[ad_1]
While HTML tends to be a pretty intuitive language to pick up, sometimes it acts in ways beginners might not expect. For example, how do you add more than one space between two words or characters in HTML?

Simply keep pressing the spacebar and you’re done! Thanks for reading.
Just kidding, there’s a bit more to it than that. If you want to add multiple adjacent spaces in HTML, hitting the spacebar repeatedly won’t work as it does in a plain text document. If you do this in HTML, the browser will condense the spaces you add down to just one:
See the Pen Whitespace Collapse Example by Christina Perricone (@hubspot) on CodePen.
This behavior is called whitespace collapse — browsers will display multiple HTML spaces as one space, and will also ignore spaces before and after elements and outside of elements.
While this rule is sometimes inconvenient, there are a few workarounds that beginner HTML programmers should know. In this post, we’ll show your four fast ways to put extra spaces in your HTML document, plus some tips on adding spacing with CSS.
How to Insert a Space in HTML
HTML handles the content of a web page. If your content requires extra spacing to make sense, you can try any of the methods below.
However, if you want to add space for styling purposes (for instance, whitespace between elements), we recommend using CSS instead — jump to the next section to learn how.
Add Space in HTML: Non-Breaking Space ( )

The simplest way to add a space in HTML (besides hitting the spacebar) is with the non-breaking space entity, written as or  .
Multiple adjacent non-breaking spaces won’t be collapsed by the browser, letting you “force” several visible spaces between words or other page elements.
See the Pen HTML Space: nbsp example by Christina Perricone (@hubspot) on CodePen.
When rendered in the browser, a non-breaking space will look just like a normal space.
The only difference is that this space will never break to a new line — two words or elements separated by will always appear on the same line. This is useful if splitting two pieces of text would be confusing for the reader, such as in the case of “9:00 AM” or “1 000 000.”
Instructions
- Find the text where you’d like to add a space.
- Click between the two words you’d like to separate.
- Type in the entity .
- Add as many as you want; one equals one space.
Video Tutorial
Add Space in HTML: Multiple Non-Breaking Spaces (   )
Finally, you can use the additional HTML entities   and   to add two and four non-breaking spaces respectively:
See the Pen HTML Space: ensp and emsp example by Christina Perricone (@hubspot) on CodePen.
Follow the same instructions as above to take advantage of this handy piece of code.
While ,  , and  , can come in handy, it shouldn’t be used excessively, since avoiding line breaks may cause problems with rendering the content in the browser.
Also, avoid using a non-breaking space for styling reasons, like indenting or centering an element on a page — styling should be handled with CSS.
Learn More: The Beginner’s Guide to HTML & CSS

Want to learn more about HTML? Download our free guide for best practices for getting started with HTML.
Add Space in HTML: Preformatted Text (<pre>) Tag

