[ad_1]
Creativity is the backbone of any designer’s prowess. When you’re focused on building websites, software, and other online products, design guidelines can feel restrictive.

However, the core goal for any designer is to delight the end user. Just like design guidelines for aesthetic purposes, designing for accessibility is about ensuring all users have an enjoyable and intuitive experience.
Understanding how, why, and where you should incorporate accessibility is a critical skill for any designer in today’s digital world. Let’s explore how you can get it right.
Table of Contents
What does it mean to design for accessibility?
Designing for accessibility refers to building websites and applications that are easily consumed by as wide an audience as possible. This includes anyone with disabilities, both physical and cognitive.
Accessibility is about ensuring that your website’s design does not create barriers for people who want to access and understand the content on the page. Some common areas covered by accessibility include color contrast guidelines, ease of navigation, and interactivity.
Designing for accessibility is covered by the Web Content Accessibility Guidelines (WCAG). The set of guidelines was produced by the World Wide Web Consortium, an organization that works to establish consistent approaches to web design through standardized guidelines.
In the USA, web accessibility is a legal requirement covered under the Americans with Disabilities Act (ADA). The EU has also passed directives that require digital accessibility standards to be upheld by certain public sector organizations.
Here are just a few scenarios where designing for accessibility can impact users on your website:
- People with visual impairments who need to use screen readers.
- People who are color blind and find low color contrast challenging.
- People with cognitive impairments or neurodivergent people who struggle with design elements like small font sizes.
- People with physical disabilities who cannot use a mouse to navigate your site.
The Benefits of Designing for Accessibility

The Ability to Reach a Wider Audience
As of 2018, 12.6% of the U.S. population were living with a disability of some kind, according to a United States Disability Status Report conducted by Cornell University. This included visual, auditory, physical, and cognitive disabilities. The rate of disability in the 75+ age category was 47.5%.
A huge portion of the population is affected by disability. By not catering to them in your web design, you are limiting the reach of your website, products, and services. With a growing aging population, web accessibility will become increasingly important, too.
Whether your website is accessible or not, people with disabilities still need to find information and services online. So, you might also be sending them directly to a competitor who has built their online presence with accessibility in mind.
Improved User Experience (UX)
Prioritizing accessibility tends to lead to an overall improved experience on your site. Not only is this true for people who need accessibility features, but the overall UX benefits from it, too.
Since accessibility requires a close focus on the layout, navigation, and visual design to make it clear and simple, designing for accessibility naturally lends itself to overall better design for everyone.
Improved Search Engine Optimization (SEO)
Accessibility design guidelines promote clear headings, standard text structure, and metadata. These elements help technology, like screen readers, make your website easier to navigate. Search engines, like Google, also optimize for these practices.
These features make it easier for their bots to crawl, index, and serve your web pages in search results. So, by designing for accessibility, you can boost your organic search rankings and drive higher organic traffic rates for your site.
Long-Term Cost Savings
There is certainly a cost associated with building accessibility into a website or digital product. But it’s easier to implement right at the beginning than to do so retroactively. Designing with accessibility at the forefront ensures you save money overall in the long run.
Improved Brand Reputation
Consumers are paying close attention to how corporations facilitate diversity and inclusion in an increasingly socially conscious world. A poor user experience from an accessibility perspective can lead to bad reviews and damage your brand’s reputation.
Focusing on accessibility builds trust with customers who value corporate social responsibility and helps ensure your brand contributes to a socially responsible world.
How to Design a Website for Accessibility
Designing a website for accessibility means reviewing multiple factors, as you must account for a wide and diverse range of user needs. To start, here are some of the accessibility principles and areas of focus to consider:
- Perception. Users have varying sensory abilities. You need to ensure your site’s content can first be accessed and perceived. This includes elements like captions for auditory impairments and transcripts or alt text for visual impairments.
- Operability. Your website visitors need to be able to consume the content on a page. But they also need to be able to move around, interact with the site, and move between website pages with ease. Ensuring screen readers or voice-assisted navigation tools can take these actions is all part of accessibility.
- Understandability. This principle should be incorporated into design regardless of accessibility requirements, as it makes your website easy for anyone to explore. But for people with cognitive disabilities, simple navigation makes your site easier to use.
