[ad_1]
In today’s digital landscape, tools and platforms are constantly evolving, and their ability to communicate with each other becomes essential. As I delved deeper into the world of digital solutions, I was introduced to webhooks—a pivotal tool that addresses this communication need.

Simply put, webhooks are like the digital glue that holds different applications together, ensuring they talk to each other in real time. Join me as we explore the ins and outs of webhooks, uncovering their importance in creating a cohesive digital experience.
Table of Contents
The Essence of Webhooks: Making Applications Talk
Before we get into the nitty-gritty, let me share a relatable anecdote. Imagine you‘ve set up an alarm to remind you of a friend’s birthday. When the day comes, the alarm goes off, and you’re instantly informed, allowing you to send that heartfelt message or make a call. Now, apply this idea to the digital realm. Instead of birthdays, think about online events – a new user sign-up, a product purchase, or an update to a database. And instead of an alarm, think of webhooks.
Webhooks are essentially automated messages sent from one application to another when a specific event occurs. They allow different digital platforms to ‘talk’ to each other without constantly checking for updates. The moment a predefined event happens in one application, a webhook ensures another application knows about it, triggering an appropriate response.
What is a webhook?
A webhook is a method used by web applications to communicate with each other automatically and in real-time. When an event happens on a web application, like a button click, a webhook sends a message which prompts an action on a different web app. In this case, the application sending the message is known as the webhook provider and the responding app is known as the webhook receiver.
Why Webhooks Matter
- Real-Time Communication: I’ve personally discovered that webhooks are vital for real-time updates. Unlike traditional methods that may involve periodic checks for new information (which can be resource-intensive and slow), webhooks provide immediate notifications.
- Flexibility: One of the marvels of webhooks is their adaptability. They can be customized to trigger specific actions on various events, be it sending an email when a form is filled or updating inventory when a product is sold.
- Efficiency: By automating communication between applications, webhooks save valuable time and resources. They ensure systems are updated promptly, reducing the chance of errors that might arise from manual data entry or outdated information.
- Integration Possibilities: My experience with webhooks has taught me about their vast potential in integrating diverse platforms. Whether it’s linking your CRM to your email marketing tool or connecting your e-commerce platform to your inventory system, webhooks pave the way.
You might have heard of applications communicating with a similar method, known as an API request. Let’s look at the difference between these two methods below.
Webhooks vs. API
The main difference between API requests and webhooks is that API requests must manually ask for information from their provider, while webhooks are triggered automatically from the webhook provider. This is the magic of webhooks: your application never has to check for events on third-party apps.
Here’s another way you can think of it. You know how your phone automatically notifies you when you receive a new text message? That’s the way webhooks work. If these notifications were turned off, however, you’d have to check for texts yourself every few hours (or however often you decided). That’s the way API requests work.
In short, whenever you want an event on a third-party application to automatically trigger an event in your application, use webhooks.
Leading software products offer webhooks for a wide variety of uses. FourSquare includes webhooks to notify your app when someone arrives at a location. Dropbox has webhooks for notifying users when files change in their folders. And Hubspot utilizes webhooks in a variety of ways, including notifying users of important events.
Now that we understand the difference between webhooks and APIs, let’s take a more technical look at how webhooks work.
How do webhooks work?
