[ad_1]
There’s nothing more frustrating than attempting to visit a website only to be greeted by pages and images that take forever to load. In today’s competitive search landscape, even the slightest delay can result in users heading back to the search engine results pages (SERPs) to find another site with the needed information. That’s where the page speed test comes into the equation.

If you’re noticing that your site has a high bounce rate, it’s worth running a page speed test to get a feel for whether your load time is impacting your users. In this post, we’ll teach you how to run a page speed test and how to rectify the issue at hand.
What is website speed?
The term’ website speed’ refers to how quickly a browser can load your web pages for users. Website speed is the amount of time between when your visitors click the link to access your website and when the page actually displays. If there’s a delay or lag, that could spell significant trouble for your bounce and conversion rates.
These days, website visitors are often turned off by even the slightest delay. In fact, research by LoadStorm has shown that if you have an ecommerce site that’s slow to load, 64% of consumers unhappy with their experience will shop elsewhere next time.
Why does website speed matter?
Site speed can quickly determine whether a user sticks around on your website. Additionally, search engines, particularly Google, place heavy importance on site speed when determining which websites to show at the top of the SERPs. If your site is slow, it doesn’t matter how many backlinks you have or how many keywords your blog posts target — your site won’t succeed.
There is some good news, however: If your site is doing everything right but still isn’t experiencing SEO success, a quick page speed test can reveal that your efforts aren’t in vain — it’s just a matter of giving your website speed a boost.
So, to quickly recap, website speed matters because:
-
Slow load times have a detrimental impact on your SEO.
-
Website speed is connected to your bounce rate.
-
Your website speed has an effect on your conversion rate.
-
It can negatively impact users’ perception of your brand and, therefore, their willingness to purchase from your company again.
In other words, fix your website speed, and you can actually be fixing a slew of related issues.
How to Test Website Speed
How do you test website speed? How does it impact your website? Is there a way to make your site faster for users? If you’re a site owner, these questions are likely familiar. The first step in fixing your website speed is running a page speed test to get a baseline read for your site.
Luckily, there are many tools and tips for testing and boosting website speed to ensure your audience has a positive experience. And you know what happy customers do? They come back to your website.
Page Speed Tests: What are they?
Page speed tests are designed to — you guessed it — test your site’s page loading time. Your page speed test evaluates two things: First, the loading speed of your site. Secondly, the page speed test considers how responsive your website is. When you complete a page speed test, your server response time will be measured, as well as other factors such as browser rendering and network latency.
There are a lot of page speed tests available, and they all come to a conclusion about your page speed slightly differently. That’s why one bad test doesn’t necessarily indicate something major wrong with your website — especially if other tests indicate that it’s successful.
How to Respond to a Bad Page Speed Test Result
It’s not hard to find an online speed checker and insert your site’s URL. The hard part is knowing how to respond if you get less than favorable results.
After running a test, you might receive a lower-than-expected grade. First, realize this doesn’t mean your website is bad or poorly designed. Instead, view it as an opportunity to implement improvements that will have a positive impact on your site’s speed and, therefore, user experience. Here are some key things to remember if you receive a poor speed score:
-
Different monitoring tools grade performance differently, so you might receive a positive score on one test and a negative score on another. Consider trying multiple free tools to get a more holistic view of how fast your website is. You may notice overarching suggestions from multiple sources that you can then enact.
-
Often, a low score can be addressed with a few quick fixes. You’re not condemned to a low score forever.
-
While getting a perfect score on these tests is possible, it’s very difficult and might even be impossible for certain websites. If your tool of choice scores sites from 0 to 100, aim for a score around 90, then do some more tweaking if you want to bring it higher.
-
While getting a low score may come as a shock, and it might seem harsh, performance truly is one of the most important factors when it comes to user experience. In other words, you want to get it right.
Ready to learn more about some of the best page speed tests available? Let’s dive in.
Best Website Speed Test Tools (and Website Speed Test for Mobile)
Here are a few of the page speed test options that we recommend you check out.
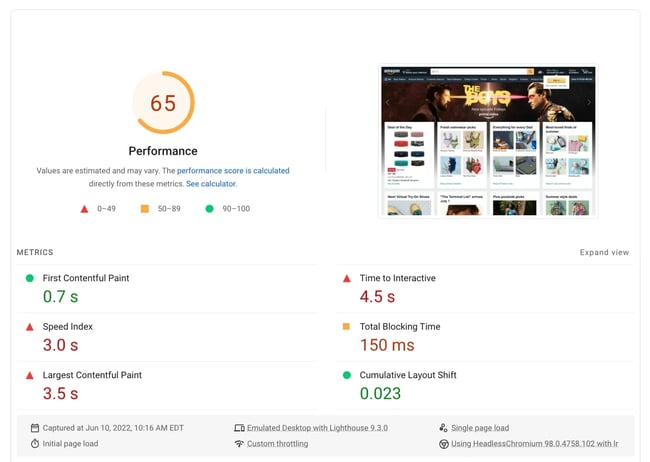
1. Google PageSpeed Insights