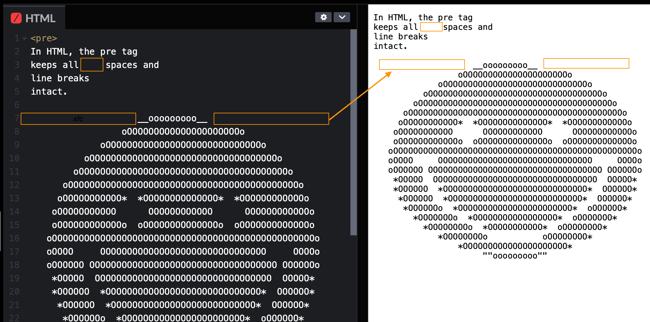
Another way to prevent your HTML spaces from collapsing is by preformatting your HTML text, which retains all spaces and line breaks in your HTML.
When the HTML is rendered in the browser, the text will look like it does in the HTML file. Preformatting is useful for text content with a visual component, like poetry or ASCII art.
To preformat your text, place it inside a <pre> tag:
See the Pen HTML Space: pre example by Christina Perricone (@hubspot) on CodePen.
Note that web browsers apply a monospaced font to text inside <pre> tags, but you can easily override this with the CSS font-family property.
Instructions
- Type <pre> to open up your preformatted section.
- Paste your pre-formatted text below the tag. Pre-formatted text can include line breaks and multiple spaces between words and characters.
- Type </pre> to close your pre-formatted section.
Add Space in HTML: Break (<br>) Tag
If you want to prevent a line break between two words, use a non-breaking space. If you want to insert a line break, use the HTML break tag, written as <br>. You don’t need a closing tag here — just writing <br> adds a line break.
The break tag is useful for instances where a line break is necessary to understand the content, but where you don’t want to necessarily use a new paragraph element, such as in an address:
See the Pen HTML Space: br example by Christina Perricone (@hubspot) on CodePen.
The break tag is meant for single line breaks, and not more than one in a row. If you want to add extra whitespace between pieces of text, use CSS padding and margins instead for cleaner code. Or, you can use an HTML <p> tag, as we’ll see next.
Instructions
- Find the text where you’d like to add a line break.
- Type <br> to add a line break.
- I recommend using no more than one <br> per instance.
- If you need more space than a line break offers, consider using the <p> tag or using CSS margin and padding instead.
Add Space in HTML: Paragraph (<p>) Tag
The <p> element is one of the first you’ll learn as a beginner, and for good reason. The <p> tag denotes a paragraph in HTML, so it shows up everywhere.
<p> is a block-level element, which means that (1) its default width is set to the width of the entire page, and (2) there is a line break before and after the block element.
With <p>, browsers will add some extra whitespace with this line break to make consecutive paragraphs more readable, so it can be used any time you’re using blocks of text that are distinct from each other.
See the Pen HTML Space: p example by Christina Perricone (@hubspot) on CodePen.
The <p> element also has the benefit of being a semantic HTML element. This means that the tag itself indicates what the element does (i.e., the paragraph tag denotes a paragraph of text), which makes your content more accessible for assistive technologies and helps search engines better index your web page.
Instructions
- Wrap your text inside a <p> tag.
- <p> tags usually come with automatic spacing before and after. But if you’d like to add more spacing, head over to your CSS document.
- Find the p CSS selector.
- Add margin and padding properties to increase whitespace, which we explain further below.
How to Insert a Space in CSS
For placing spaces that have more to do with the styling of your page than the content, use Cascading Style Sheets (CSS). With CSS, you can apply and alter page-wide and site-wide styling rules with just one or two small rule changes, instead of changing each instance in your HTML — just make sure you’re adding CSS externally.
Here are some handy uses of CSS for adding spacing between your content.
CSS text-indent
If you want to place an indent on the first line of a block element like <p>, use the CSS text-indent property. For example, to add an indent of 4 spaces, apply the rule text-indent: 4em; to the element. You can also use a different length unit like px or cm, or set the indent as a percentage of the page width:
See the Pen HTML Space: text-indent example by Christina Perricone (@hubspot) on CodePen.
By using this technique, you can quickly lengthen or shorten all your indentations by changing the value of text-indent. This is much easier than adding or removing multiple instances of for every indented paragraph.
CSS text-align
Instead of using HTML spaces to align your text a certain way, opt for the much cleaner solution of the CSS text-align property. With this property, you can align the text inside a block element to the left or right, as well as center or justify the text.
See the Pen HTML Space: text-align example by Christina Perricone (@hubspot) on CodePen.
Margins and Padding
Every HTML element can be given margins and padding, as illustrated by the CSS box model:

To add whitespace outside an element’s border, we can adjust its margin value in CSS. For spacing inside a border, we can alter its padding value for a similar effect. Both are demonstrated below:
See the Pen HTML Space: margins and padding by Christina Perricone (@hubspot) on CodePen.
Adding Extra Spaces in HTML
Whitespace collapse can be mildly annoying at times. Luckily, there are several ways to get around it, and knowing the best element or rule for each case will come in handy as you start building full web pages yourself.
As one last reminder, be sure to use HTML whitespace tricks for your content (e.g., spaces between words or single lines), and CSS for styling everything else.
Editor’s note: This post was originally published in May 2021 and has been updated for comprehensiveness.
[ad_2]
Source link

![4 Easy Ways to Insert Spaces in HTML Download Now: 50 Code Templates [Free Snippets]](https://no-cache.hubspot.com/cta/default/53/34adf7eb-7945-49c4-acb8-f7e177b323e5.png)