- Robustness. How your content is built and formatted on the website is critical for accessibility, particularly for content that is not traditionally text-based. It needs to be easily interpreted by people using different assistive technologies, such as screen readers.
Taking those core principles into account, here are some steps for designing a website for accessibility.

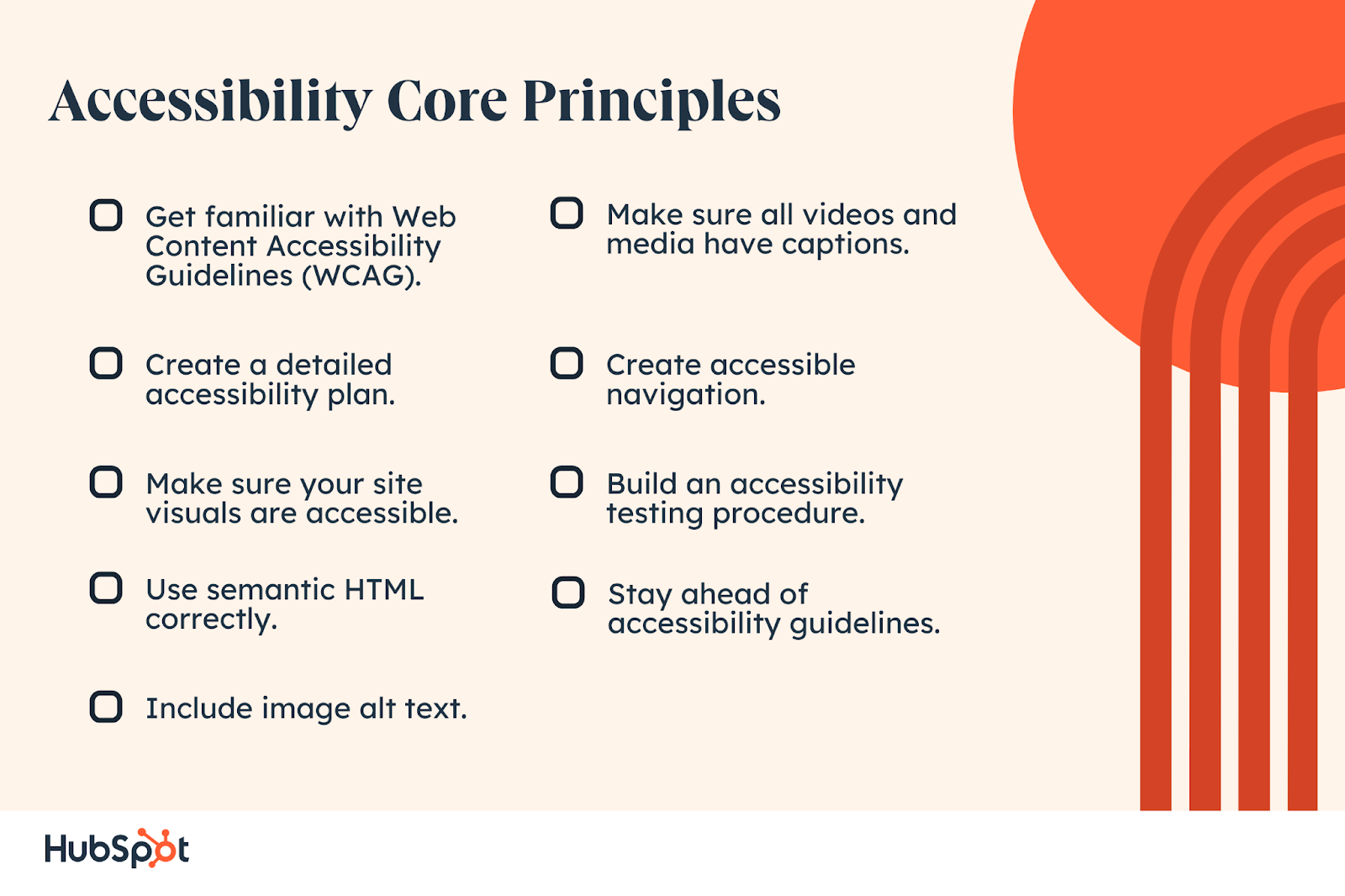
1. Get familiar with Web Content Accessibility Guidelines (WCAG).
These guidelines formally outline all the accessibility best practices your site should adhere to, making sure that as wide an audience as possible can access and use your website. WCAG 2.2 is the most current version.