It makes sense that if you’re trying to boost website speed and, by extension, SEO, you’d turn to a search engine for help. Google PageSpeed Insights is a popular website speed testing tool that scores your site speed on a scale from 0 to 100. The higher the score, the better your website is performing. Even better, it’s free.
To account for your mobile traffic, Google PageSpeed Insights can generate tests for your desktop and mobile websites. The best part is that your score is followed by suggestions to improve your site’s performance, some of which you can implement right away.
Lastly, PageSpeed Insights tests your website against Google’s core web vitals, breaking down the time it takes your website to reach each stage of the page-loading process. Core web vitals allow for a more nuanced understanding of your page load and how it impacts user experience.
What we like: Google PageSpeed Insights is intuitive, gives a fair score (along with explanations for that score), and provides actionable steps to improve site performance.
2. Pingdom
.webp?width=650&height=407&name=how-to-test-website-speed-pingdom%20(1).webp)
Like Google PageSpeed Insights, the Pingdom page speed test ranks your website speed from 0 to 100, but this tool is known to be easier to navigate and better for beginners.
You can test your website based on location, and it will provide your performance grade, page load time, page size, content size (broken down by content type), and the total number of requests and offer suggestions for improving speed. It’s also easy to re-run a test by clicking the screenshot of your page.
Pingdom offers more detailed analyses to help anyone — from novice to expert — troubleshoot problems and make changes quickly. Each of the seven criteria of your site’s load time gets a letter grade and a simple explanation to help you prioritize the most critical areas of improvement.
What we like: Pingdom might be the most user-friendly tool on this list, providing easy and actionable insights into your site performance that you can address quickly without overwhelming users with information.
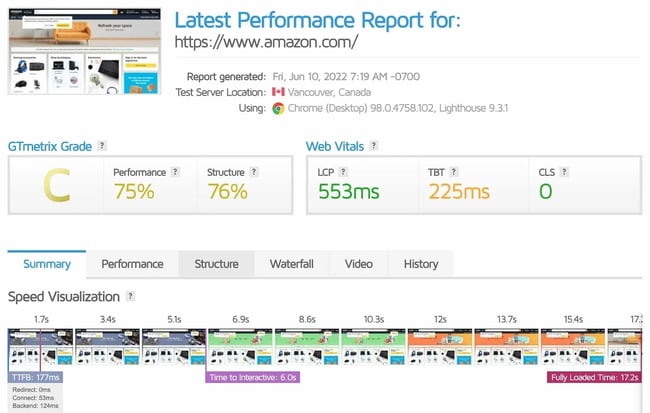
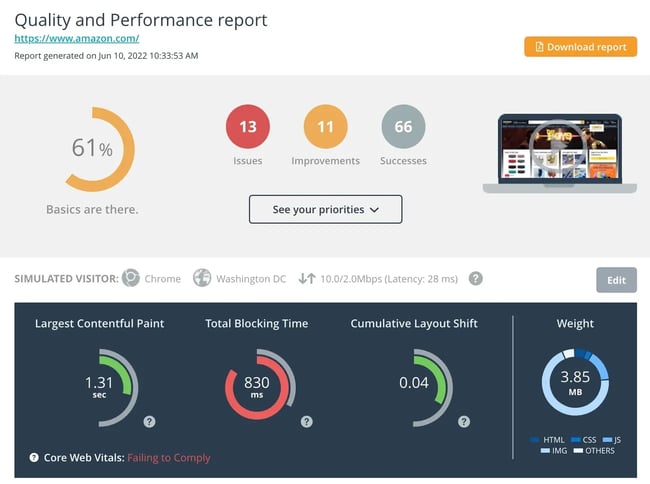
3. GTMetrix