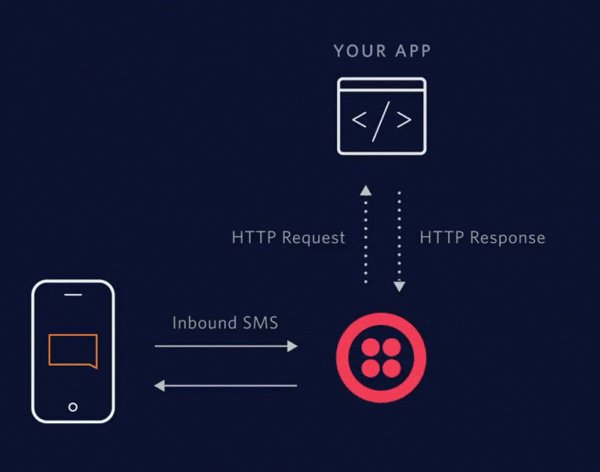
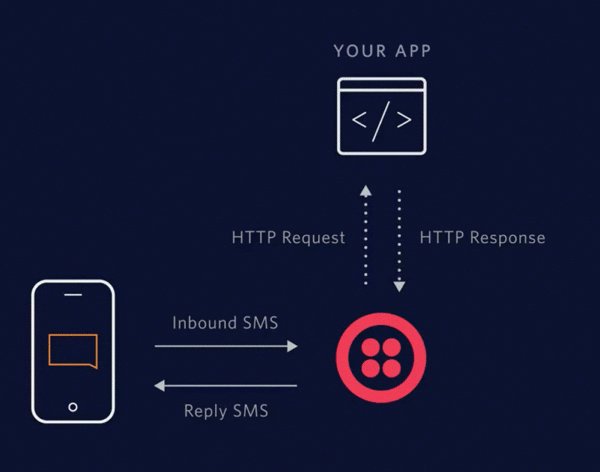
After an event occurs on the webhook provider’s app, the webhook sends an HTTP request from the provider to the webhook receiver.
An HTTP request is essentially the provider asking to transfer information to the receiver app using a specific data format called JSON, which is accepted and interpreted by the receiver. Your receiver application framework should be able to handle these requests and turn them into useful information. The receiver then sends a second HTTP request back to the provider, telling them that their request was successful.
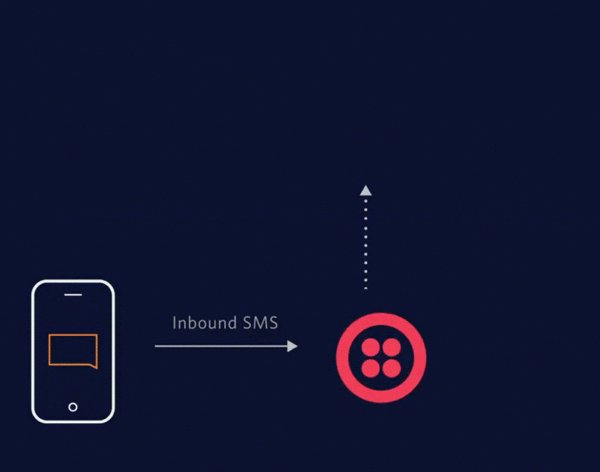
Here’s a graphic by Twilio that shows the process from start to finish. In this example, Twilio is using webhooks to let your application know when a user sends an SMS message to your Twilio phone number.

Setting Up Webhooks: A Step-By-Step Guide
As someone who has waded through the waters of digital integration, I‘ve come to appreciate the simplicity and power of webhooks. Implementing them might seem daunting at first glance, but with the right guidance, the process becomes straightforward. Here’s how you can set up a webhook, based on my personal experiences and the many integrations I’ve overseen:
1. Define the Event
- Understanding the Trigger: Begin by identifying the specific event you want to trigger the webhook. Is it a new subscriber to your newsletter? A change in a database record? Nail down this event first.
2. Choose a Webhook Provider
- Platform-Specific Options: Many platforms, like HubSpot or Shopify, offer built-in webhook functionalities. Familiarize yourself with their offerings. Check out HubSpot’s documentation for an example.
- Generic Providers: There are also tools like Zapier or Integromat that act as intermediaries, connecting multiple platforms even if they don’t natively support webhooks.
3. Configure the Endpoint URL
- Receiver’s Address: The endpoint URL is where the webhook will send its data. This could be a specific address on your server or a URL provided by third-party integrations.
- Security Measures: Ensure that this URL is secure, often via SSL, to protect the data being transferred.

