[ad_1]
If you’re confused about how to use the CSS gradient element, you’re in the right place. You can implement this element on your website in many ways to create a more engaging and visually appealing user experience. That’s why learning how to make a gradient in CSS is worthwhile. I’m a big fan of the CSS gradient element to add depth and a pop of color to a website.

Today, I’ll show you how to use the CSS gradient element. Once you learn what it is, we’ll dive into how you can make a gradient yourself and provide some CSS gradient examples.
What is a CSS gradient?
Before you learn all about CSS gradients, I think it’s helpful to give yourself a quick refresher on what CSS itself is. (TLDR: It’s a quintessential language you use to provide context to your website’s layout and web page design.)
As you can infer from that definition, a CSS gradient is a design element you can apply to your website to make it more visually compelling. This background effect helps you create a seamless transition between two — or more — colors. Additionally, you can apply this effect to elements, including buttons, divs, and text. Because of how versatile the CSS gradient is, it’s a popular addition to many websites.
I think it’s also helpful to know that there are a few types of CSS gradients. Here’s the defining feature of each:
-
A linear gradient can go up, down, right, left, or even diagonal. You’ll use the linear-gradient() function to make a linear gradient.
-
A conic gradient rotates around the center point you designate. It forms — you guessed it — a cone shape. To make a conic gradient, you’ll use the conic-gradient() function.
-
A radial gradient is defined by its center point and extends outwards. As you probably guessed, you’ll use the radial-gradient() function to make a radial gradient.
How to Make a Gradient in CSS with Examples
I have some good news: learning how to make a gradient in CSS is easier than it may seem! It’s just a matter of learning the correct syntax. Plus, I’m here to walk you through the process of creating a CSS gradient, so you’re not alone. I’ve also included CSS gradient examples so you can get a better feel for what these should look like.
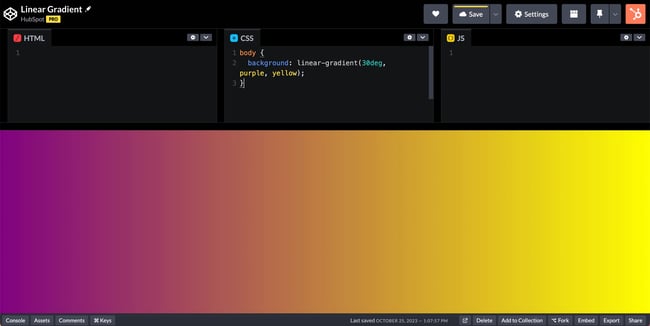
First, here’s how to make a linear CSS gradient.
As you can see, you can alter the way this CSS gradient looks by changing the degrees. Here’s what the gradient looks like when it’s set to 30.
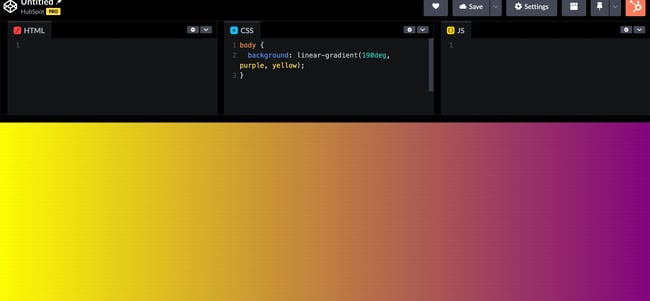
 And here’s what it looks like when it’s set to 190.
And here’s what it looks like when it’s set to 190.
 In addition, you can input whatever color you’d like. I picked purple and yellow for this demo, but feel free to get creative.
In addition, you can input whatever color you’d like. I picked purple and yellow for this demo, but feel free to get creative.
Next up, let’s walk through how you’d make a radial gradient in CSS.
As you can see, you can adjust the width, height, colors, and distribution of the colors. I encourage you to play around with the different settings to find one that suits your website’s unique branding.
Finally, here’s how you make a conic gradient.
Like the last example, you can adjust the width and height to your liking, as well as the degrees and the different colors that will show up in your gradient.
Congratulations: You’ve officially made your first few CSS gradient elements!
The CSS Gradient Element on Websites
As you can see from the CSS gradient examples, there are plenty of opportunities to use this element on your site. Get as decorative as you’d like — or keep things minimalistic. Ultimately, remember that your gradients shouldn’t make for a more confusing or overwhelming user experience, and they should enhance your branding, not detract from it. If you keep those principles in mind, I’m sure you’ll have great success with the CSS gradient element.
[ad_2]
Source link
![CSS Gradient Element: Your Ultimate Guide Download Now: 50 Code Templates [Free Snippets]](https://no-cache.hubspot.com/cta/default/53/cace6948-d859-40c5-ad73-a401be3aa84e.png)