GTMetrix is another leading free online speed test that’s ideal for beginners. The publicly available version of the test does an excellent job of breaking down performance while keeping things on the simpler side.
When your test is complete, you’ll receive two main scores: performance, which GTMetrix states is basically your Google Lighthouse performance score combined with some of its own custom assessments, and layout, which grades how well your page is built for performance.
GTMetrix also breaks down results in several other ways, including a speed visualization that displays your page load as a timeline of screenshots at each core web vital, a structure assessment showing where to optimize your page, and a waterfall chart recording the loading time of each object on the page.
Log in if you want to perform multiple tests across various browsers, locations, and connections, and your free account will save your previous 20 tests and associated data. Compare data across different tests and download the generated waterfall charts to help you find anything that’s slowing down your website.
What we like: GTMetrix provides more immediate insights than several other options here for free, making it ideal for intermediate website owners.
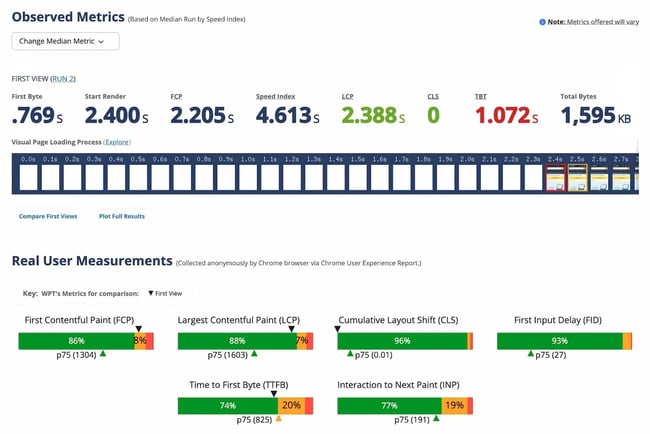
4. WebPageTest

Created by a Google Chrome engineer, WebPageTest is a free site speed testing tool with more advanced data and insights than many other free tools offer (although there’s also a simple test option if you’re looking for something more straightforward). Test your website speed across various browsers, devices, and locations, and the tool will even generate reports and insights to identify issues and improve site speed.
WebPageTest is also unique in that it frames its performance summary as questions. Some of these include:
“Is it quick?”
“Is it usable?”
“Is it resilient?”
The tool asks these questions because they all contribute to the user experience of your website. Answers to each of these are phrased in an accessible way, so it’s an exceptional option for those who are slightly overwhelmed by page speed test options.
Scroll down, and you’ll see a detailed breakdown of page performance. There’s a visual page load timeline, a waterfall chart, videos of the page load, and an overview of core web vitals. The test even shows your results from each of the three times it loads your page during a test.
What we like: WebPageTest provides many details from its test so you can get to the nitty-gritty of how your page performs. If you’re not afraid to dive in, try this tool.
5. Sematext

Sematext is a unique DevOps tool that combines all aspects of website monitoring.
In addition to providing real-time alerts and debugging solutions, support for all major frameworks, and end-to-end visibility and observability, it provides Sematext Synthetics. With the Sematext Synthetics feature, you can test website speed across multiple locations and different devices.
Also relevant is Sematext’s website performance monitoring tools. You can track core web vitals and other key performance metrics, get visualizations to pinpoint what aspects of your site need improvement, and even benchmark your site’s performance against competitors.
What we like: Sematext doesn’t provide a free website assessment, but its performance monitoring offerings and testing tools are highly regarded among users.
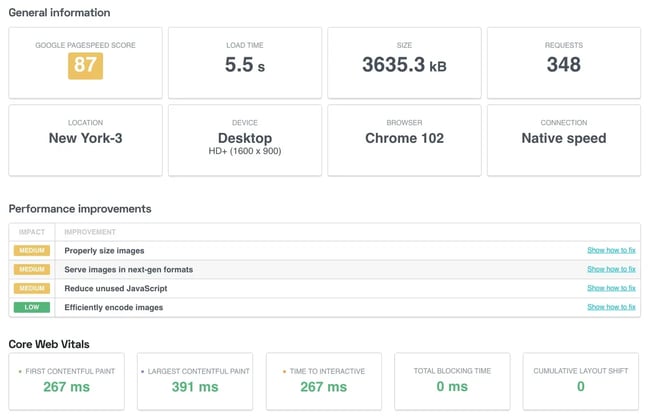
6. Uptrends

To test your website with Uptrends, it’s as easy as typing in your domain and choosing one of its 11 global server locations. Then, check your site speed across various desktop browsers as well as mobile.
Uptrends will show you your Google PageSpeed score, load time, page size, core web vitals, and requests and provide suggestions for performance improvements. For its performance suggestions, it prioritizes each category by its impact on your total load time.
Plus, there are various ways to visualize loading your page’s assets. However, the tool’s interface includes fewer tooltips and instructions that clarify these metrics, so it’s not the best choice for beginners.
What we like: Uptrends allows you to easily check page performance across popular web browsers and mobile devices. You can even adjust the simulated desktop screen size in the test.
7. DareBoost

