In short, here’s the template hierarchy for author pages:
- author-{name}.php
- author-{id}.php
- author.php
- archive.php
- index.php
Not every query type has such a detailed hierarchy. Some — like the homepage — only have two template files that WordPress will potentially use. WordPress will first try to find the home.php template file. If it can’t, WordPress will use the index.php template file.
Let’s detail the template hierarchy for each query type.
A Breakdown of the WordPress Template Hierarchy by Query Type
WordPress websites are made up of several query types — or types of content — including front pages, single posts, single pages, category and tag archive pages, author archive pages, search pages, and more. Each query type has a unique order in which template files are called by WordPress. Let’s outline those in the table below.
Note: The table follows the order laid out in the screenshot above.
| Query Type | Template Hierarchy |
| Author Display Page |
1. author-{name}.php 2. author-{id}.php 3. author.php 4. archive.php 5. index.php |
| Category Page |
1. category-{slug}.php 2. category-{id}.php 3. category.php 4. archive.php 5. index.php |
| Custom Taxonomy Page |
1. taxonomy-{taxonomy}-{term}.php 2. taxonomy-{taxonomy}.php 3. taxonomy.php 4. archive.php 5. index.php |
| Date-based Archive Page |
1. date.php 2. archive.php 3. index.php |
| Tag Page |
1. tag-{slug}.php 2. tag-{id}.php 3. tag.php 4. archive.php 5. index.php |
| Single Post |
1. single-{post-type}-{slug}.php |
| Custom Post Types |
1. archive-{post_type}.php |
| Attachment |
1. {MIME-type}.php |
| Single Page |
1. custom template file assigned to the page |
| Site Front Page |
1. front-page.php |
| Blog Posts Index Page (or Home Page) |
1. home.php 2. index.php |
| Error 404 Page | |
| Search Results Page | |
| Embeds |
1. embed-{post-type}-{post_format}.php |
As you can see, the template hierarchy varies depending on what kind of query the user requests. Use this table as a reference when customizing a template or creating a WordPress Theme.
Using the WordPress Template Hierarchy
The WordPress template hierarchy determines which template file will be used to generate a web page based on the requested content and the availability of corresponding template files in the theme’s directory. By following the template hierarchy, you can easily locate and edit the necessary template files for your specific needs.
Whether you are a WordPress developer or a website owner looking to customize your theme, knowing the template hierarchy will help you navigate and make the most out of WordPress’s powerful templating system.
[ad_2]
Source link



