[ad_1]
Whether you’re a small business, a solopreneur, a startup, or a thriving business, you need a killer website to hook your customers in today’s saturated digital era.
Dynamic websites are scalable options that allow you to display real-time information, interact with users, and personalize your content to their preferences.
That’s why we’ve gathered a list of 16 dynamic website examples from different industries to spark your creativity. From interactive animations to tailored recommendations, these websites raise the bar. Let’s get started.
1. Netflix
What we like: Here’s a website we can all agree is truly dynamic in appearance and functionality. The Netflix website is filled with micro and macro interactions. The homepage showcase is a constantly evolving selection of content that includes personalized recommendations based on your viewing history and preferences.
Each image expands as you hover above it, and you can click to go into further details. The page keeps expanding as you scroll to display more options. Not only can you add shows to your list, but you can even start off from the last viewing point.
2. Steam
What we like: Steam’s dynamic web design includes personalized game recommendations, real-time user activity feeds, and dynamic content carousels. The games are displayed in a simple grid layout. The search and filtering options are highly interactive, with results updating in real-time.
User profiles display personalized gaming activity and achievements, and game pages feature video trailers, user-generated content, and community discussions. Plus, you can add upcoming games to a wishlist in your profile.
3. Scratch
What we like: This dynamic educational website fosters a strong sense of community for its users. Its standout feature is project remixing, where the website encourages collaborative creativity by allowing different users to modify existing projects.
User-generated content continuously refreshes the platform with various animations, games, and stories. Scratch’s online editor is interactive and provides you with feedback as you code.
4. Etsy
What we like: Etsy is a leading online marketplace for artisan goods and crafts. All displays are arranged in an organized, simple grid layout. The design is user-friendly, and search filters are optimized to help users find relevant shops and products. Sellers can craft their own unique storefronts and add, edit, and remove listings.
Etsy also features collections and trends, showcasing products and shops based on themes and seasons. You can view user-generated reviews and ratings on product listings to make informed buying decisions.
5. Medium
What we like: Medium is a great space for thoughtful exchanges and debates around published articles. Its recommendation algorithm offers personalized content suggestions based on your reading history. You can customize your reading experience by adjusting font sizes, enabling dark mode, and even selecting reading preferences.
The elaborate menu lets you navigate easily between topics, publications, and writers. Writer profiles display lists of their published articles, follower counts, and engagement statistics. Overall, the clean-cut layout and professional look make for an elegant and simplistic website.
6. LinkedIn
What we like: The world’s leading professional networking website brings an organized layout, with a user-friendly navigation menu that provides easy access to various sections. It uses a professional color palette and typography to add a polished and business-oriented aesthetic.
The real-time news feed updates you on connections, companies, and groups you follow. You can even get recommendations and endorsements to add to your credibility. You also see job opportunities and course suggestions tailored to your requirements.
7. Quora
What we like: Quora is a dynamic question-and-answer platform that allows users to vote for answers based on their quality. Quora’s clean and organized homepage features a central feed of questions and answers, with a left sidebar for quick access to feeds, notifications, and topic exploration.
The layout facilitates knowledge sharing and meaningful discussions, making it a valuable platform for us to seek answers and insights.
8. Size.
What we like: This website opens with only its brand name. The mere effect and messaging are clear, plus this custom loading page builds excitement for what’s about to come next. The homepage has an immersive video that takes over your whole screen, and each page after has a soft scroll filled with interactive widgets and fade-in images.
You can either keep scrolling through that hero video to see more or scroll down to explore the rest of the home page. The drop-down navigation menu is responsive, with adaptive menu links for seamless exploration. They have a single section-layout that lays it out with an infinite scroll.
9. Poseidon’s Moringa
What we like: This site immerses you in a visual journey, starting with a loading animation to build up anticipation. A 3D version of the energy drink flies and hovers on the screen as you explore. Dark impressive colors and excellent graphics set the mood, and a live background with ascending bubbles creates a calming effect.
What seals the deal is the blend of dynamic scrolling animations, gamification, and high-quality graphics — it‘s an experience that grabs your attention and doesn’t let go.
10. NutriBird
What we like: NutriBird is a brand dedicated to healthy feed for birds. Its website is a sure-shot showstopper. The hero images give a 3D tilt effect as you hover around. As you explore the page, birds fly through your screen with flapping wings. The homepage is divided into single-page scroll sections.
11. Diagram
What we like: Each section on this design tools website is curated for an immersive experience. You can either scroll or click through different sections to view the entire page, and micro-interactions are spread throughout the website with responsive text and images.
The site has a minimalist look paired with excellent graphics, and the navigation menu stays with you as you scroll down. This is a great example to follow for a simple yet dynamic design.
12. Dockyard Social
What we like: Dockyard Social’s website features a colorful hero image taking over your screen as the website opens. The contemporary color scheme and scrolling text animation grab your attention.
Dockyard combines live and static backdrops, and the pages shift between simple section layouts and split-section layouts. Images are displayed in a scrollable carousel with necessary details and an interactive CTA.
13. Reflexion
What we like: Right from the start, the Reflexion website offers a dynamic experience. Images and text come to life, complemented by expanding video backdrops. Combined, these elements are a fantastic way to convey your ideas and explain services effectively.