2. Create a detailed accessibility plan.
Without a strategic plan, it’s easy to gloss over accessibility. Using WCAG, ensures accessibility is built into the design and development of your website along.
This includes everything from graphic design and branding to incorporating accessibility into your testing procedures.
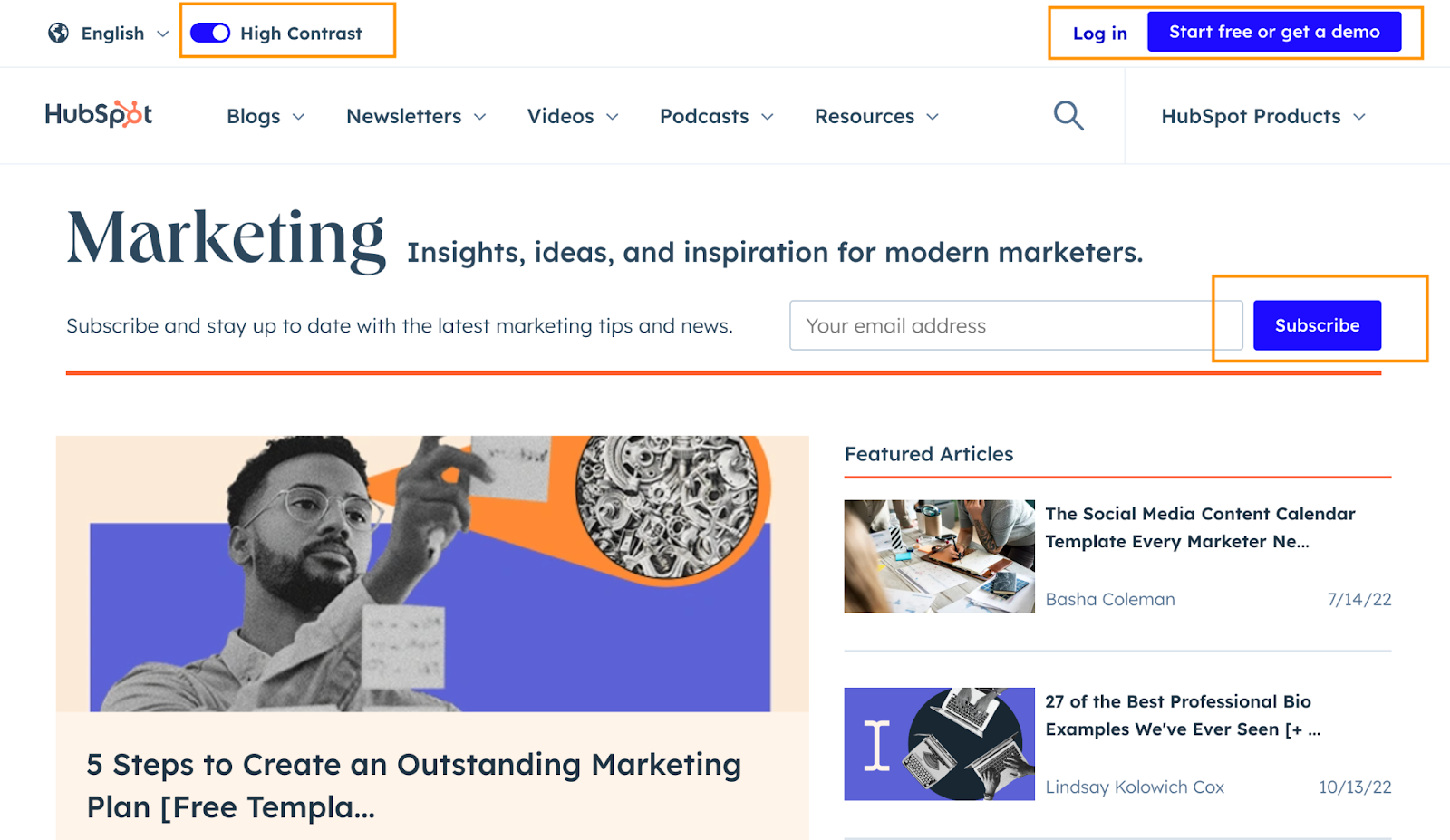
3. Make sure your site visuals are accessible.
High-contrast colors are a necessity for an accessible website. Low contrast between colors can impact the ability of screen readers to process text, for example. Similarly, your web fonts must adhere to minimum sizing and scalability, and navigation should be clear and predictable.