4. Detail the Payload
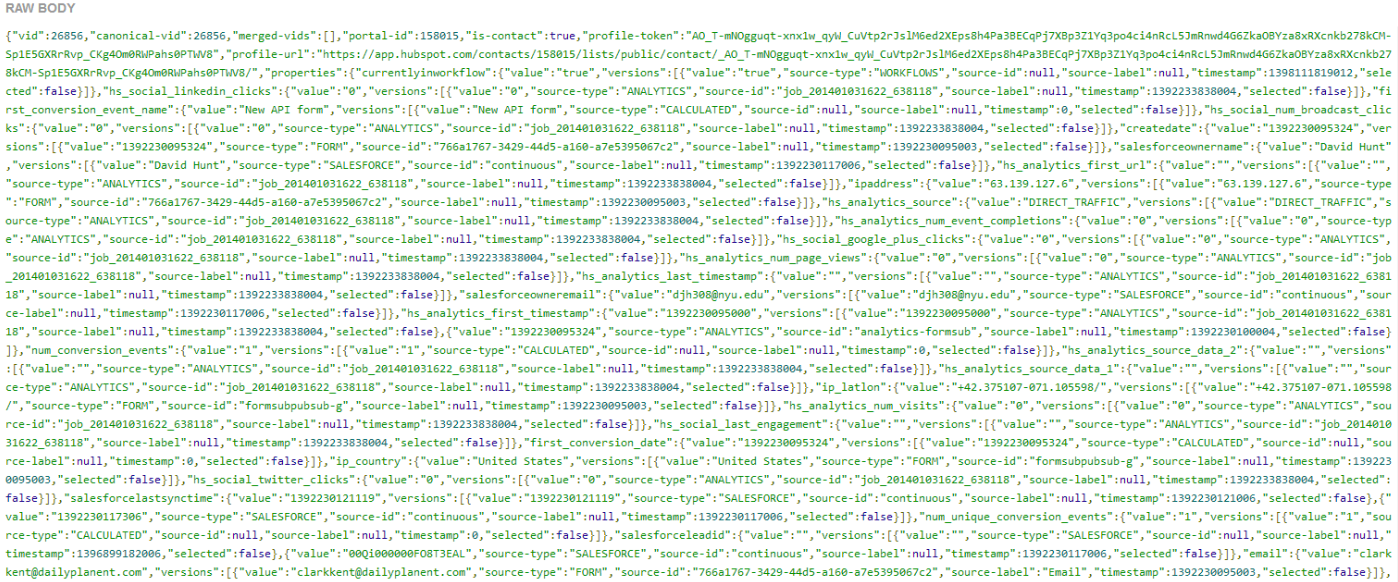
- Data Transfer: Decide on the specific data the webhook should send. This is often in the form of a JSON payload, which the receiving application will process.
5. Test the Webhook
- Trial Run: Before fully integrating, conduct test runs to ensure the webhook is functioning as expected. Send test data and monitor the receiving application for the expected response.
6. Handle Potential Errors
- Monitoring and Notifications: Set up a system to notify you if the webhook fails. This might be due to server issues, data errors, or other unforeseen problems.
- Retry Mechanisms: Implement a mechanism where the webhook retries sending data if it doesn’t succeed the first time.
7. Optimize and Refine
- Feedback Loop: Over time, as you gain more insights, optimize your webhooks. Perhaps you need additional data, or maybe you want to trigger another subsequent event.
Best Practices for Webhook Implementation
From my extensive interactions with webhooks, here are some golden nuggets of advice:
- Limit Payload Size: Keep the data being transferred concise. Large payloads might cause delays or failures.
- Secure the Data: Always use HTTPS for your webhooks to ensure the data is encrypted during transfer.
- Document Everything: Maintain clear documentation for your webhook setups. This aids troubleshooting and allows for easier onboarding of team members.
In the end, while the technicalities of setting up a webhook might vary based on the platforms you‘re working with, the core principles remain consistent. Embracing webhooks is, in many ways, a nod to the future of digital communication, making disparate systems work in harmony. In the upcoming section, we’ll explore real-world applications of webhooks and their transformative potential.
Using Webhooks on Your Site
If you use a third-party service with your web applications, webhooks are a valuable tool for increasing your application’s efficiency and reducing opportunities for errors. Understanding webhooks and incorporating them in your backend can help improve your processes, services, and perhaps your T-shirt sales!
[ad_2]
Source link
![Understanding Webhooks: A Comprehensive Guide to Real-Time Data Integration Download Now: How to Use an API [Free Ebook]](https://no-cache.hubspot.com/cta/default/53/1cbd6f4c-4566-446c-852a-0a9dae73e987.png)