What we like: Reflexion has gone all-in with videos throughout the website. It’s a win-win for conveying the marketing message and user engagement.
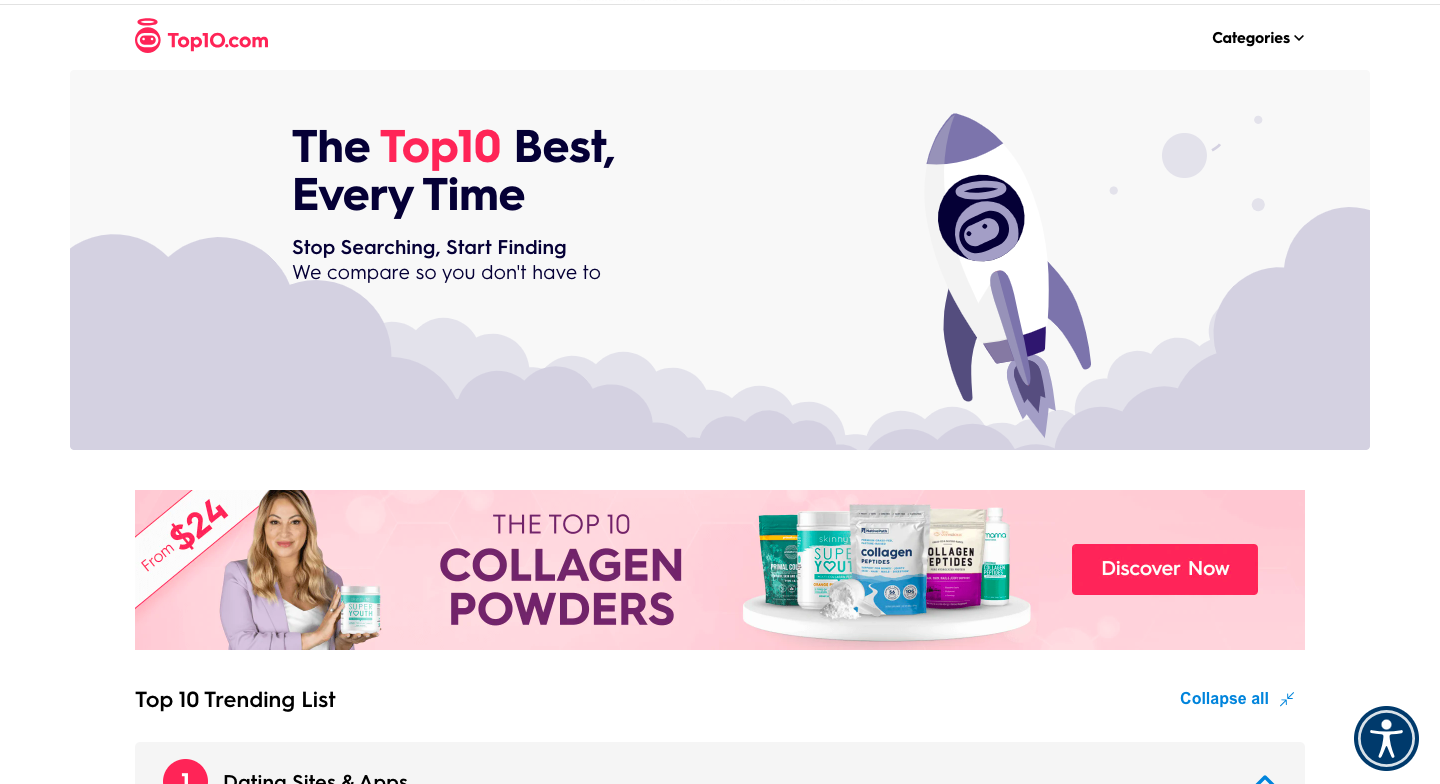
14. Top10
What we like: Top10’s website color scheme, incorporating soft colors and white hues combined with the live hero image, creates a calming vibe. There are handpicked selections of top-notch products spanning different categories. The website provides informative articles, thorough product reviews, and handy comparison guides.
They also display all their categories and subcategories at the bottom of the homepage and other pages in an elegant manner.
15. Advisor
What we like: This is one of the most creative corporate website designs we’ve seen yet. It is filled with scroll-sensitive reveals, animations, and graphics. Micro-interactions, scroll-across sections, and a custom loading page make it uniquely innovative.
16. Educated Guess
What we like: To wrap things up, the Educated Guess website rocks a classic split-screen layout. The left has the navigation menu stacked like books on a shelf. When you click on any of those options, it doesn’t whisk you away to another page. It opens right there in the same section.
The right side of the screen, with a simple grid structure, is where the real action happens. What’s crafty is that you can only scroll through the right section.
Ready to take your visitors through an immersive experience?
From looks to function, these websites have it all. We hope by this point, you’re inspired to craft a site that not just wows visitors, but converts them too.
Remember to use a smart combination of dynamic features and functionalities in your website to create the perfect recipe and turn every scroll into an unforgettable experience.
[ad_2]
Source link