DareBoost offers website speed tests and monitoring services to help you maintain or improve website speeds. It also has a free website performance assessment similar to other tools on this list, with some extra features you should know about.
The tool analyzes more than 80 types of data, meaning you’ll be able to identify weak spots for improvement quickly. The design is user-friendly and ideal for providing easy-to-digest reports, plus a detailed list of best practices to tackle in your optimization efforts.
Notably, DareBoost’s tool also includes video playback. You can watch your page load play in real time or slow it down. There’s also a slider so that you can watch the process frame-by-frame. It’s the best video playback interface on any free testing tool that we’ve seen.
What we like: DareBoost offers similar things to other tools on this list, but its detailed best practice recommendations and interactive video playback help it stand out.
8. New Relic

If you’re willing to invest your budget into improving your site speed, New Relic is a helpful tool that offers many details about how your website is performing. The tool can complete speed tests for mobile and show you response times for your plugins and themes.
New Relic also offers automatic notifications when website speed drops, so you can investigate further and resolve the issue faster.
What we like: New Relic is a paid tool, best for experienced owners of larger websites in need of up-to-the-minute updates when site performance is impacted.
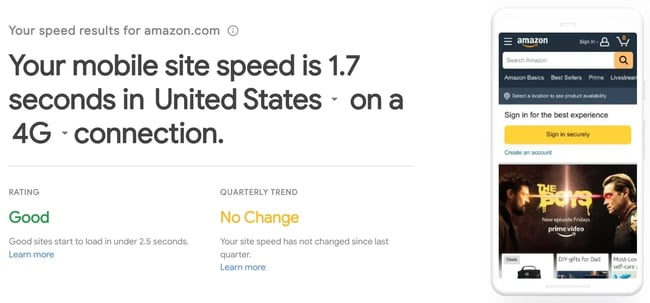
9. Google Mobile Website Speed Testing Tool

Now that mobile users account for more than half of all global web traffic, it’s more important than ever to have a mobile-friendly, responsive, and fast website. Google’s mobile site speed testing tool analyzes your mobile site speed, quickly notifies you of load times, and offers recommendations to increase speed on mobile devices.
Type in your domain, and Google will tell you your mobile site speed in seconds — change the location and connection (it defaults to 4G) for more details. As you scroll through the report, Google offers several tips for optimizing your website to improve conversion rates and sales.
If you scroll all the way to the bottom, you’ll also have the option to download a free report of your findings, which you can share with your team. All in all, it’s a handy tool to check your site’s mobile speed.
What we like: Google’s mobile site speed checker focuses entirely on how your site performs on smartphones and tablets and gives tailored feedback to improve it. Since mobile experience is an increasingly important factor in Google’s ranking algorithm, you should prioritize mobile experience.
How to Improve Website Speed
Once you’ve determined your website speed for both desktop and mobile, you’ll probably begin to wonder how to make your site faster and more efficient.
This is the website optimization process, which can help increase your rankings in the SERP, retain audiences for longer, secure more leads, and even boost sales. If you’re ready to start optimizing your website speed, check out HubSpot’s free course on website optimization to understand website optimization from the ground up and learn how to make your website the best it can possibly be. However, we also have some quick tips to help you get started:
-
Make sure your images are properly optimized. If you have large graphics or videos on your website, they can negatively impact your website speed.
-
Consider a different hosting provider. Sometimes, your hosting provider may be partially responsible for your website speed woes. If you’ve done everything you can and you’re still receiving a less-than-optimal score, a switch in hosting provider may be necessary.
-
Get rid of unnecessary plugins. If you have a WordPress website, this one’s for you! Having a surplus of plugins can be detrimental to your website’s loading time.
-
Make use of website caching. When you do this, copies of your website’s files are stored, which means the server has to do less work to generate and ultimately serve up a webpage to your visitors.
Improve your website speed.
Website speed is more than just a possible nuisance to your audience. A slow website can hurt SEO, leading to lower search rankings, fewer clicks, less leads, and a decrease in sales. By taking the time to test and improve your website speed, you’re also investing in the overall well-being of your website.
Editor’s note: This post was originally published in December 2020 and has been updated for comprehensiveness.
[ad_2]
Source link