4. Use semantic HTML correctly.
Many assistive devices use the HTML tags on your site to interpret and serve content to users. This means that headings, paragraph text, images, and other elements need the appropriate semantic HTML tags for your website to be fully accessible.
5. Include image alt text.
Alt text is a description of an image on your site. For users with visual impairments, this means screen readers can help them interpret all of the content on your site, not just the text.
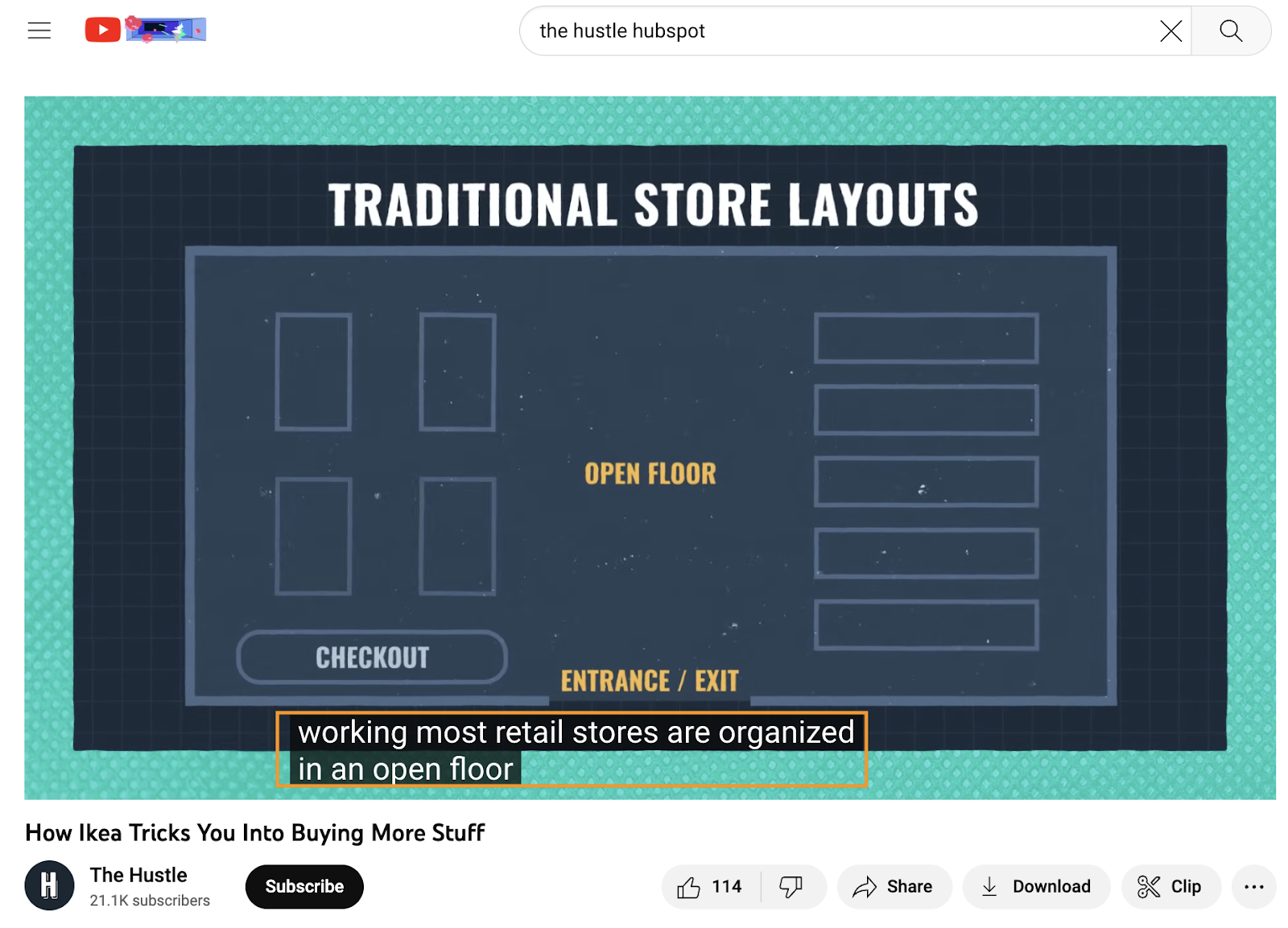
6. Make sure all videos and media have captions.
Video content is a highly effective tool for generating online engagement. But for many people, videos without captions create a very frustrating experience. Captions make sure that users with hearing impairments and certain cognitive disabilities can access and enjoy your multimedia content.

7. Create accessible navigation.
Most website visitors will be using a mouse to move around your site. However, many people with physical disabilities use the internet using only a keyboard. For that reason, it’s imperative that your site can be navigated using only a keyboard. This also extends to the ability to click elements, such as buttons.
8. Build an accessibility testing procedure.
It’s important that your website functions correctly, so you’ll want a plan for testing all functionalities. Regarding accessibility, you can build testing for accessibility factors into your overall testing process. That way, you can ensure your site adheres to all best practice guidelines.
9. Stay ahead of accessibility guidelines.
Regular testing is important to ensure the accessibility of your site is consistent. But, like all things in web design, best practices change over time. Rather than viewing accessibility as a “one and done” exercise, keep abreast of the latest guidelines and technologies so your site stays accessible at all times.
Designing for Accessibility Best Practices

Make your website compatible with accessibility technology.
Users with various disabilities and impairments use a wide range of assistive tools to help them access and navigate the internet. This includes screen readers, which convert text and other content to speech.
Braille readers do the same thing but convert the text into a physical braille pattern for people with visual impairments to read. Alternative input devices enable people with physical limitations to use head and eye movements to navigate online. Testing the website with these tools ensures it’s accessible to all users.
Ensure all forms and tables are accessible.
Forms and tables can create problems for many assistive technologies if they are not built with accessibility in mind. They need clear headings and labels, so they can be properly interpreted. This means providing clear descriptions on form fields and clear headings on table columns and rows.
Use accessible rich internet applications (ARIA).
Some content is naturally more difficult for assistive technology to interpret due to its interactive nature. ARIA is a set of attributes, as outlined in WCAG, that you can add to HTML markup to make dynamic content easier to interpret.
For example, ARIA makes the actions required for items like form fields, menu items, and buttons easier for assistive tools to understand.
Create a responsive website.
Responsiveness on your website means it functions well on all kinds of devices. By building a responsive website, you can ensure it works well on tablets, phones, laptops, and desktops.
For example, a non-responsive website may not adjust the text size on a smaller screen. This can create difficulties for users with visual impairments using assistive technologies, like screen magnification tools.
Make hyperlink anchor text descriptive.
Hyperlinks are an important part of making your website well-structured and easy to navigate. But, accessibility best practices mean that anchor text like “here” makes it difficult to interpret what a link is and where it goes. Make your anchor text for links as descriptive as possible, particularly for people with visual impairments.
Always provide text alternatives.
Audio and visual content make your website dynamic. However, they’re often completely inaccessible for people who need accessibility features. Providing text alternatives for your multimedia content (even things like infographics or charts) means every visitor to your website can easily consume it.
Gather user feedback.
It can be difficult to cover all aspects of accessibility across all pages and elements of your site. Even with careful planning and testing, things can be missed. Take the opportunity to gather feedback from users who require accessibility features to see how your site is performing and adapt as needed.
Getting Started with Accessible Design
Designing a website for accessibility requires a bit of research and the consideration of multiple scenarios. It encompasses visual design, content optimization, website structure, and navigational components.
Having an accessible website makes it available for everyone online and creates an overall improvement in user experience. So, don’t skimp on accessibility — it’s worth it for your site and your users.
[ad_2]
Source link


